WordPressのバージョン5.0から記事作成がブロックエディターに変わりました。
以前のビジュアルエディターやテキストエディター(クラシックエディター)に慣れていた人にとって、最初は使いづらいと感じるかもしれません。
そのような人は、「Classic Editor」プラグインを入れて以前のエディターを使っているでしょう。
しかし、クラシックエディターの開発はストップしており、現在ではブロックエディターが主流となっています。クラシックエディーたを使い続けるのはおすすめしません。
2023年11月現在、WordPressは6.4になり、ブロックエディターは進化してだいぶ便利で楽になりました。
今回は、そんなブロックエディターの使い方を解説しようと思います。
目次
ブロックエディターの使い方
ブロックエディターには様々なブロックがありますので、それぞれ使い方を紹介していきます。
今回は、よく使われるブロックに絞って紹介していきます。
段落ブロック
ブロックを指定せずに文字を打つと、「段落」になります。「段落」はプレーンなテキストです。
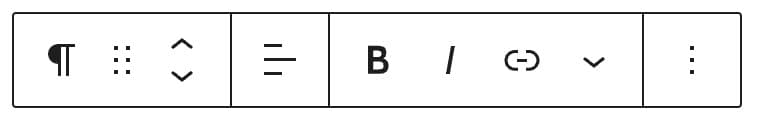
文字を打ち始めると、ブロックの上部に↓のツールバーが表示されます。

このツールバーを使って、他のブロックに変換したり、文字寄せを変更したり、太字にしたりできます。一部の文字色を変えたい時もツールバーを使います。
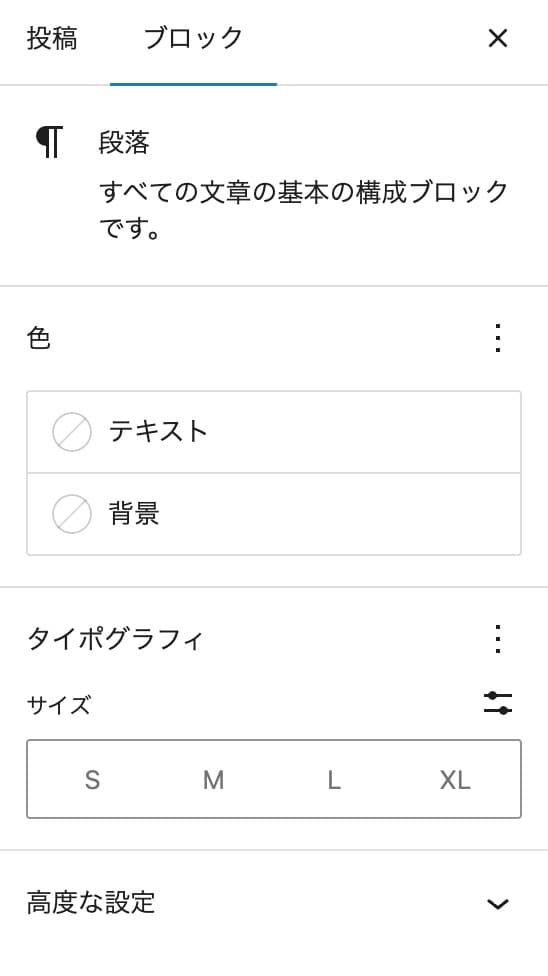
そして、右サイドバーには「設定バー」が表示されます。

「設定バー」には「投稿」と「ブロック」があり、「ブロック」で選択中のブロックを編集できます。

段落ブロックであれば文字色や背景色、文字サイズなどが変更できます。
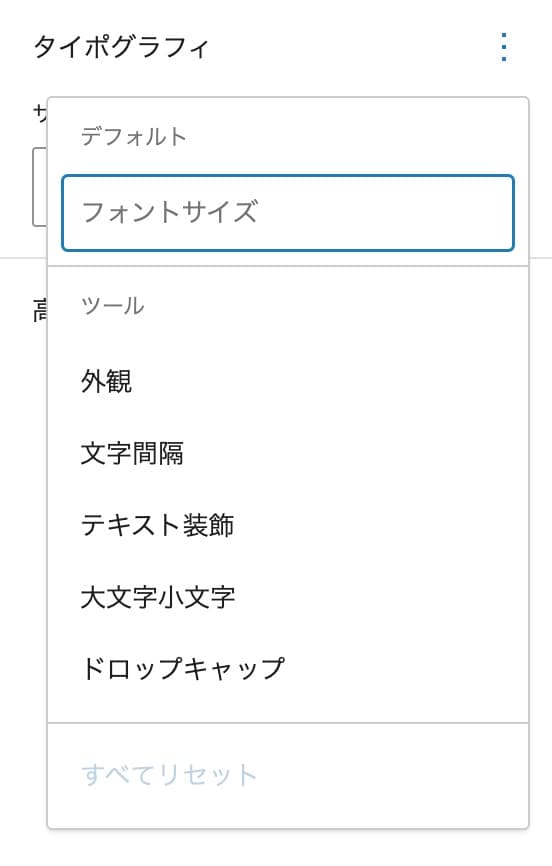
「タイポグラフィ」の右にあるアイコンをクリックすると、文字のスタイルや間隔、装飾などが設定できます。
次のブロックに進みたいときは、Enterキーを押せば次のブロックに行きます。
ブロック内で改行したい場合は、shift+Enterを押します。
見出しブロック
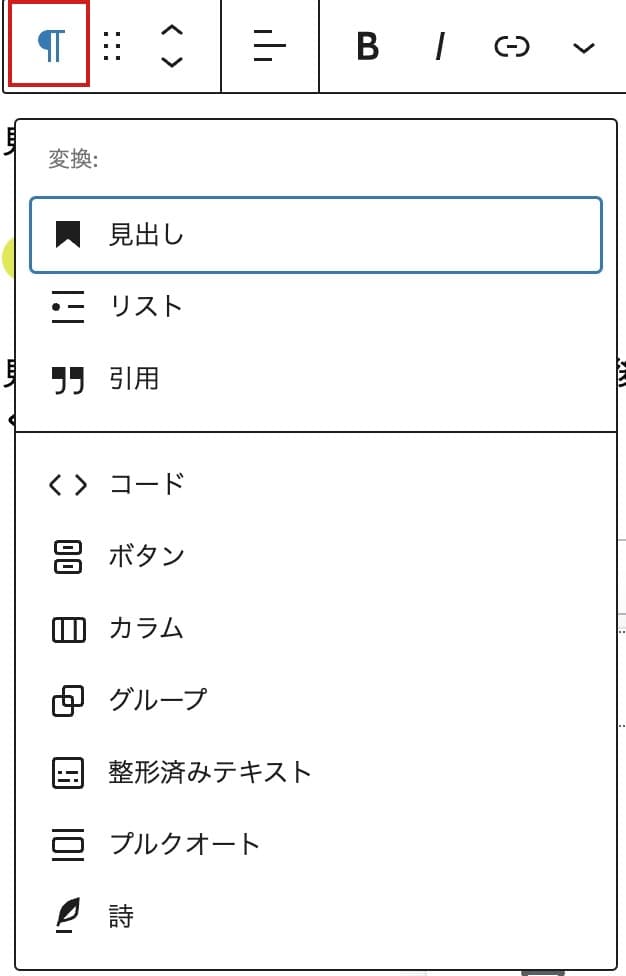
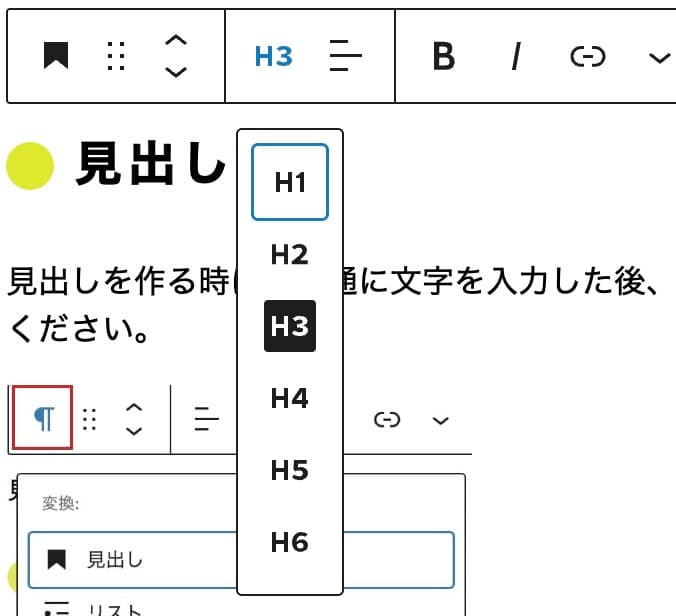
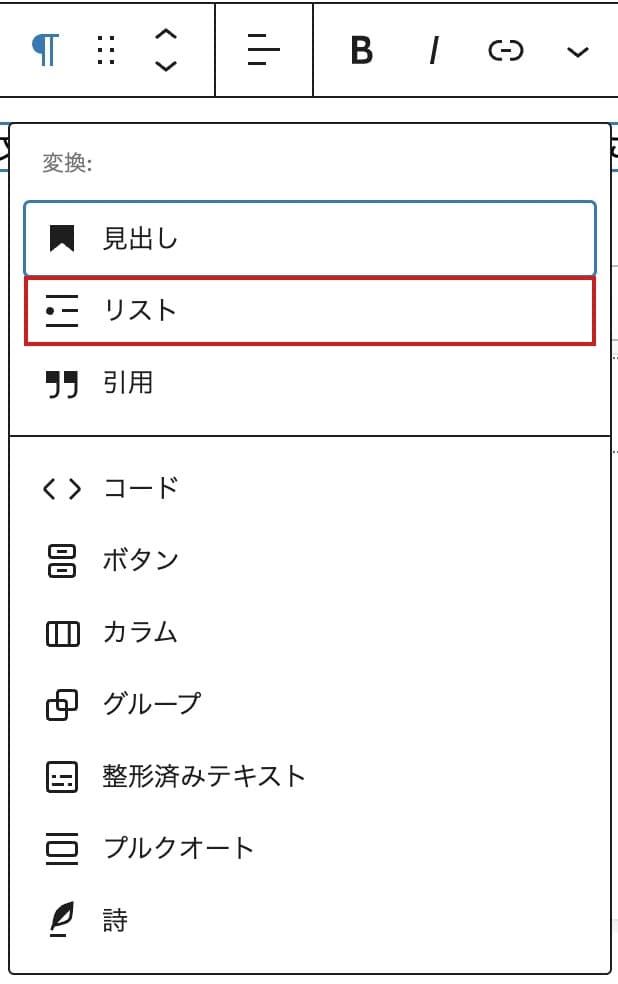
見出しを作る時は、普通に文字を入力した後、ツールバーの左端にある「変換」で見出しに変換してください。

見出しのツールバーに、見出し1〜6を選択するボタンが出てきます。

ブロックエディターはマークダウンが使えるので、空の段落で###と打ってスペースキーを押すと見出しに変換することができます。
画像ブロック
画像ブロックは、以下のように画像を挿入できるブロックです。

画像はエディタ内に直接ドロップすると画像ブロックになります。
もしくは左上にある、![]() ボタンをクリックして、「メディア」の「画像」を選択します。
ボタンをクリックして、「メディア」の「画像」を選択します。

画像ブロックのツールバーでは、画像の配置やリンクの設定、画像の変更、キャプションの設定などができます。

右サイドバーでは、スタイルの設定、画像のサイズや代替テキストの設定、アスペクト比などができます。
代替テキストとは、画像が読み込まれなかったときに代わりに表示されたり、視覚障害がある方向けの説明に使用されたり、検索エンジンに画像の内容を伝えたりなどされます。
SEOでは代替テキストを入力することが推奨されています。
リストブロック
文字を打って、リストに変換するとリストになります。

空の段落で-と打ってスペースを押して、リストブロックに変換することもできます(マークダウン記法)。

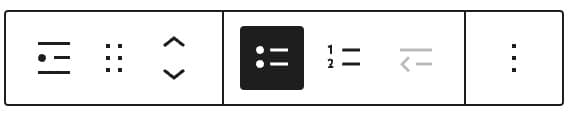
リストブロックのツールバーでは、番号なしのリスト(ul)と番号ありのリスト(ol)が選べます。
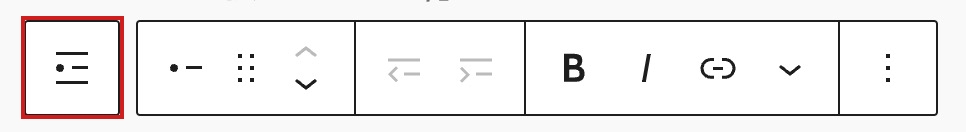
リストブロックは親ブロック「リストブロック」と子ブロック「リスト項目ブロック」で構成されています。
上のようなツールバーになっていない場合は、ツールバーの左上をクリックして親ブロックを選択します。

リストは以下のように表示されます。

デザインはテーマによって異なりますが、標準的なデザインはこのようになります。
テーブルブロック
![]() ボタンをクリックして、「テキスト」にある「テーブル」をクリックします。
ボタンをクリックして、「テキスト」にある「テーブル」をクリックします。

クリックすると、以下のような表示が出てきます。

列数と行数は後から追加できるので、大体の数を入れて「表を作成」をクリックしてください。
ツールバーから列や行の追加、削除ができます。

各項目を入力すると、以下のようなテーブルが作成できます。
| スタンダードコース | プレミアムコース | |
| 料金 | ¥10,000 | ¥30,000 |
| 時間 | 30分 | 120分 |
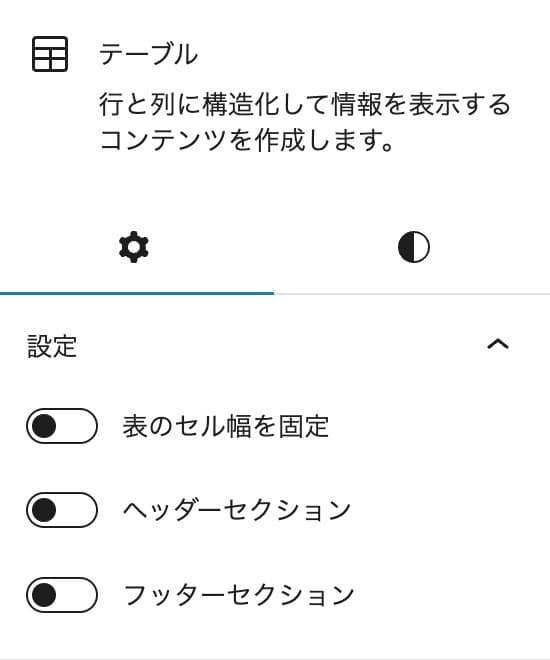
表のレイアウトは、右サイドバーで設定できます。

右サイドバーで、「表のセル幅を固定」と「ヘッダーセクション」をオンすると、以下のように表示できます。
| スタンダードコース | プレミアムコース | |
|---|---|---|
| 料金 | ¥10,000 | ¥30,000 |
| 時間 | 30分 | 120分 |
これで見やすくなりましたね。

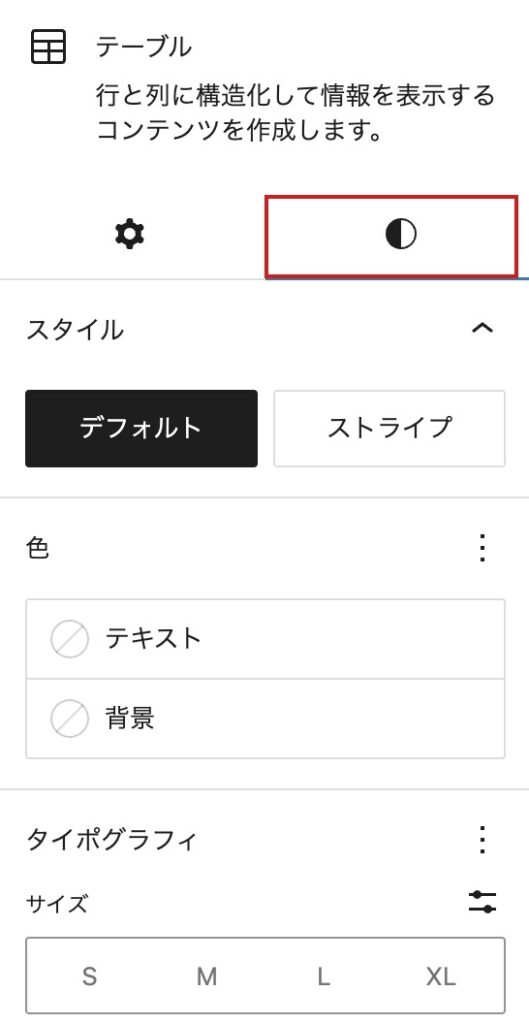
右サイドバーのタブを切り替えると、段落ブロックのようにスタイルの設定ができます。
表のブロックは楽ですが、セル結合やセルの細かい設定ができないので、ちょっと不便です。
今後はもっと機能が向上することを願っています。
区切りブロック
本文にラインなどを入れたいときは、区切りブロックを使用します。
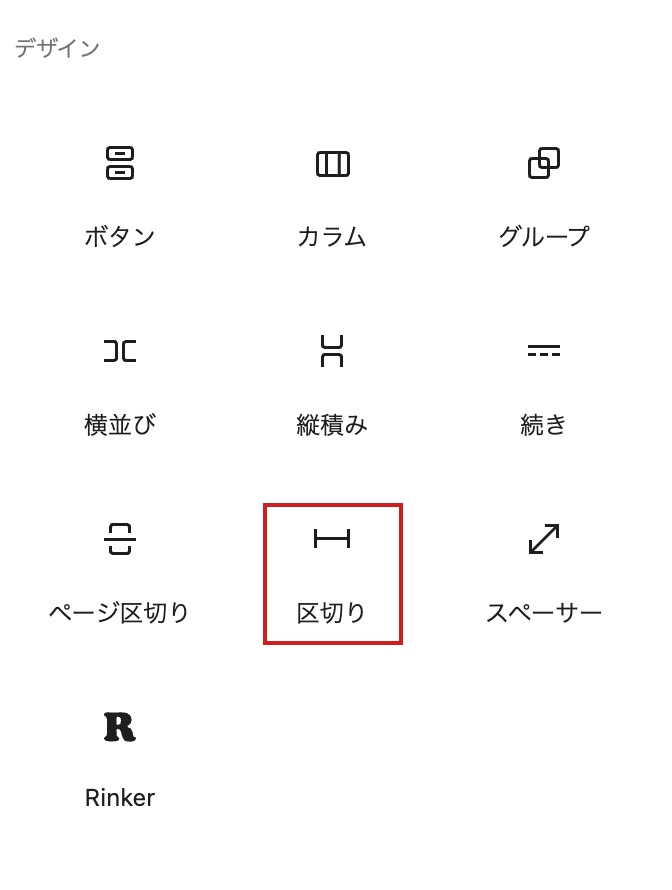
![]() ボタンをクリックして、「デザイン」にある「区切り」をクリックします。
ボタンをクリックして、「デザイン」にある「区切り」をクリックします。

区切りブロックは以下のように表示されます。

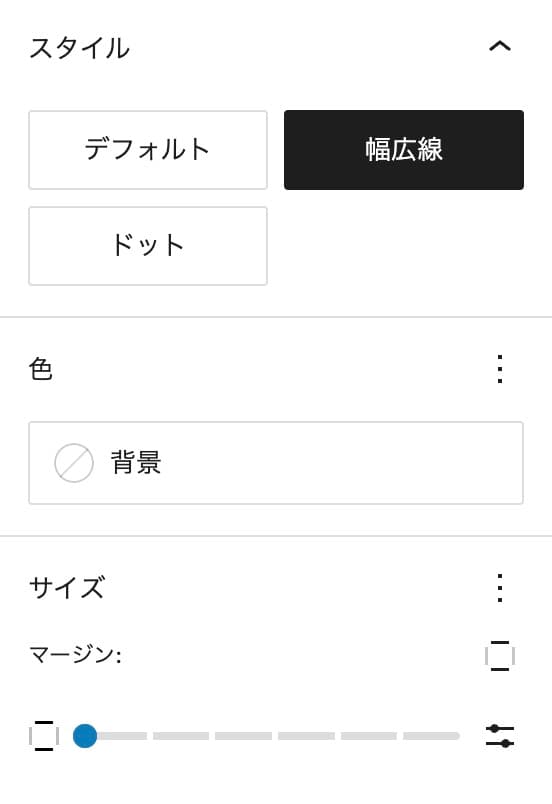
サイドバーから、スタイルやカラー、レイアウトの設定ができます。

以下のようなスタイルが用意されています。

「サイズ」にある「マージン」というのは、上下のブロックとの距離になります。
ブロックの検索
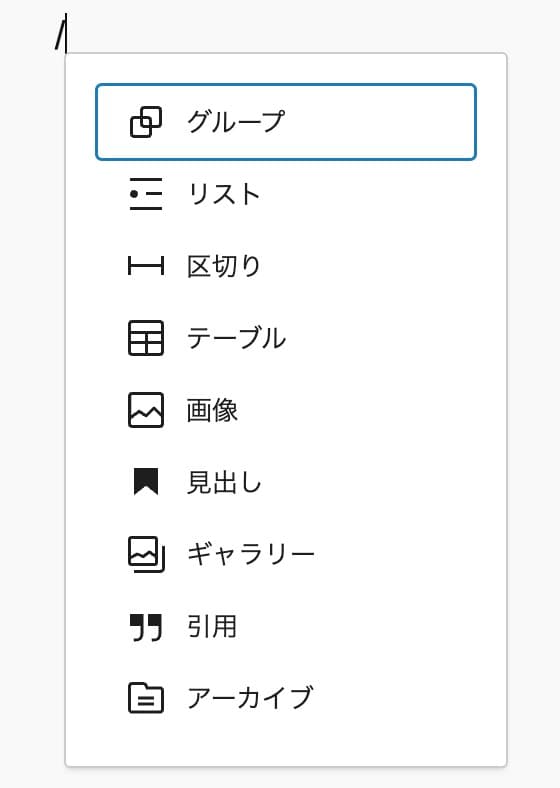
段落ブロックの最初に/と打つと、検索機能が出てきます。

例えば、/見出しと入力すると、すぐに見出しブロックを呼び出すことができるのです。
また、英語で覚えておくとよりスムーズに検索できます。
| heading | 見出しブロック |
| list | リストブロック |
| table | テーブルブロック |
| image | 画像ブロック |
| separator | 区切りブロック |
よく使うブロックの名前を覚えておけば、さくさくブロックを作成することができます。
これはかなり便利な機能なので、使いこなせるようにしておきましょう。
パターン
ブロックエディターには「パターン」という便利な機能があります。
パターン機能を使えば、ブロックを保存しておいて、他の投稿などで使い回すことができます。
パターンを保存する方法

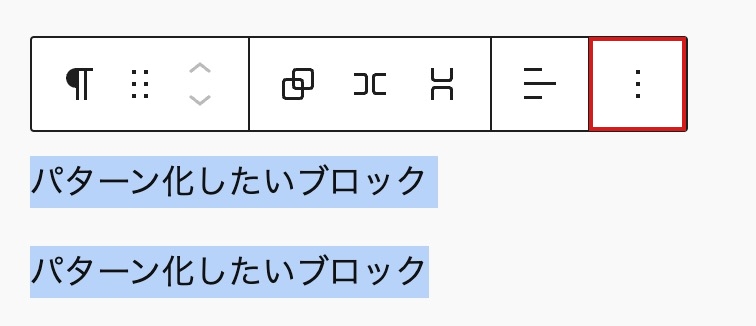
パターン化したいブロックを選択(複数選択も可能)して、のツールバーの右端をクリックします。

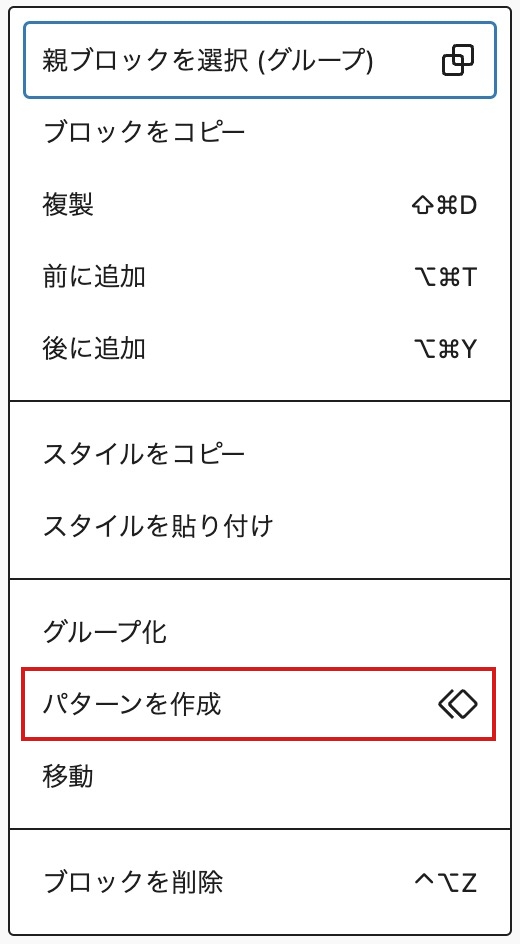
「パターンを作成」をクリックすると、以下のような表示が出てきます。

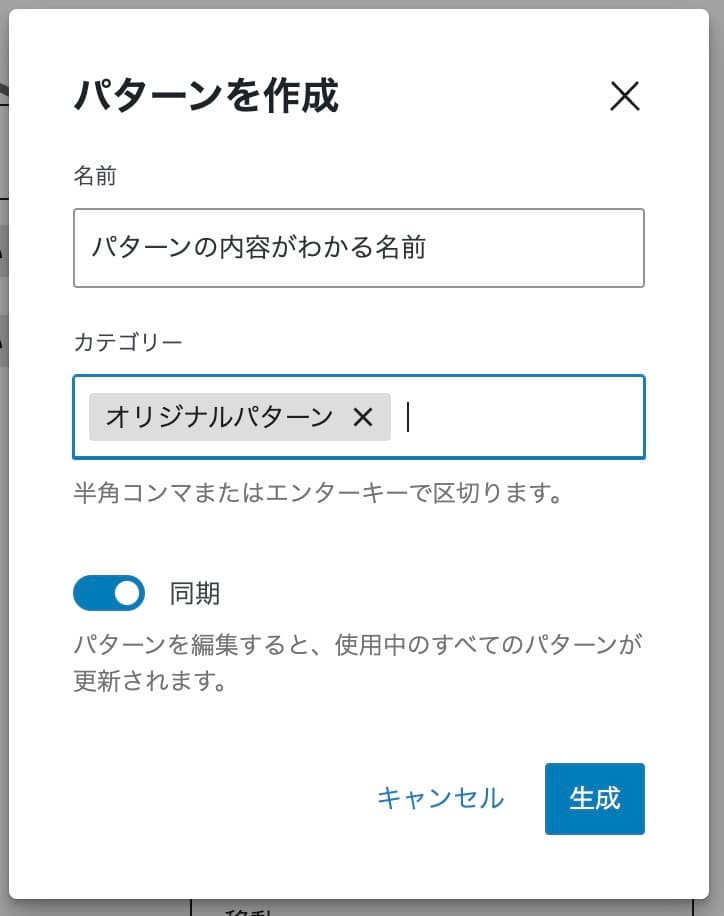
パターンに名前をつけます。カテゴリーの設定は任意です。
カテゴリーを設定する場合は、カテゴリーを新たに作成するか、既存のカテゴリーを選択してください。
「同期」をオンにすると、パターンを編集したとき、他で使用している他のパターンも自動で変更されます。
保存したパターンを使用する
次に保存したパターンの使い方を解説します。
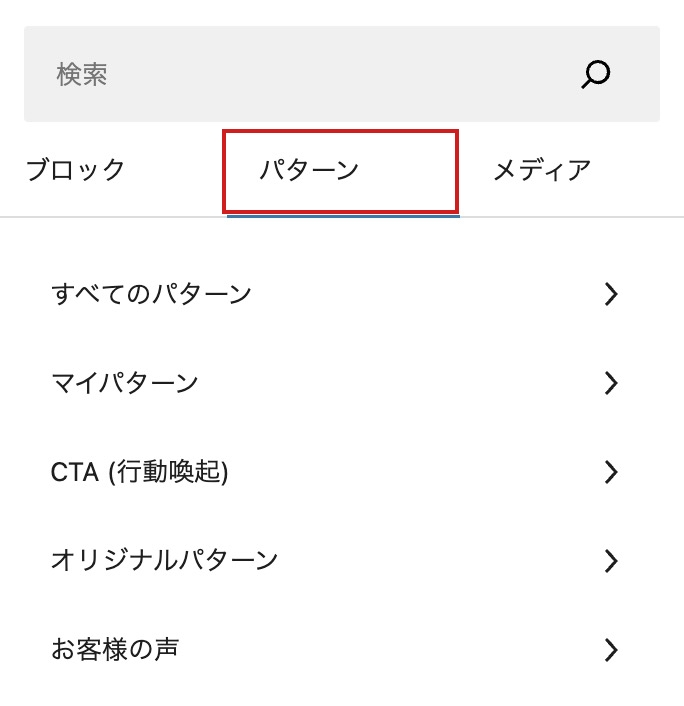
![]() をクリックしてパターンタブを選択します。
をクリックしてパターンタブを選択します。

この中の「マイパターン」に追加したパターンが保存されています。
カテゴリーを追加した場合は、そのカテゴリーに表示もされます。
パターンの編集や削除
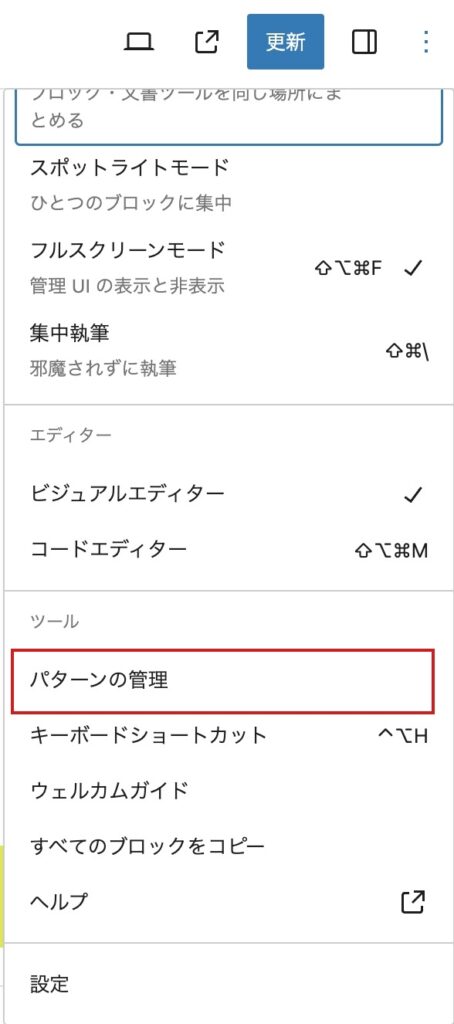
追加したパターンの編集・削除は、右上の![]() アイコンをクリックしてメニューを出します。
アイコンをクリックしてメニューを出します。

「パターンの管理」で設定ができます。
ブロックエディターの良い点
ブロックエディターには旧エディターに比べて良いところがいくつかあります。
レイアウトの自由度が高い
ブロックエディターの最も強力な点が、レイアウトの自由度の高さです。
これまでのビジュアルエディターは、縦にコンテンツを積んでいくイメージでした。
ブロックエディターは複数のブロックを横並びに並べたり、画像の横にテキストを入れたりなど、様々なレイアウトを簡単に組むことができます。
ブログ記事というより、Webサイトを作成するときに威力を発揮するエディターだと思います。
エディターと実際の表示が近い
ブロックエディターは、エディター上での見え方と、サイトでの実際の見え方が近くなるように作られています。
ある程度どのように表示されるか把握しながらコンテンツを作成していくことができます。
直感的に操作できる
以前のエディター(クラシックエディター)はある程度しっかりレイアウトするにはHTMLやCSSの知識が必要でした。
ブロックエディターは編集画面上でスタイルやカラー、レイアウトの設定が簡単にできるようになりました。
直感的に操作ができるので、HTMLやCSSの知識がほとんどなくてもしっかりとデザインやレイアウトを行うことができます。
再利用ブロックが便利
ブロックエディターの再利用ブロックはかなり便利です。
同じようなコンテンツを何度も利用することは頻繁にあります。
よく使いそうなブロックを再利用ブロックとして登録しておけば、何度もブロックを作成する手間が省けます。
オリジナルのブロックが開発できる
今人気のWordPressテーマには、本体にはないオリジナルのテーマが実装されています。
クラシックエディター時代は複雑な投稿編集ができる機能をテーマ側で用意することが困難でした。
しかし、ブロックエディターになってからはスタイルやカラー、レイアウトなどを設定できる機能をテーマ開発者が用意できるようになりました。
ブロックエディターの不満点
今現在の個人的に不満に思っている点を書いていきます。
表の作成がイマイチ
ブロックエディターには表ブロックがありますが、セルを結合できないのと、個別のセルで細かい設定ができないのがイマイチです。
複雑なテーブルを組もうとすると、HTML編集をしなくてはいけません。
今後はテーブルの開発に力を入れて欲しいと思います。
HTML編集はイマイチ
ブロックは「HTMLとして編集」することができます。
既存のブロックで複雑なことをしたい場合、HTMLに変換して直に書くことも可能です。
ただ、プレーンなテキストで改行がなく不便なので、実際にHTMLで編集することはほとんどありません。
HTMLブロックもありますが、簡易的なものです。
ブロックエディター時代のテーマ開発
これまではPHPでWordPress開発できたのが、ブロックエディターがReactというJavaScriptライブラリで作られていることから、頭を抱えている開発者も少なくないでしょう。
ブロックエディターのカスタマイズに関する情報は英語の記事が多く、テーマやプラグイン開発者は手探りで開発をしているのが現状です。
ブロックエディター時代になってテーマ開発のハードルは結構上がったと思いますが、開発ができるようになればかなり強力なエディターであることは間違いありません。
まとめ
バージョン6.4までアップデートが進み、ブロックエディターはかなり便利になりました。
世にあるさまざまなテーマではオリジナルのブロックが活発に開発されています。
WordPressは以前のエディターから脱却し、より直感的に操作できるブロックエディターに移行して正解だったと思います。
私自身ブロックエディターの恩恵はかなり受けています。
今後も進化していくのが楽しみです。
その他の記事

【2024年版】ブログにおすすめのWordPressテーマ(有料&無料)
今回は、ブログ運営をするのにおすすめしたいWordPressテーマを紹介します。私自身、WordPr…

無料のおすすめブログ向けWordPressテーマ(日本語・国産テー…
今回は、無料で利用できるおすすめのWordPressテーマを紹介していきます。こだわったサイトを作る…

LPを作成できるおすすめWordPressテーマ・プラグイン(有料&…
今回は、LP(ランディングページ)を制作できるWordPressテーマやプラグインを紹介します。Wo…







