今回はHTMLでマークアップする際に少し似ていて間違えやすい ul・ol について深掘りしていきます。
HTMLの構造をしっかりと組み立てられるように、実際の使用例を見ながら理解を深めていきましょう。
ul・ol はどんな意味がある?
まずは ul・ol の各タグの持つ意味と、それに付随するタグを理解しましょう。
ul
The ul element represents an unordered list of items; that is, a list in which changing the order of the items would not change the meaning of list.
ul – unordered list – HTML5
翻訳すると、
「ul要素は、順序のないリストを表す。つまり、項目の順序を変えてもlistの意味が変わらないリストである。」となります。
ulタグは unordered list の意味があり、翻訳の文から「順序のないリストを表す」ということがわかります。
つまり、リスト項目の順番が関係ない場合、ulタグを使用してマークアップすると、順序のないリストを一つの要素のグループとしてまとめることができます。
例えば、箇条書きしたアイディアやグローバルナビなどがこれに該当します。
ol
The ol element represents a list (or sequence) of items; that is, a list in which the items are intentionally ordered, such that changing the order would change the meaning of the list.
ol – ordered list – HTML5
上記を翻訳するとこのようになります。
「ol要素は、項目のリスト(またはシーケンス)を表します。つまり、項目が意図的に順序付けされたリストであり、順序を変更するとリストの意味が変わってしまうようなものです。」
olタグはulタグと対照的に、順序付けされたリストだということがわかります。
例えば、説明書や人気ランキングがこれに当たります。
使用例
それでは実際に、使用例からどのタグを使用するとより良いのかを考えていきましょう。
買い物リスト
買い物リストをマークアップする時はどうでしょうか。
ほとんどの場合は順番を問わないケースが多いと思います。
その場合は順不同リストのulタグを使用してマークアップするのが適切だと考えられます。
<ul>
<li>バナナ</li>
<li>パン</li>
<li>ヨーグルト</li>
<li>ウインナー</li>
<li>牛乳</li>
</ul>このコードをフロントで確認したら下のようになります。

CSSをあてていない状態でもあらかじめマーカーでポイントが出ます。
項目であるということがわかりやすいですね。
50m走の順位
50m走の順位をマークアップするときはどうでしょうか。
ゴールした時の順位は順序付けが大切なので入れ替わってはいけません。
その場合は順序付けされたリストであるolタグを使用しましょう。
<ol>
<li>チーター</li>
<li>ライオン</li>
<li>キリン</li>
<li>ニワトリ</li>
<li>亀</li>
</ol>このコードをフロントで確認したら下のようになります。

CSSをあてていない状態でもマーカーに順番が出ています。
このように、順序が重要な場合はolタグを使用しましょう。
パンくずリスト
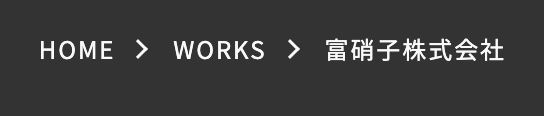
パンくずリストは現在のページがどこにあるのかわかりやすく表示するもので、下のようなもののことです。

では、このパンくずリストはどのタグを使用してマークアップするのが良いでしょうか。
パンくずリストは現在のページまでの地図のようなものなので、順番が変わると現在のページに辿り着けなくなります。
このことから、順番が大切な順序付けされたリストであるolタグを使用すると良いことが分かります。
実際にパンくずリストを記述した例はこちらです。
一般的に使用されているMicrodata(schema.org)という方式で記述しました。
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="ホームのURL">
<span itemprop="name">ホーム</span>
</a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="カテゴリーのURL">
<span itemprop="name">カテゴリー名</span>
</a>
<meta itemprop="position" content="2" />
</li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="子カテゴリーのURL">
<span itemprop="name">子カテゴリー名</span>
</a>
<meta itemprop="position" content="3" />
</li>
</ol>このようにliタグごとに順番に現在までの地図を表示します。
順序付けされたリストのolタグを使用することで、パンくずリストを有効的にマークアップすることができます。
まとめ
今回はHTMLでマークアップする際に少し似ていて間違えやすい ul・ol について深掘りしてみました。
HTMLの構造をしっかりと組み立てられると、CSSをあてなくてもある程度わかりやすく意図に合った表示をしてくれます。
これを機会に ul・ol のマークアップ方法が合っているか意識してみてください。