今回はWordPressサイトを高速化する方法を紹介します。
サイトの表示速度が遅いとユーザー体験が悪くなり、離脱率が上がってしまいます。
離脱率が上がるとSEOで不利になるため、改善する必要があります。
今やサイトの表示速度向上は当たり前の時代になっています。
サイトの高速化はある程度の知識が必要になるので、この記事を参考に高速化の知識を身につけてください。
サイトが遅いことで生じる弊害
サイトが遅いままだとどんな弊害があるのかを説明します。
サイトの離脱率が上がる
サイトの表示が遅いと、ユーザーはイライラするのでサイトから離脱する可能性が高くなります。
アクセスしたサイトが中々表示されなくて閉じてしまった経験は、おそらく誰しもがあると思います。
離脱率が上がれば機会損失を生みます。せっかくアクセスしてくれた閲覧者がサイトから離脱するのはもったいないですよね。
検索エンジンからの評価が下がる
サイトの表示が遅いと評価を下げるとGoogleは明言しています。
遅いサイトはユーザー体験を損なうので、低評価を受けるのは当然と言えます。
運営側もストレスに感じる
WordPressでサイトを編集したり、ブログ記事を書いたりする時、ページの移動が遅いとストレスですよね。
遅いサイトは作業効率も低下してしまいます。
サイトを高速化する方法(ハードル低め)
まずはWebサイトの開発者でなくても、簡単に行えるサイト高速化を紹介します。
画像を適切なサイズにする
大きすぎる画像は速度低下の原因になります。
WordPressで画像を挿入する場合、フルサイズ・大・中・サムネイルが選べますが、記事内に入れる程度のサイズであれば大で十分です。
もしフルサイズを選ぶのであれば、大きすぎないサイズにリサイズしてから挿入するようにしましょう。
画像圧縮プラグインを入れる
スマホやデジカメで撮った写真や、フリー素材でダウンロードした画像は基本的にWebで利用するには解像度が高すぎます。
解像度が高いと画像の容量が大きくなり、サイト速度の低下を招きます。
そのような画像はプラグインで圧縮しましょう。
私が利用しているのは、「EWWW Image Optimizer」というプラグインです。
画像圧縮ツールを使用する
画像圧縮プラグインを使わない場合、アップロード前の画像も圧縮しておくといいでしょう。
おすすめはGoogle製の画像圧縮ツール「Squoosh」です。
オンライン上で利用できるので、パソコンへのインストールは不要かつ無料です。
画像の圧縮だけではなく、リサイズもできるので
画像をWebPに対応させる
画像は次世代フォーマットであるWebPという形式にしましょう。
上記で紹介した「EWWW Image Optimizer」は自動で画像をWebPで配信してくれます。
WebPはデータサイズの削減にかなり効果があります。
プラグインを入れすぎない
プラグインをたくさん入れると、処理や読み込むファイルが増えるため、サイト速度の低下につながる場合があります。
使っていないプラグインがあれば、放置せずに無効化するようにしましょう。
使用しているプラグインが多すぎると、サイトのエラーを招くリスクも上がります。
処理の早いレンタルサーバーを利用する
今人気のあるレンタルサーバーを使っているのであれば問題はありませんが、古くて遅いレンタルサーバーを使っているのであれば乗り換えましょう。
例えば、
- エックスサーバー
- Conoha WING
- ロリポップ(ハイスピードプラン)
がおすすめです。
いずれも高速なサーバーソフトを使っており、キャッシュでコンテンツを配信する仕組みも用意されています。
サイトを高速化する方法(開発者向け)
JavaScriptの読み込みを非同期にする
JavaScriptの読み込みは、async属性またはdefer属性を使って非同期で読み込むようにしましょう。
非同期にすることで、JavaScriptの読み込みに時間がかかって他の処理が遅くなることを防ぎます。
async属性は他のJavaScriptファイルとは独立している(読み込まれる順番を気にしないでいい)場合に使います。
defer属性は、JavaScriptを順番通りに読み込みたい時に使います。
jQueryは読み込まない
WordPressにはjQueryが利用されていますが、管理画面以外ではjQueryを読み込まないのも速度向上につながります。
function deregister_jquery() {
if ( ! is_admin() ) {
wp_deregister_script( 'jquery' );
}
}
add_action( 'wp_print_scripts', 'deregister_jquery' );ただし、jQueryを無効化すると使用しているプラグインによっては不具合が出る可能性があるので注意してください。
imgタグにはloading=”lazy”を記述する
ファーストビューで見える画像以外のimgタグにはloading="lazy"を指定しましょう。
loading="lazy"を指定すると、画像が遅延読み込みされるので、ページの初期ロードが速くなります。
ファーストビューのimgタグにdecoding=”async”を記述する
ファーストビューにある画像には、decoding="async"を指定しましょう。
decoding="async"を指定すると画像が非同期で読み込まれるので、他のコンテンツの読み込みを邪魔するのを防ぐことができます。
imgタグにはwidthとheightを指定する
imgタグにwidth属性とheight属性を指定しておくと、そのスペースが確保されるのでページのレイアウトが動いてしまうことを防げます。
PageSpeed Insightsでは、ページのレイアウトシフトは減点対象となります。
WordPressには画像URLだけでなくwidthとheightをまとめて取得できるwp_get_attachment_image_srcという関数があるので、こちらを活用しましょう。
CDNを利用する
CDNとは、Contents Delivery Networkの略称で、キャッシュに保存されたコンテンツを配信するシステムです。
プログラムの処理を省略できるので、表示が高速化されます。
CDNを提供しているサービスで有名なのは、「Cloudflare」や「Amazon CloudFront」などがあります。
ある程度の知識は必要なので導入のハードルは低くありませんが、効果は大きい施策になります。
PHPのバージョンを最新にする
PHPのバージョンアップには、パフォーマンスの向上も含まれています。
PHP7系を使っている方もまだいると思いますが、PHP8以上にするとより処理速度が速くなるので、可能であればバージョンを変更しましょう。
2023年11月現在では、バージョン8.2.xが最新ですので、テーマやプラグインで問題なければ8.2.0を指定してください。
Webフォントを避ける
Google FontsのようなWebフォントを使うと、ページの表示速度の低下を招きます。
デザイン重視でどうしてもWebフォントが必要という訳でなければ、ヒラギノ(Mac)やメイリオ(Windows)、游ゴシック(Mac/Windows)のようなパソコンに入っているフォントを使いましょう。
SNSの埋め込みを遅延読み込みさせる
X(旧Twitter)やインスタグラムの埋め込みは、サイト表示速度低下の原因になります。
埋め込み場所までスクロールされた時に読み込むようにすれば、速度低下を防ぐことができます。
埋め込みの遅延読み込みについては、以下の記事をご覧ください。

WordPressでTwitterとInstagramの埋め込みを遅延読み込みさせ…
TwitterとInstagramの読み込みは、サイト表示速度を低下させます。これらの埋め込みがある…
サイトの速度を計測する
サイトの表示速度最適化で重要なことが、実際に計測することです。
ここでは、サイトの表示速度を計測する方法を紹介します。
PageSpeed Insightsを使う
Googleが提供しているPageSpeed Insightsを使ってサイトの表示速度を計測してみましょう。

このように、スマホやPCでの表示を計測することが可能です。
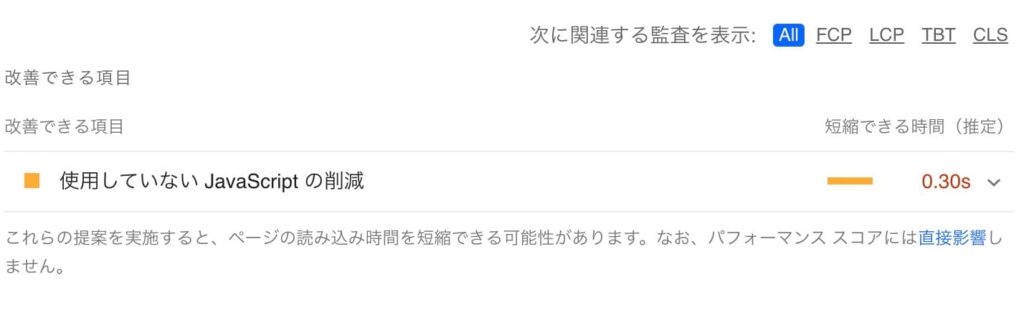
PageSpeed Insightsの良い点は、改善する方法を提供してくれる点です。

ここに出てくる改善案については、Google公式のドキュメントを読んだり、ネットで検索したりすれば改善方法を見つけることができます。
Google ChromeのDevToolsを使う
Google ChromeのDevToolsに、「パフォーマンス分析情報」や「ネットワーク」というタブメニューがあります。
パフォーマンス分析情報タブではHTMLやCSS、JavaScriptの処理やレンダリングの速度を計測できます。
ネットワークタブでは、外部ファイルのダウンロードにかかった時間を計測できます。
これらを使えば、サイト表示のボトルネックとなっている原因を特定することが可能です。
また、Google ChromeのDevToolsには、Lighthouseという機能があります。
これを使えば、PageSpeed Insightsと同じようにサイトの表示速度を計測できます。
まとめ
ここで紹介した施策を行えば、きっとサイトの表示速度はかなり早くなるでしょう。
SEOに必須と言える表示速度の最適化は、必ず実施するようにしましょう。
その他の記事

【2024年版】ブログにおすすめのWordPressテーマ(有料&無料)
今回は、ブログ運営をするのにおすすめしたいWordPressテーマを紹介します。私自身、WordPr…

無料のおすすめブログ向けWordPressテーマ(日本語・国産テー…
今回は、無料で利用できるおすすめのWordPressテーマを紹介していきます。こだわったサイトを作る…

LPを作成できるおすすめWordPressテーマ・プラグイン(有料&…
今回は、LP(ランディングページ)を制作できるWordPressテーマやプラグインを紹介します。Wo…







