今回はWordPressでアーカイブページ(投稿の一覧ページ)の作成方法を解説します。
WordPressを使ってサイトを制作する際に必ずと言っていいほど作成するページだと思うので、作成方法をしっかりと理解しておくことで制作が捗ります。
一緒に深い部分まで学習していきましょう。
目次
アーカイブページとは
アーカイブページとは、投稿の一覧ページのことを意味します。
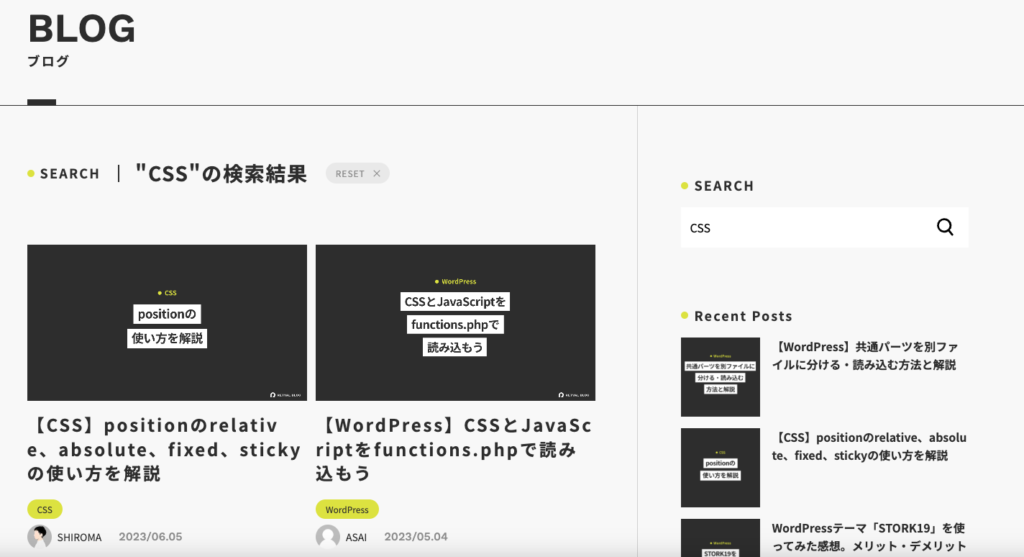
下の画像は当サイトで「CSS」を検索した際の検索結果一覧ページです。
検索結果一覧ページも投稿の一覧ページのうちの一つです。

まず、WordPressでサイト制作をする利点として、サイト保有者がHTMLをはじめとするコードを書かなくても管理画面で直感的に操作できる点が挙げられます。
自由に新着情報を更新したり、販売している商品の説明ページを更新したり、あるいはイベント情報を更新したり・・・
このような投稿によってサイト内を充実させることができ、オリジナリティも高まります。
そして、投稿を見やすくするためには投稿の一覧ページが必須ですね。
そこでアーカイブページ(投稿の一覧ページ)を作成する必要性が出てきます。
サイトを閲覧している方が知りたい条件から一覧を表示するためには、様々な切り口で一覧を表示できるようにしておくと親切です。
アーカイブページの種類
アーカイブページにはいくつか種類があります。
下記の表をご覧ください。
| 種類 | テンプレートファイル | 用途の説明 |
|---|---|---|
| カテゴリー一覧 | category.php | 投稿のカテゴリー別の一覧ページ |
| タグ一覧 | tag.php | 投稿のタグ別の一覧ページ |
| 検索結果一覧 | search.php | 検索結果の一覧ページ |
| 日付一覧 | date.php | 年、月、日別の一覧ページ |
| 作成者一覧 | author.php | 執筆者ごとの一覧ページ |
| カスタム投稿一覧 | archive-〇〇.php | 自作した投稿の一覧ページ |
| カスタムタクソノミー一覧 | taxonomy.php | 自作したタクソノミーの一覧ページ |
閲覧者が知りたい情報の一覧は上の表ごとに分けて表示できるように作成します。
全てのサイトに全てのアーカイブの種類があるわけではないので、必要に応じて作成しましょう。
作成する際は専用のテンプレートファイルがWordPressの標準で準備されています。
該当するファイルにコードを記述することで、自動的にリンク先に紐づけられます。
archive.phpとの違い
archive.phpと上の表にあるテンプレートファイル(category.php等)はどう違うのでしょうか?
大きな違いは「専用のテンプレートかどうか」ということです。
archive.phpは「汎用テンプレート」という、投稿の一覧ページならどのページにも対応できるテンプレートファイルです。
専用のテンプレートファイルがなくてもarchive.phpにループの記述があれば一覧を表示することができます。
その分、専用のテンプレートでしか使用できない関数を使用してしまうと他のアーカイブページとして表示した際にエラーが出てしまうので使用することができません。
専用の関数を使用したい場合や、デザインが異なる場合は専用のテンプレートを使用して実装する必要があります。
参考:テンプレート階層 – Japanese Team – WordPress.org 日本語
アーカイブページの作り方
それでは実際にアーカイブページを作成していきましょう。
今回は汎用テンプレートであるarchive.phpを作成します。
最終的なコードはこちらです。
<?php get_header(); ?>
<div class="conetnts">
<div class="contents-header">
<h2 class="contents-header__title"><?php the_archive_title(); ?></h2>
</div>
<div class="contents-body">
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
<!-- 繰り返したい内容 ここから -->
<li class="entry">
<div class="entry__inner">
<a href="<?php the_permalink(); ?>">
<img src="<?php the_post_thumbnail(); ?>" alt="">
</a>
<div class="entry__text">
<p class="entry__time">
<time datetime="<?php the_time( 'Y-m-d' ); ?>"><?php the_time( 'Y.m.d' ); ?></time>
</p>
<h2 class="entry__ttl">
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</h2>
</div>
</div>
</li>
<!-- 繰り返したい内容 ここまで -->
<?php endwhile; ?>
<?php else : ?>
<p>まだ投稿はありません。</p>
<?php endif; ?>
</div>
</div>
<?php get_footer(); ?>専用のテンプレートの作成は奥深いので今回は割愛します。
archive.phpを用意する
まずは「archive.php」という名前のファイルを作成します。
index.phpやfunctions.phpと同じ階層に作成しましょう。

ヘッダーやフッターなどの共通パーツを読み込む
WordPressではヘッダーやフッターのようにトップページ以外にも使用する共通パーツをテンプレートとして分けることができます。
分けたテンプレートのことをモジュールテンプレートと言います。
モジュールテンプレートを読み込んで使用することで、修正する際に余計なエラーを招きにくく、記述量が減るので可読性が上がるというメリットがあります。
詳しくはこちらの記事をご覧ください。

【WordPress】共通パーツを別ファイルに分ける・読み込む方法…
今回はWordPressでサイト制作をする際の共通パーツの分け方・読み込み方を解説します。共通パーツ…
archive.phpにモジュールテンプレートを読み込ませましょう。
<?php get_header(); ?>
<!-- 内容 -->
<?php get_footer(); ?>ヘッダーを読み込むget_header()やフッターを読み込むget_footer()、サイドバーが必要な場合はget_sidebar()等を利用して読み込ませます。
記事以外のコードを記述する
次に、記事以外の箇所を作成していきます。
記事以外の箇所というのは、表示する記事があってもなくても変わらず表示される部分のことです。
例えば、ページタイトル部分やその後のコンテナーのラッパータグを記述します。
<?php get_header(); ?>
<div class="conetnts">
<div class="contents-header">
<h2 class="contents-header__title"><?php the_archive_title(); ?></h2>
</div>
<div class="contents-body">
<!-- 内容 -->
</div>
</div>
<?php get_footer(); ?>ここまで記述するとループ以外の記述は終わりです。
the_archive_title関数はアーカイブページのタイトルを自動で表示してくれる関数です。
ここよりループに関する記述をしていきます。
記事の表示内容を考える
次に記事の一覧を表示したいのですが、それにあたって表示する内容を考えていきます。
一例ですが、当サイトのブログ一覧ページで表示している内容を見てみましょう。
下の画像を見ながら、上から順番に表示している内容を書き出してみます。

- サムネイル
- タイトル
- カテゴリー
- 作成者
- 投稿日時
5つの項目でできていることがわかると思います。
今回は5項目でしたが、トップページで新着情報を表示する時はタイトル、投稿日時の2項目だけ表示する場合もありますし、逆に用途によっては5項目以上使用する場合もあります。
ご自分が表示したい項目をあらかじめ洗い出しておきましょう。
そうすることでスムーズにコードを記述することができます。
記事をループで表示する
表示する記事の内容を精査したので、実際にコードを記述してループ処理をしていきましょう。
ループに関してはこちらの記事をご覧ください。

WordPressループの理解を深めよう!コードを用いて解説します
今回はWordPressループを解説します。WordPressループは、WordPressサイトで新…
今回はループのおさらいを兼ねて、簡単に説明してきます。
記事一覧部分の最終的なコード
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
<!-- 繰り返したい内容 ここから -->
<li class="entry">
<div class="entry__inner">
<a href="<?php the_permalink(); ?>">
<img src="<?php the_post_thumbnail(); ?>" alt="">
</a>
<div class="entry__text">
<p class="entry__time">
<time datetime="<?php the_time( 'Y-m-d' ); ?>"><?php the_time( 'Y.m.d' ); ?></time>
</p>
<h2 class="entry__ttl">
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</h2>
</div>
</div>
</li>
<!-- 繰り返したい内容 ここまで -->
<?php endwhile; ?>
<?php else : ?>
<p>まだ投稿はありません。</p>
<?php endif; ?>ループ部分のコード
ループ(条件に合った内容を繰り返し表示する)をするために、下のコードを記述します。
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<!-- 繰り返したい内容 -->
<?php endwhile; ?>
<?php else : ?>
<p>まだ投稿はありません。</p>
<?php endif; ?>コードの中にある関数はこのような意味があります。
if (have_posts()) | 「もし表示する投稿があったら」 |
while (have_posts()) | 「表示する投稿がある間は(繰り返したい内容を)繰り返す」 |
the_post() | 「表示する投稿の中の一番最初の投稿を取り出して、元のデータからその投稿をなくす処理を行う」 |
全て合わせると、「もし表示する投稿があったら、表示する投稿の中の一番最初の投稿を取り出して表示し、そのデータはなくすという処理を投稿がなくなるまで繰り返す」という意味になると考えられます。
投稿がなくなるとループは終了して、連続していた表示が終わります。
もし表示する投稿がない場合は「まだ投稿はありません」と表示されるように条件分岐してあります。
表示する記事の内容部分のコード
今回、表示する内容の項目は以下の3つの項目にしたいと思います。
| 表示する内容 | 使用する関数 | 備考 |
|---|---|---|
| 投稿日時 | the_time() | the_date()でもいいが、同じ投稿日がある場合は最初の一回のみ表示されるためthe_time()を使用 |
| タイトル | the_title() | リンクをつけるためthe_permalink()を使用 |
| サムネイル | the_post_thumbnail() | リンクをつけるためthe_permalink()を使用 |
実際のコードはこちらです。
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
<!-- 繰り返したい内容 ここから -->
<li class="entry">
<div class="entry__inner">
<a href="<?php the_permalink(); ?>">
<img src="<?php the_post_thumbnail(); ?>" alt="">
</a>
<div class="entry__text">
<p class="entry__time">
<time datetime="<?php the_time( 'Y-m-d' ); ?>"><?php the_time( 'Y.m.d' ); ?></time>
</p>
<h2 class="entry__ttl">
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</h2>
</div>
</div>
</li>
<!-- 繰り返したい内容 ここまで -->
<?php endwhile; ?>
<?php else : ?>
<p>まだ投稿はありません。</p>
<?php endif; ?>ループの中に投稿1記事分のマークアップを記述すれば、投稿がある間は表示を繰り返してくれます。
投稿が多い時も1記事分のみのマークアップで済むので便利ですね。
各関数の解説やループに関しては、同じ内容をこちらの記事で細かく説明していますのでご確認ください。

WordPressループの理解を深めよう!コードを用いて解説します
今回はWordPressループを解説します。WordPressループは、WordPressサイトで新…
まとめ
今回はWordPressでアーカイブページ(投稿の一覧ページ)の作成方法を解説しました。
アーカイブページはWordPressを使ってサイトを制作する際に必ずと言っていいほど作成するページだと思います。
ループの部分は少しややこしい部分もありますが、適切にコーディングすることで全て自動で取得してくれるのでとても便利です。
もし、作成時に迷ったらまたこの記事を振り返って参考にしていただけたら光栄です。
その他の記事

WordPressループの理解を深めよう!コードを用いて解説します
今回はWordPressループを解説します。WordPressループは、WordPressサイトで新…

【WordPress】共通パーツを別ファイルに分ける・読み込む方法…
今回はWordPressでサイト制作をする際の共通パーツの分け方・読み込み方を解説します。共通パーツ…

WordPressでナビゲーションメニューを作る方法
今回は WordPress でナビゲーションを作成する際に使用する関数 register_nav_m…





