今回は、ページ内リンクで遷移先のコンテンツを、画面中央に配置するテクニックを紹介します。
JavaScriptは不要で、CSSだけで実現できます。
やりたいこと
以下のデモページに実際の動きを確認できます。
通常、ページ内リンクで遷移先に移動すると、遷移先のコンテンツは上部に配置されます。

今回やりたいことは、以下の画像のように、遷移先のコンテンツを画面中央に配置させることです。

HTML/CSSのコード
<p class="link"><a href="#target">リンク</a></p>
<!-- 省略 -->
<section class="section">
<div class="target" id="target"></div>
<div class="content">
<h1>コンテンツ</h1>
<p>ここにコンテンツが入ります。</p>
</div>
</section>html {
scroll-behavior: smooth;
}
.section {
position: relative;
}
.target {
position: absolute;
top: 50%;
transform: translateY(-50vh);
}これだけで、遷移先のコンテンツを画面中央に配置できます。
scroll-behavior: smooth; を使えばJavaScript不要でスムーススクロールにできます。最近の主要ブラウザは全て対応しています。
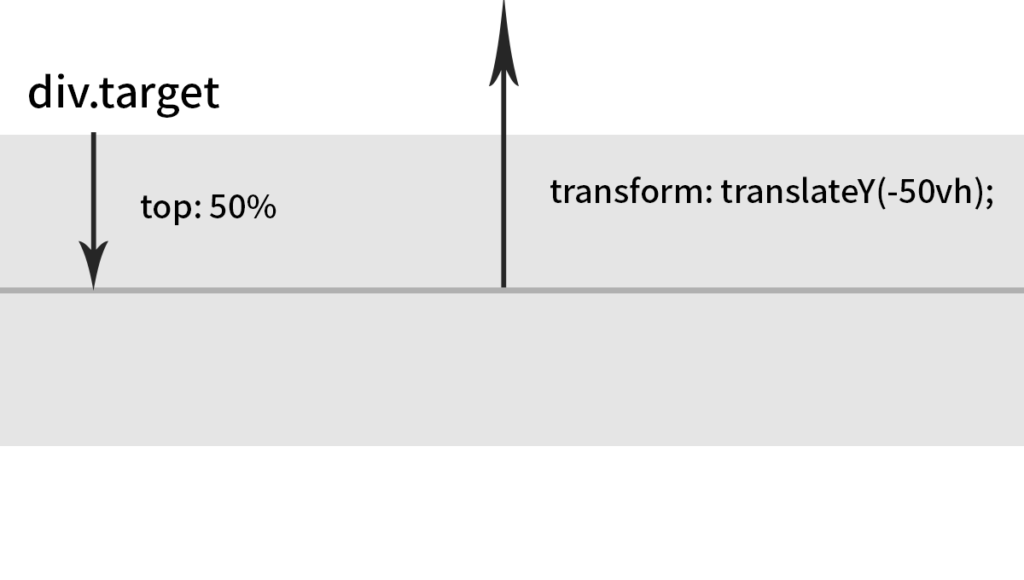
仕組み
仕組みは至って単純です。
空のdiv要素をtopプロパティでコンテンツ中央に移動させます。
それをtransformプロパティで画面半分上に移動させれば完成です。

意外と簡単に実装できて、結構使えるテクニックなのでぜひ覚えてくださいね!

【HTML/CSS】横スクロールできる表(テーブル)の作り方
今回は、HTMLとCSSで横スクロールできる表の作り方を解説します。スマホ環境ですと表が入りきらない…

CSSだけでサイドバーを固定(スクロール追従)する方法
今回は、CSSだけでサイドバーを固定する方法を紹介します。コンテンツをスクロールすると、サイドバーの…







