今回はお問い合わせフォームや資料請求ページでよく使用するチェックボックス・ラジオボタンの作成方法を解説します。
使用するform要素・input要素・label要素とそれぞれの属性は少しややこしい部分もありますが、しっかりと理解することで不安なくフォームを作成することができます。
理解を深めて迷いなくチェックボックス・ラジオボタンが作れるようにしましょう。
目次
チェックボックス・ラジオボタンの基本
チェックボックス・ラジオボタンはお問い合わせフォームや資料請求ページ等でよく使用されます。
その違いは下記の箇所です。
- チェックボックス → 複数選択できる
- ラジオボタン → 一つだけ選択できる
質問の用途によって使い分けることでユーザーにとってわかりやすいサイトになるため、基本的なことですが違いを理解しておきましょう。
また、チェックボックス・ラジオボタンはHTMLを書くだけでCSSを調整しなくても最初から使用できるようにデザインされています。
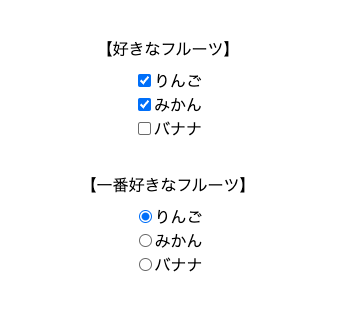
実際に下記のHTMLでこのようにブラウザに表示されます。
<!-- HTML -->
<form action="#" method="get">
<div class="checkbox-group">
<p>【好きなフルーツ】</p>
<ul>
<li>
<label>
<input type="checkbox" name="fruits" value="りんご">りんご
</label>
</li>
<li>
<label>
<input type="checkbox" name="fruits" value="みかん">みかん
</label>
</li>
<li>
<label>
<input type="checkbox" name="fruits" value="バナナ">バナナ
</label>
</li>
</ul>
</div>
<div class="radio-group">
<p>【一番好きなフルーツ】</p>
<ul>
<li>
<label>
<input type="radio" name="favorite" value="りんご">りんご
</label>
</li>
<li>
<label>
<input type="radio" name="favorite" value="みかん">みかん
</label>
</li>
<li>
<label>
<input type="radio" name="favorite" value="バナナ">バナナ
</label>
</li>
</ul>
</div>
</form>
ラベルの横にチェックボックスやラジオボタンが出現しましたね。
チェックを外したり、違う項目に変更したりしてもしっかりと反映され、誰が見てもわかるようになっています。
このような実装をするためにはform要素・input要素・label要素とそれぞれの属性についてしっかりと理解しておく必要があります。
これから一つずつ紹介しながら解説していきます。
form要素
interactive formの略で、直訳すると「対話型のフォーム」となるのですが、意味合いとしては入力フォームという認識でいいと思います。
form要素の中は入力フォームの内容を記述します。
form要素には下の二つの属性をよく使用します。
action属性
入力フォームの内容を送信するファイルまでのファイルパスを指定します。
<form action="./index.php">
<!-- 内容 -->
</form>method属性
「get」か「post」を指定します(初期値はget)。
getの場合は、URLに入力した内容が表示され、postの場合は入力内容は表示されず隠すことができます。
この二つの違いは、下のようなイメージになります。
- get → 入力フォームの内容を封筒の表面に書いて渡す
- post → 入力フォームの内容を封筒の中に入れて渡す
チェックボックス・ラジオボタンだけの内容なら「get」でもいいのですが、個人情報も入力してもらう場合は「get」だと個人情報が漏洩してしまいます。
個人情報を入力してもらう際は必ず「post」を指定しましょう。
<form action="./index.php" method="post">
<!-- 内容 -->
</form>input要素
input要素は属性の組み合わせで様々な形に変化するため、簡単に入力フォームの項目を作ることができます。
あらかじめ用意されている形が多い分少しややこしい部分でもありますが、毎回使用する項目は同じ項目が多いため、よく使うものから覚えておくといいと思います。
type属性
type属性は入力項目の「種類」を指定します。
type属性の型を変更することでブラウザで見たときの見た目は大きく変わります。
下記の型がよく使われます。
- text
- button
- search
- checkbox
- radio
- submit
上記の中でも「email」は入力内容が適切かどうかも判断してくれます。
今回はチェックボックス・ラジオボタンを作成するので、使用する型は「checkbox」と「radio」です。
<input type="checkbox">
<input type="radio">name属性
任意の名前をつけることができます。
必須項目ではありませんが、省略や空白の場合はinput要素の値を送信することができませんので入力しておきましょう。
ラジオボタンの場合、name属性に同じ名前をつけることでグループ化することができます。
ラジオボタンはグループの中から一つだけ選択するという特徴があるので、name属性に同じ名前をつけた中から一つだけ選ぶという実装ができます。
同様に、チェックボックスでもグループ化したい場合は、name属性に同じ名前をつけましょう。
例えば、name属性を'fruits'にした場合「’fruits’という名前の中の’りんご’、’みかん’、’バナナ’」という具合に取り出すことができます。
<!-- チェックボックス -->
<input type="checkbox" name="fruits">りんご
<input type="checkbox" name="fruits">みかん
<input type="checkbox" name="fruits">バナナ
<!-- ラジオボタン -->
<input type="radio" name="favorite">りんご
<input type="radio" name="favorite">みかん
<input type="radio" name="favorite">バナナPHPなどのプログラミング言語では、name属性を指定して送信された値を取得できます。
value属性
value属性は値のことです。
input要素の後にラベルのような形でテキストが書かれていますが、実際にデータとして値を送信するためにはそのテキストでは送れません。
データとして値を送るためにはvalue属性に送信したい値を記述しましょう。
<!-- チェックボックス -->
<input type="checkbox" name="fruits" value="りんご">りんご
<input type="checkbox" name="fruits" value="みかん">みかん
<input type="checkbox" name="fruits" value="バナナ">バナナ
<!-- ラジオボタン -->
<input type="radio" name="favorite" value="りんご">りんご
<input type="radio" name="favorite" value="みかん">みかん
<input type="radio" name="favorite" value="バナナ">バナナid属性
id属性は必要がある時に指定しましょう。
実際によく使用するのはinput要素とlabel要素が離れた場所にある場合です。
その場合、下記のように記述します。
<input type="checkbox" name="fruits" value="りんご" id="apple">
<label for="apple">りんご</label>- input要素→id=”apple”
- label要素→for=”apple”
input要素のid属性とlabel要素のfor属性に同じ値を入れます。今回の場合は"apple"です。
同じ値を入れたinput要素とlabel要素は明示的に関連付けられ、ラベルである「りんご」という文字をクリックした際にリンクしているinput要素のチェックをつけることができます。
これはinput要素とlabel要素が離れた場所にある場合のことのため、隣り合っている場合は指定しなくても大丈夫です。
checked属性
checked属性は選択済みにする属性です。
最初から選択済みにする場合は下記のように記述します。
<input type="radio" name="favorite" value="りんご" checked="checked">りんごchecked属性がcheckedの場合は省略して下記のように記述することもできます。
<input type="radio" name="favorite" value="りんご" checked>りんご記述量が減るので省略して書くことが多いです。
label要素
input要素やtextarea要素の見出しや説明を表す要素です。
for属性
input要素のid属性の部分で説明しましたが、input要素とlabel要素が離れた場所にある場合にお互いを明示的に関連付けるため使用する属性です(離れていなくても使用することはできます)。
関連付けられているとチェックボックスを直接クリックしなくてもラベルをクリックすることで同じようにチェックを入れることができます。
<input type="checkbox" name="fruits" value="りんご" id="apple">
<label for="apple">りんご</label>なくても動くのにlabel要素って必要なの?
そもそも、label要素がなくても動くのに本当に必要なの?と思った方もいるかと思います。
label要素を使用するメリットは下記のとおりです。
- ラベルをクリックして選択できる
- 音声読み上げができる
label要素があることでinput要素やtextarea要素とラベルを明示的に関連づけることができるので、コードを読み込む機械にも優しく、関連している値をわかりやすくする効果があります。
その結果、ラベルをクリックすることでinput要素やtextarea要素を直接クリックした際と同じような挙動をしてくれます。
細かいことですがユーザーはこの方が使いやすいですよね。
また、音声読み上げソフトを使用している方の場合、label要素がないと質問を読み上げてもらえないので答えることができません。そのため、誰にとっても使いやすいサイトを作るためにはlabel要素は必須と言えます。
label要素を記述する場所
label要素のことは理解できたかと思いますが、実際にコードを書くときはどのように記述するのが良いのでしょうか?
二つのパターンを見ていきましょう。
input要素と兄弟要素にする
input要素と兄弟要素にしてlabel要素を記述した場合のコードはこちらです。
<div class="radio-group">
<p>【一番好きなフルーツ】</p>
<ul>
<li>
<input type="radio" name="favorite" value="りんご">
<label>りんご</label>
</li>
<li>
<input type="radio" name="favorite" value="みかん">
<label>みかん</label>
</li>
<li>
<input type="radio" name="favorite" value="バナナ">
<label>バナナ</label>
</li>
</ul>
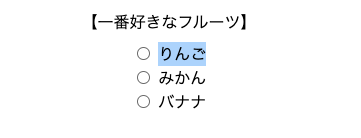
</div>このコードを記述し、ブラウザでlabel要素(この場合は「りんご」の文字)をクリックしてみましたが、ラジオボタンにチェックすることができませんでした。

input要素をlabel要素で囲む
input要素をlabel要素で囲むようにして記述した場合のコードはこちらです。
<div class="radio-group">
<p>【一番好きなフルーツ】</p>
<ul>
<li>
<label>
<input type="radio" name="favorite" value="りんご">りんご
</label>
</li>
<li>
<label>
<input type="radio" name="favorite" value="みかん">みかん
</label>
</li>
<li>
<label>
<input type="radio" name="favorite" value="バナナ">バナナ
</label>
</li>
</ul>
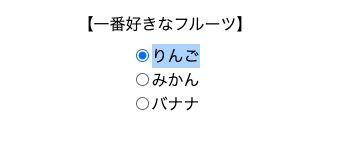
</div>このコードを記述し、ブラウザでlabel要素(この場合は「りんご」の文字)をクリックしたところ、ラジオボタンにチェックすることができました。

このようにinput要素とlabel要素が隣り合う場合は、input要素をlabel要素で囲むように実装するとlabel要素の機能を十分に発揮させることができます。
もちろん、兄弟要素に配置してinput要素にはid属性・label要素にはfor属性を指定することでも同じようにlabel要素の機能を使用することはできます。
しかし、記述する量が増えることを考えると、input要素をlabel要素で囲む方法の方が最適解のように思います。
要素と属性を理解した上でコードを確認しよう
これまでform要素・input要素・label要素とそれぞれの属性について詳しく紹介してきました。その内容を踏まえてもう一度最終的なコードを見てみましょう。
<!-- HTML -->
<form action="#" method="get">
<div class="checkbox-group">
<p>【好きなフルーツ】</p>
<ul>
<li>
<label>
<input type="checkbox" name="fruits" value="りんご">りんご
</label>
</li>
<li>
<label>
<input type="checkbox" name="fruits" value="みかん">みかん
</label>
</li>
<li>
<label>
<input type="checkbox" name="fruits" value="バナナ">バナナ
</label>
</li>
</ul>
</div>
<div class="radio-group">
<p>【一番好きなフルーツ】</p>
<ul>
<li>
<label>
<input type="radio" name="favorite" value="りんご">りんご
</label>
</li>
<li>
<label>
<input type="radio" name="favorite" value="みかん">みかん
</label>
</li>
<li>
<label>
<input type="radio" name="favorite" value="バナナ">バナナ
</label>
</li>
</ul>
</div>
</form>最初の時よりもコードの意味が深く理解できましたでしょうか?
疑問点は何度も読み直して理解を深めてみてください。
まとめ
今回はお問い合わせフォームや資料請求ページでよく使用するチェックボックス・ラジオボタンの作成方法を解説しました。
属性は数が多い分、少しややこしい部分もありますが、今の段階で全てを覚える必要はありません。必要な時に必要な情報がスムーズに探せるように基本的な要素の理解を深めましょう。
わかるまで何度も読み返していただけたら幸いです。
その他の記事

【HTML/CSS】グローバルナビの作り方を解説!実際のコードも…
今回はHTML/CSSを使ってグローバルナビの作り方を解説していきます。Webサイトを作る際に必ず実…

【HTML】ul・ol の使い方や違いは?使用例を含めて解説
今回はHTMLでマークアップする際に少し似ていて間違えやすい ul・ol について深掘りしていきます…

【HTML】dl・table はどう使い分ける?使用例を含めて解説
今回はHTMLでマークアップする際に少しややこしい dl・table について深掘りしていきます。実…