今回はWordPressで自作テーマを作成する際に知っておきたい「ページネーション(ページ送り、ページャー)」の作成方法について詳しく解説します。
ページネーションとは、投稿の一覧ページや投稿の詳細ページで1ページの表示件数を超えて投稿がある場合に次のページに送るリンクのことを言います。
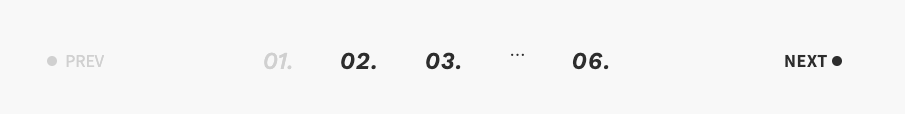
当サイトの投稿の一覧ページのページネーションはこのようになっています。

投稿の一覧ページと投稿の詳細ページは作成方法が異なりますし、カスタマイズしないと実現できないデザインもあるので作成方法を覚えておきましょう。
目次
ページネーション(ページ送り、ページャー)とは
ページ送りとは、投稿の一覧ページや投稿の詳細ページで1ページの表示件数を超えて投稿がある場合に次のページに送るリンクのことを言います。
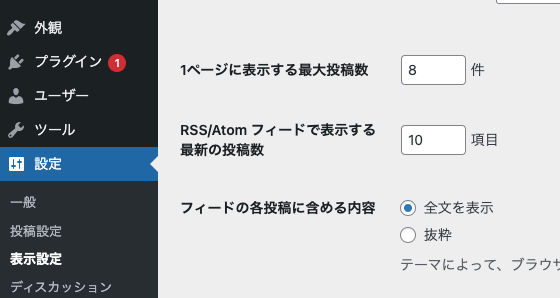
例えば、投稿の一覧ページで1ページに表示する最大投稿数を8件に設定にしている場合、WordPressの管理画面ではこのようになっていると思います。(テーマで個別に設定している場合を除く)

この場合、ページネーションがなければ9件目からは表示されません。
ページネーションを作成することで9件目以降の2ページ目、3ページ目と読み進めることができますし、ユーザーが見たいページを選択することができます。
作成方法
投稿の一覧ページと投稿の詳細ページは作成方法が異なります。
一つずつ順番に見ていきましょう。
投稿の一覧ページの場合(アーカイブページ)
投稿の一覧ページで記述するページネーションのコードはこちらです。
<?php
$args = array(
'type' => 'list',
'mid_size' => 1,
);
?>
<div class="archive-pagination">
<?php echo paginate_links($args); ?>
</div>上のようにコードを記述したとき、出力されるコードはこちらです。
<div class="archive-pagination">
<ul class="page-numbers">
<li><span aria-current="page" class="page-numbers current">1</span></li>
<li><a class="page-numbers" href="リンク先URL">2</a></li>
<li><a class="page-numbers" href="リンク先URL">3</a></li>
<li><a class="next page-numbers" href="リンク先URL">次へ »</a></li>
</ul>
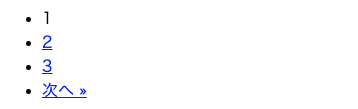
</div>ブラウザには画像のように反映されます。

ページネーションが出力されましたね。後はCSSで整えると完成です。
では、内容を詳しくみていきましょう。
paginate_links関数
ページネーションを表示するために、関数のpaginate_links($args)を使用します。
paginate_links()は配列でパラメーターを設定することができます。
よく使用するパラメーターはこちらです。
| パラメーター | 初期値 | 意味 |
|---|---|---|
| show_all | false | すべてのページを表示するかどうか |
| end_size | 1 | リストの開始端と終了端のいずれかにある数字の数 |
| mid_size | 2 | 現在のページの両側にある数字の数 |
| prev_next | true | リストに前と次のリンクを含めるかどうか |
| prev_text | « 前へ | 前のページのテキスト |
| next_text | 次へ » | 次のページのテキスト |
| type | plain | 戻り値の形式を制御します |
| before_page_number | なし | ページ番号の前に表示される文字列 |
| after_page_number | なし | ページ番号の後に追加する文字列 |
実際に最初のコードでは以下のように設定しました。
- ‘type’ で ‘list’ を指定 → リスト形式にする
- ‘mid_size’ で 1 を指定 → 現在のページの左右に1つずつ表示されるようにする
ここではよく使用するパラメーターの紹介をしていますが、他のパラメーターもありますので詳しくはこちら(WordPress開発者リソース)をご覧ください。
以下では2つのカスタマイズ方法を紹介します。
【カスタマイズ①】テキストを変更する
「« 前へ」や「次へ »」のテキストを変更したい場合は、paginate_links($args)のパラメーターである
prev_textとnext_textを指定します。
<?php
$args = array(
'type' => 'list',
'mid_size' => 1,
'prev_text' => '◁ prev',
'next_text' => 'next ▷',
);
?>
<div class="archive-pagination">
<?php echo paginate_links($args); ?>
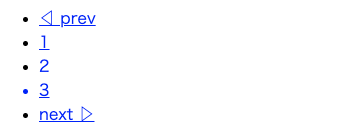
</div>このように指定するとブラウザでは画像のように表示されます。

「« 前へ」や「次へ »」からテキストを変更することができました。
【カスタマイズ②】01、02、03のように頭に「0」をつける
デザインで9以下の数字の頭に「0」をつけて表示する場合があります。
その場合に考えるのが、パラメーターのbefore_page_numberに ‘0’ を指定することだと思いますが、これでは10以上になっても頭に「0」が付いてしまいますので使用できません。
また、phpのsprintf()で0を埋めることもこの場合はできません。
今回はfunctions.phpに以下のコードを追記し、paginate_links()を囲みましょう。
<?php
//pagination
function 〇〇_paginate_number($format)
{
$number = intval($format);
if (intval($number / 10) > 0) {
return $format;
}
return '0' . $format;
}functions.phpに自作関数〇〇_paginate_number()を作成したので、これでpaginate_links()を囲みます。
add_filter()を使用して新しく作成した〇〇_paginate_number()をデフォルトの書式から変更する処理を記述します。
<?php
add_filter('number_format_i18n', '〇〇_paginate_number');
echo paginate_links($args);
remove_filter('number_format_i18n', '〇〇_paginate_number');
?>上のコードを記述するとブラウザでは画像のように表示されます。

10ページ以上の場合はこのように表示されます。

9までの数字の頭に「0」をつけることができました。
今回はpaginate_links()で出力される数字にだけ適応したかったので、add_filter()とremove_filter()で囲みました。
remove_filter()を記述し忘れると他のページにも反映されるので気をつけてください。
投稿の詳細ページの場合(シングルページ)
投稿の詳細ページの場合、single.phpに記載します。
ページネーションのコードはこちらです。
<div class="p-single-content-pager">
<div class="p-single-content-pager__inner">
<?php previous_post_link(); ?>
<?php next_post_link(); ?>
</div>
</div>上のコードを記述するとこのようなコードが出力されます。
<div class="p-single-content-pager">
<div class="p-single-content-pager__inner">
« <a href="前記事のリンクURL" rel="prev">前記事のタイトル</a>
<a href="後記事のリンクURL">後記事のタイトル</a> »
</div>
</div>ブラウザで見ると下の画像のように表示されます。
(投稿9の詳細ページを開き、前の投稿が「投稿8」、次の投稿が「投稿10」の場合)

投稿の詳細ページにページネーションを設置することができました。
【カスタマイズ①】テキストを変更する
前後の投稿のタイトルではなく、テキストを変更したい場合はこのように記述します。
<?php previous_post_link('« %link', '前の記事へ'); ?>
<?php next_post_link('%link »', '次の記事へ'; ?>こちらのコードを記入するとブラウザには下の画像のように表示されます。

テキストを変更することができました。
previous_post_link()、next_post_link()の第一引数に記入した%linkは、該当のリンクをhref属性に挿入したaタグに置き換わります。
【カスタマイズ②】記事がない場合は非表示
該当の記事がない場合、表示させないようにするにはこちらのコードを記述します。
<?php
if (get_previous_post()) {
previous_post_link('%link', '前の記事へ');
}
?>
<?php
if (get_next_post()) {
next_post_link('%link', '次の記事へ');
}
?>if (get_previous_post())は「もし、前の投稿があったら」という意味で、前の投稿がある場合はprevious_post_link()を表示するということになります。
if (get_next_post())も同様に、次の投稿がある場合はnext_post_link()を表示するということになります。
もし、投稿がない場合にも何か表示したい場合は条件分岐して記述することもできるので応用が効きます。
コードを書いたらテンプレートパーツとして分けるのがおすすめ
ページネーションを作成したらテンプレートパーツとして分けることをお勧めします。
理由は、
- 使いまわしやすい
- コードが見やすい
- 修正しやすい
以上の3点です。
アーカイブページの種類が1つではない場合、archive-〇〇.phpというファイルが増え、その分ページネーションを記述する回数が増えます。
そこで、テンプレートパーツとして分けておけば読み込む記述をするだけで表示されるようになります。
コードの記述量も減り、見やすくなりますね。
また、修正の際も一つのファイルを修正すれば全部のファイルに反映されるので修正漏れもなくなります。
テンプレートパーツとして分ける方法
私がテンプレートパーツとして分ける時に実際に行っている方法を紹介します。
index.phpと同じ階層にフォルダーを作成し、「includes」という名前をつけます。
includesフォルダーの中にpagination.phpを作成してコードを入力します。
読み込む際は挿入したい箇所にこちらのコードを記述するだけです。
<?php get_template_part('includes/pagination'); ?>とても簡単にできました。
複数あるアーカイブページでも同じようにこちらのコードを記述すればページネーションが表示されます。
まとめ
今回はWordPressで自作テーマを作成する際に知っておきたい「ページネーション(ページ送り、ページャー)」の作成方法について詳しく解説しました。
アーカイブページと投稿の詳細ページのページネーション作成方法は理解できたでしょうか?
カスタマイズもできるようになると幅広いデザインのページネーションが作成できるようになります。
もしまだ不安なところがある方はこの記事を参考にしながら、ぜひ実際に作成してみてくださいね。
その他の記事

WordPressのテーマを自作する方法【オリジナルテーマ開発】
今回は、オリジナルのWordPressテーマを自作する方法を紹介します。かなり長い記事ですが、数日か…

【WordPress】アーカイブページを作成しよう!手順をわかりや…
今回はWordPressでアーカイブページ(投稿の一覧ページ)の作成方法を解説します。WordPre…

WordPressでウィジェットエリアを設置する方法(register_sid…
今回は、WordPressで作成したWebサイトにウィジェットエリアを設置する方法を紹介します。サイ…





