今回は、WordPressで作成したWebサイトにウィジェットエリアを設置する方法を紹介します。
サイドバーなどにウィジェットを設置すると、管理画面からコンテンツを追加できるようになり便利です。
最近ではブロックエディターも使えるようになり、より編集が便利になりました。
この記事を参考にサイトにウィジェットエリアを追加してみてください。
ウィジェットを追加する
まずは管理画面にウィジェット編集画面を表示する方法を解説します。

以下のコードをfunctions.phpに追加します。
/**
* ウィジェットの登録
*/
function my_theme_widget_settings() {
register_sidebar( array(
'name' => 'サイドバー',
'id' => 'sidebar',
'description' => 'サイドバーに表示されます',
'before_widget' => '<div id="%1$s" class="widget widget--sidebar %2$s">',
'after_widget' => '</div>',
'before_title' => '<h2 class="widget__ttl widget__ttl--sidebar"><span class="widget__ttl-inner">',
'after_title' => '</span></h2>',
) );
}
add_action('widgets_init', 'my_theme_widget_settings');nameはウィジェット編集画面に表示されるウィジェットの名前。
idはウィジェットを他と区別するための識別子で、複数登録する場合は被らないようにしてください。
descriptionはウィジェットの説明です。
before_widgetとafter_widgetでウィジェットの前後にHTMLを追加できます。
before_titleとafter_titleはウィジェットのタイトル前後に追加するHTMLです。
複数ウィジェットを設置したい場合は、以下のように記述します。
/**
* ウィジェットの登録
*/
function my_theme_widget_settings() {
register_sidebar( array(
'name' => 'サイドバー',
'id' => 'sidebar',
'description' => 'サイドバーに表示されます',
'before_widget' => '<div id="%1$s" class="widget widget--sidebar %2$s">',
'after_widget' => '</div>',
'before_title' => '<h2 class="widget__ttl widget__ttl--sidebar"><span class="widget__ttl-inner">',
'after_title' => '</span></h2>',
) );
register_sidebar( array(
'name' => '投稿上',
'id' => 'entry-header',
'description' => '投稿上に表示されます',
'before_widget' => '<div id="%1$s" class="widget widget--entry-header %2$s">',
'after_widget' => '</div>',
'before_title' => '<h2 class="widget__ttl widget__ttl--entry-header widget-ttl-main"><span class="widget__ttl-inner">',
'after_title' => '</span></h2>',
) );
}
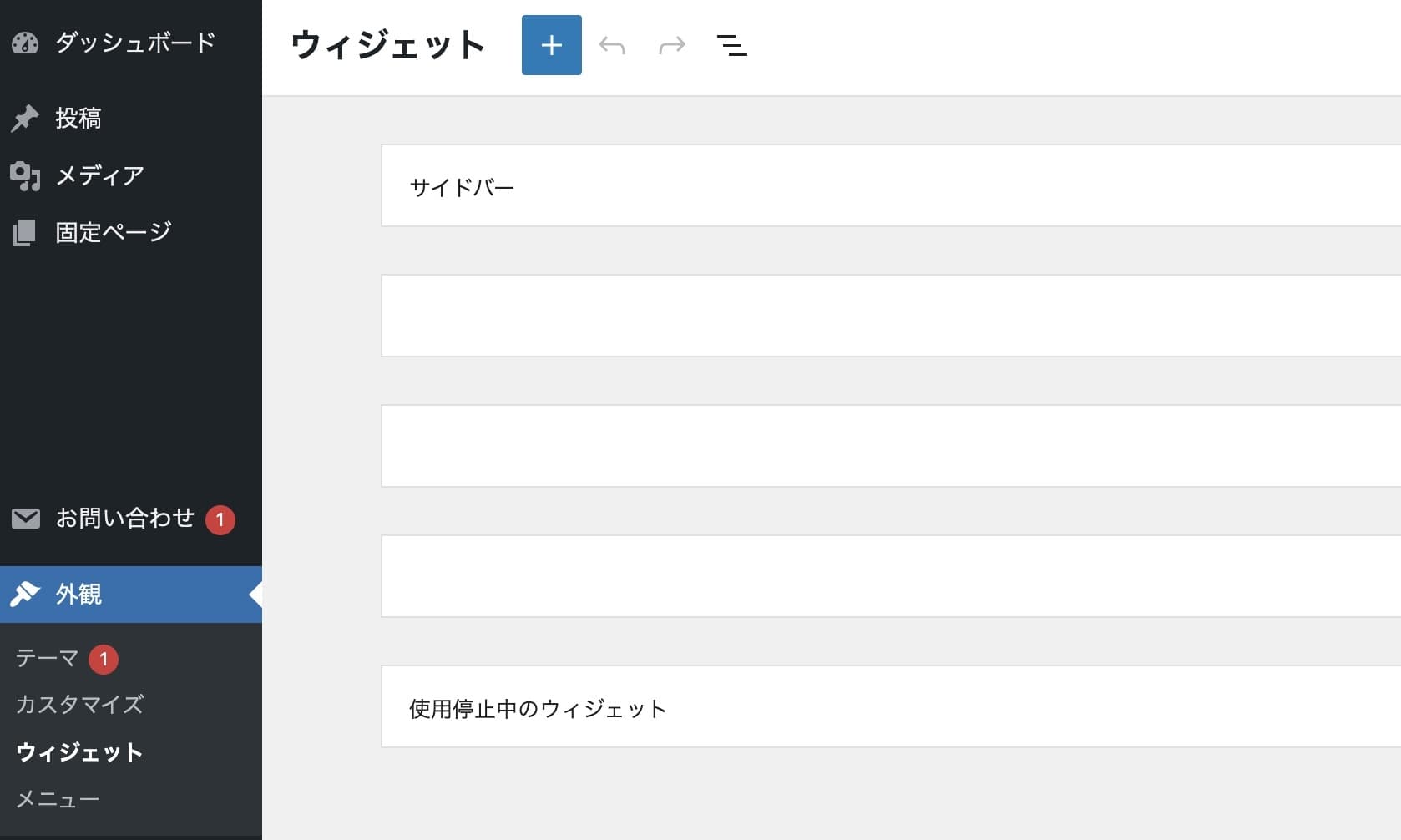
add_action('widgets_init', 'my_theme_widget_settings');これができたら管理画面の「外観」に「ウィジェット」の項目が追加されます。
タイトル付きのウィジェットは「ウィジェットグループ」を使おう
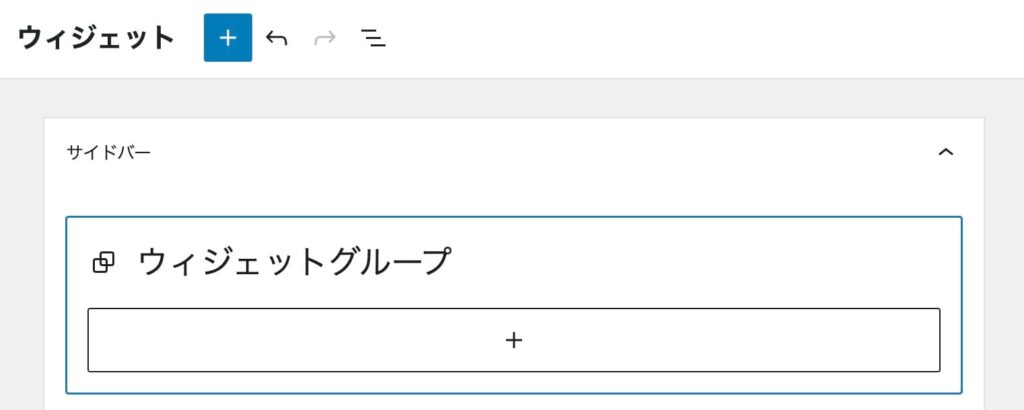
タイトル付きのウィジェットを表示したい場合は、「ウィジェットグループ」ブロックを使用しましょう。

タイトルの前後に、上で設定したHTMLが自動で挿入されます。
「+」ボタンを押して、追加したいウィジェットを選択しましょう。
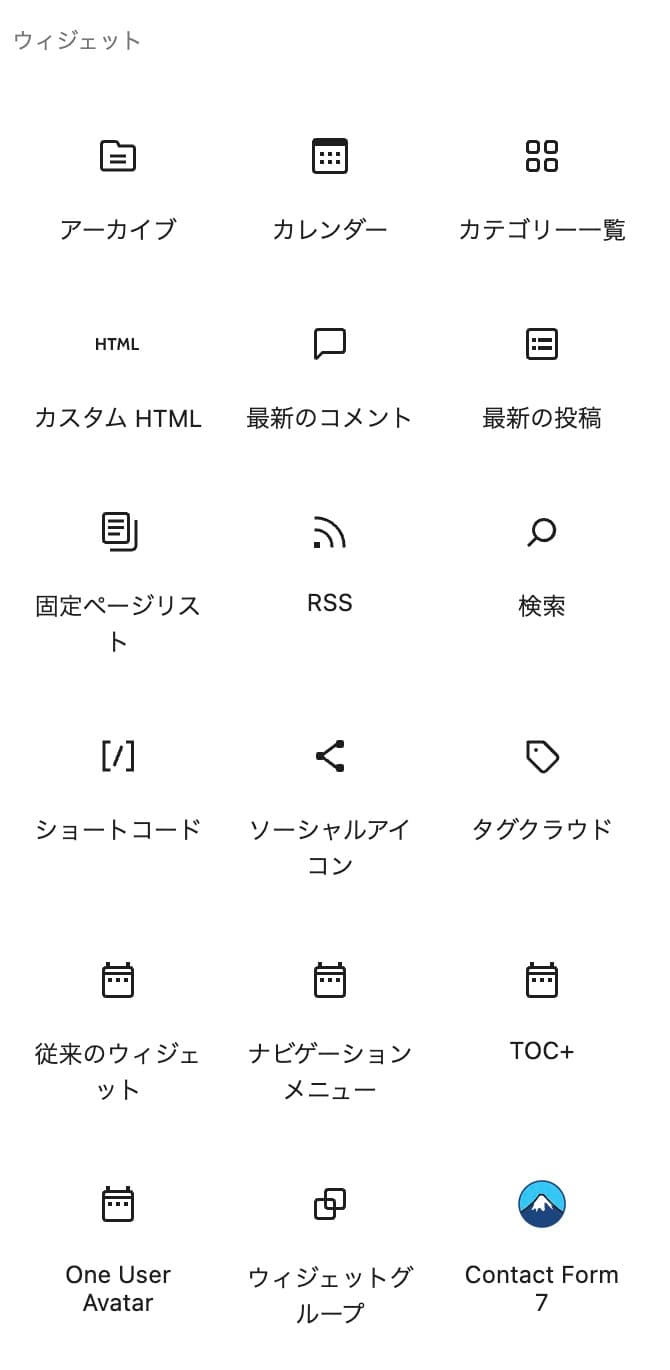
ウィジェットに使えるブロックは、「ウィジェット」カテゴリーにまとめられています。

※プラグインをいくつか入れているので、WordPress本体にはないブロックも表示されています。
テーマを配布する場合は、ウィジェットカテゴリーのブロックのCSSは整えておきましょう。
登録したウィジェットを表示させる
次に、登録したウィジェットを表示させます。
今回はサイドバーに表示させる例なので、sidebar.phpに記述します。
<aside class="sidebar">
<div class="sidebar__inner">
<?php if ( is_active_sidebar( 'sidebar' ) ) : ?>
<?php dynamic_sidebar( 'sidebar' ); ?>
<?php endif; ?>
</div>
</aside>is_active_sidebar関数で、エリアにウィジェットが追加されているか判定します。
引数の'sidebar'は、register_sidebar関数のidに設定したものです。
ウィジェットが追加されていれば、dynamic_sidebar関数でウィジェットを表示します。
引数は同じくregister_sidebar関数のidに設定した値が入ります。
まとめ
ウィジェットは、register_sidebar関数で登録して、dynamic_sidebar関数で表示させる流れで追加できます。
最近ではウィジェットでブロックエディターが使えるようになり、より直感的な編集ができるようになりました。
以前のクラシックウィジェットと使い方が異なるので、そっちで使い慣れている方は最初は戸惑うかもしれません。
慣れれば今のブロックウィジェットの方が便利だと思います。
この記事を参考にウィジェットを追加してみてください。
その他の記事

【WordPress】get_template_partの使い方。変数を渡す方法も解説
今回は、WordPressでよく使用するget_template_part関数を紹介します。使い方を…

【WordPress】add_meta_boxで投稿画面にメタボックス(独自の…
今回は、投稿画面にメタボックス(独自のカスタムフィールド)を追加する方法を解説します。メタボックスを…

【WordPress】CSSとJavaScriptをfunctions.phpで読み込もう
今回はWordPressで自作テーマを作成する際のfinctions.phpでCSSをJavaScr…







