先日、自分で開発したブログで執筆をしようとしたら、テーマで追加したはずのクラシックエディターのクイックタグが表示されなくなっていました。
これはWordPress v6.0以降で、発生しているようです。
別のテーマは大丈夫だったので、全てのサイトに影響が出ているわけではないようです。
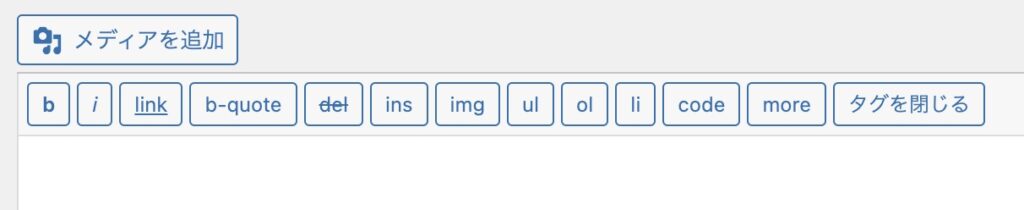
状況

ここにテーマで追加したクイックタグのボタンが出てくるはずが、デフォルトのボタンしか表示されません。
エラー文
おそらくJavaScriptのエラーだと思い、DevToolsのConsoleを確認したところ、
Uncaught ReferenceError: QTags is not defined
上記のようなエラーが出ていました。
変数「QTags」が未定義のエラーですね。
つまり、「QTags」が定義される前にJavaScriptが読まれてしまっているようです。
コード
エラーになったのは、下記のようなコードです。
<?php
function add_quick_tag() {
if (wp_script_is('quicktags')){ ?>
<script>
QTags.addButton( 'qt-btn','リンクボタン', '[btn]\n\n[/btn]' );
</script>
<?php }
}
add_action( 'admin_print_footer_scripts', 'add_quick_tag' );このアクションが、後に読み込まれればいいので、add_action関数の優先度を変更すればいいですね。
↓修正後
<?php
function add_quick_tag() {
if (wp_script_is('quicktags')){ ?>
<script>
QTags.addButton( 'qt-btn','リンクボタン', '[btn]\n\n[/btn]' );
</script>
<?php }
}
add_action( 'admin_print_footer_scripts', 'add_quick_tag', 11 ); // priorityを追加priorityを11に設定したところ、問題なくクイックタグが表示されました。
割と簡単に修正できますね。
できればブロックエディターを使おう
おそらく、WordPress開発者としては「もうクラシックエディターでエラーが出ても許してね」という状況なのでしょう。
時代はブロックエディターですからね。
私もほとんどのサイトはブロックエディターで開発、運営していますが、一部のサイトはまだ移行できていません…。
このようなエラーがこれから色々出てくる可能性はあるので、早めにブロックエディターに慣れておきましょう。

WordPressでショートコードを自作する方法
今回は、WordPressのショートコードを自作する方法を紹介します。ショートコードにはいくつか使い…