今回は、背景を斜めに切り抜く方法を紹介します。
Webデザインでよくある表現として、背景を斜めにするデザインがあります。
デザインを見た時は複雑そうに感じるかもしれませんが、やり方を覚えてしまえば簡単に実装できます。
clip-pathで背景を斜めに切り抜く方法
実装後のデモページです。
これを実装していきます。
まずはHTML。
<section class="section-1">
<div class="content">
<!-- 省略 -->
</div>
</section>
<section class="section-2">
<div class="content">
<!-- 省略 -->
</div>
</section>
<section class="section-3">
<div class="content">
<!-- 省略 -->
</div>
</section>ここでは、.section-2を斜めに切り抜きたいと思います。
.section-2 {
background-color: #ddd;
clip-path: polygon(0 50px, 100% 0, 100% calc(100% - 50px), 0 100%);
}これで簡単に実装できます。
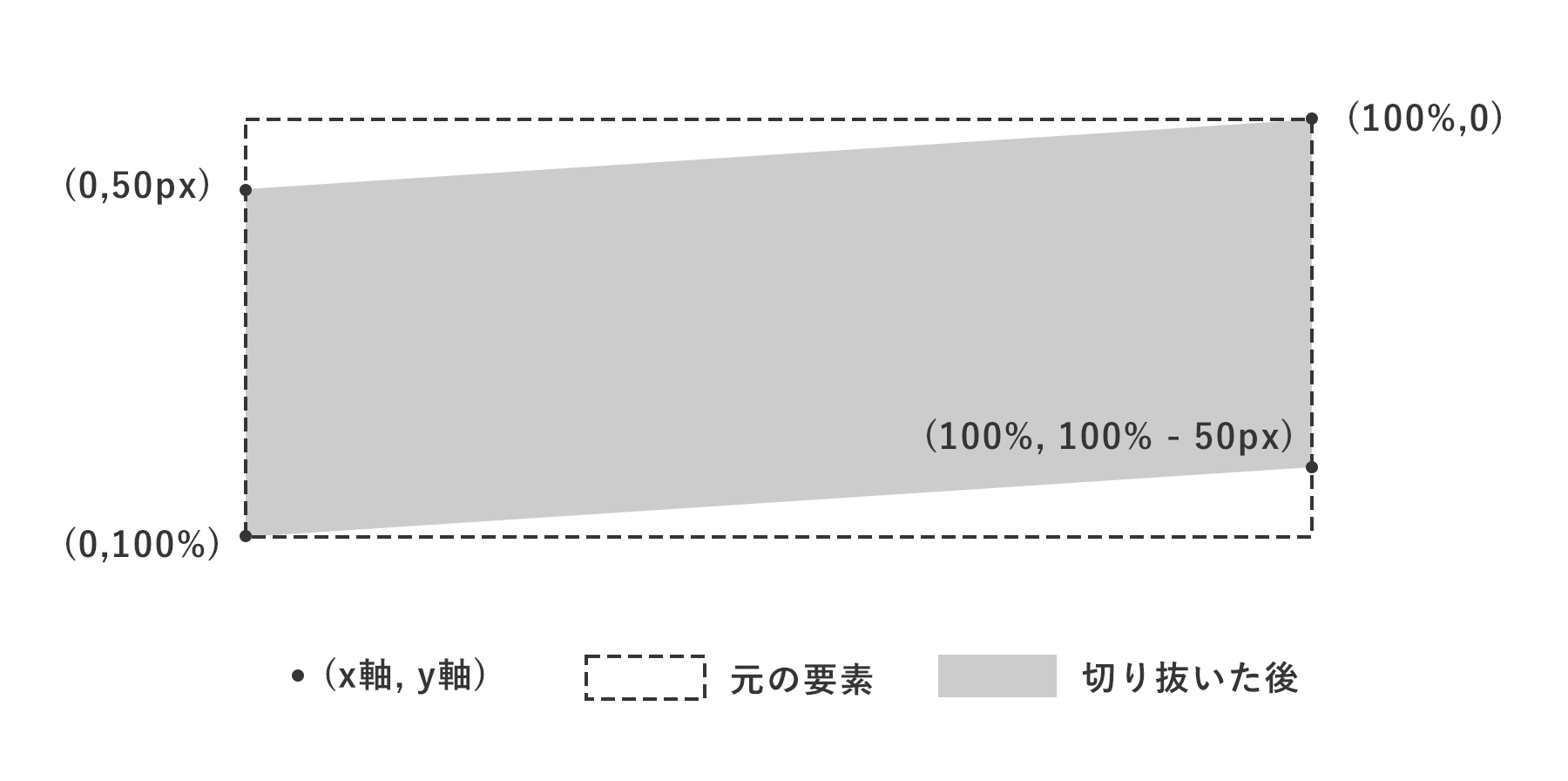
clip-path: polygon(0 50px, 100% 0, 100% calc(100% - 50px), 0 100%);このコードを図解すると、以下のようなイメージになります。

これがイメージできれば、実装はそれほど難しくありません。
隣接する上下の要素に背景色や背景画像がある場合
上の例では、隣接する上下の要素の背景色が白なので不自然にはなりませんが、実際に使うときは背景色や背景画像があるパターンが多いでしょう。
そうすると、以下のページのようになってしまいます。
要素の間に隙間が入るのを防ぐには、マイナスのマージンを指定してあげます。
.section-1 {
background-color: #eee;
}
.section-2 {
margin-top: -50px;
background-color: #ddd;
clip-path: polygon(0 50px, 100% 0, 100% calc(100% - 50px), 0 100%);
}
.section-3 {
margin-top: -50px;
background-color: #ccc;
}隣接する上下の要素をマイナスマージンで重ねることで、隙間がなくなります。
斜めの角度を一定にする
上の例では50px分斜めにしていますが、そうするとPCとスマホで斜めの角度が異なります。
スマホでは急な角度で、PCでは緩やかな角度になります。
斜めの角度を一定にするには、vwを使って切り抜きます。
.section-1 {
background-color: #eee;
}
.section-2 {
margin-top: -10vw;
background-color: #ddd;
clip-path: polygon(0 10vw, 100% 0, 100% calc(100% - 10vw), 0 100%);
}
.section-3 {
margin-top: -10vw;
background-color: #ccc;
}以下のデモページをPCで開いて、ウィンドウサイズを変えてみてください。
どのウィンドウサイズでも、斜めの角度は一定に保たれているはずです。
vwを使って切り抜く場合は、隣接する上下の要素の内側のpaddingも同様にvwにしておくと、誤って内側のコンテンツが切り抜かれるのを防げます。
.section-1 {
padding-bottom: 12vw;
}
.section-3 {
padding-top: 12vw;
}まとめ
初めて斜めの背景をコーディングする時は困ってしまうかもしれませんが、上記のやり方を覚えてしまえば簡単です。
よく使うテクニックですので、マスターしておきましょう。
他にもこんな記事があります。

【CSS】display: contents の使用方法!便利な使い方を例を交…
今回は「display: contents」について解説します。displayプロパティはよく使用す…

【CSSのみ】ページ内リンクでコンテンツを画面中央にする方法
今回は、ページ内リンクで遷移先のコンテンツを、画面中央に配置するテクニックを紹介します。JavaSc…

【HTML/CSS】横スクロールできる表(テーブル)の作り方
今回は、HTMLとCSSで横スクロールできる表の作り方を解説します。スマホ環境ですと表が入りきらない…







