Illustratorを使ってメールアイコンの作り方を解説します。
目次
Illustratorでメールアイコンを作ろう
アートボードを作成しよう
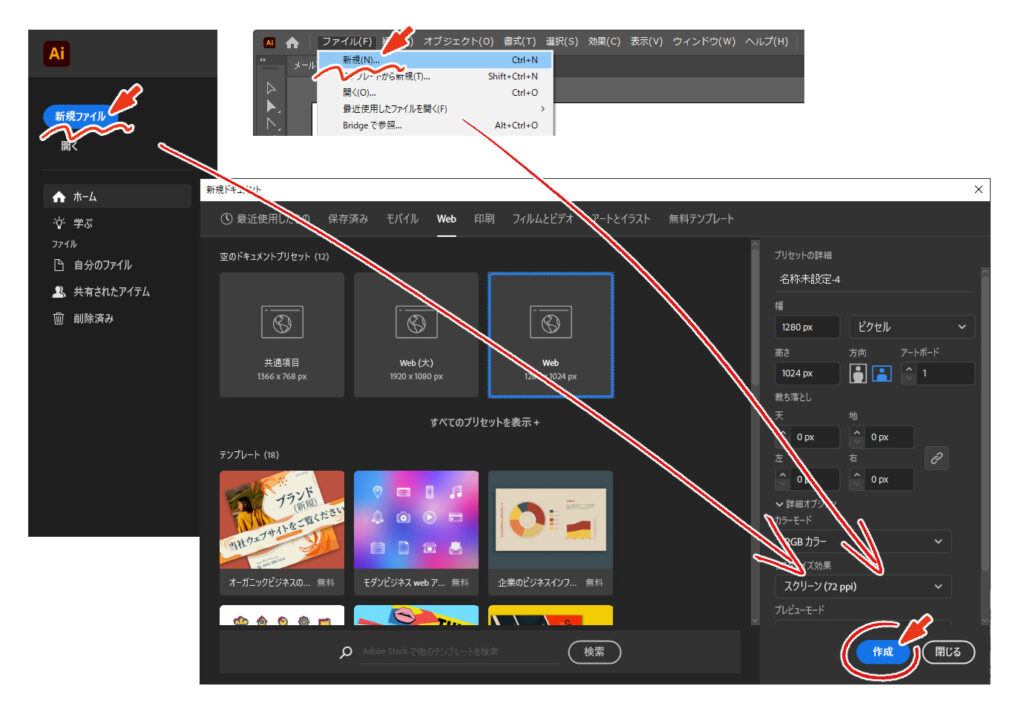
Illustratorを起動して【新規ファイル】または【ファイル>新規】でアートボードを1つ作成します。

アイコンの外枠を作成しよう
メールアイコンのパーツを作成していきます。
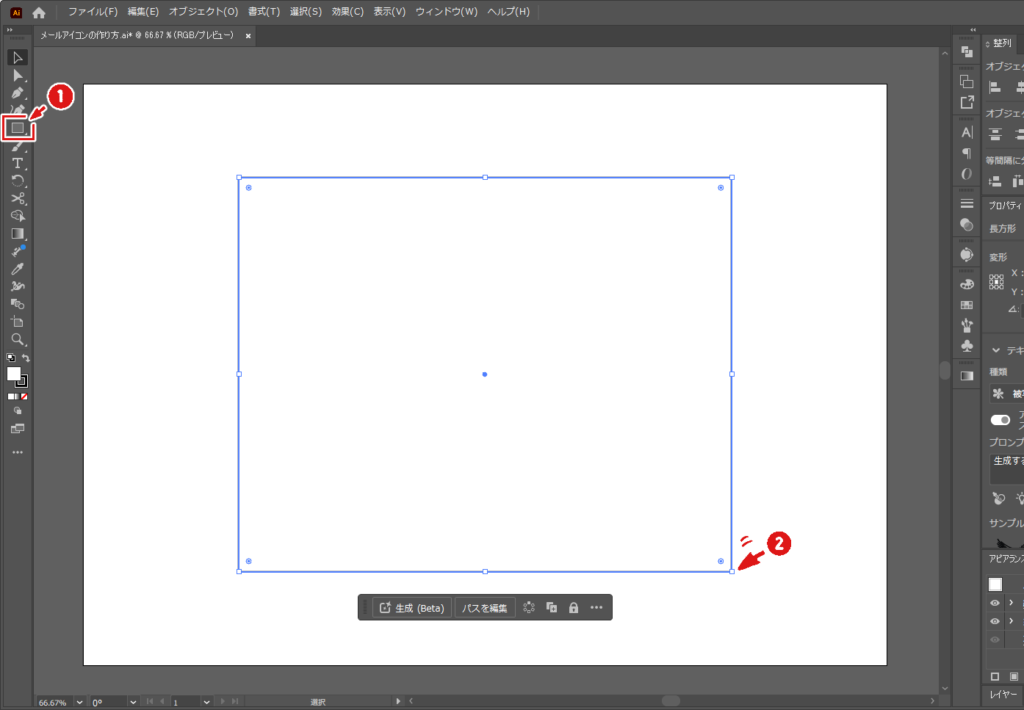
❶【長方形】ツールを選択❷アートボード中央にアイコンの外枠を作成します。少し横長にするとメールアイコン感が出ます。

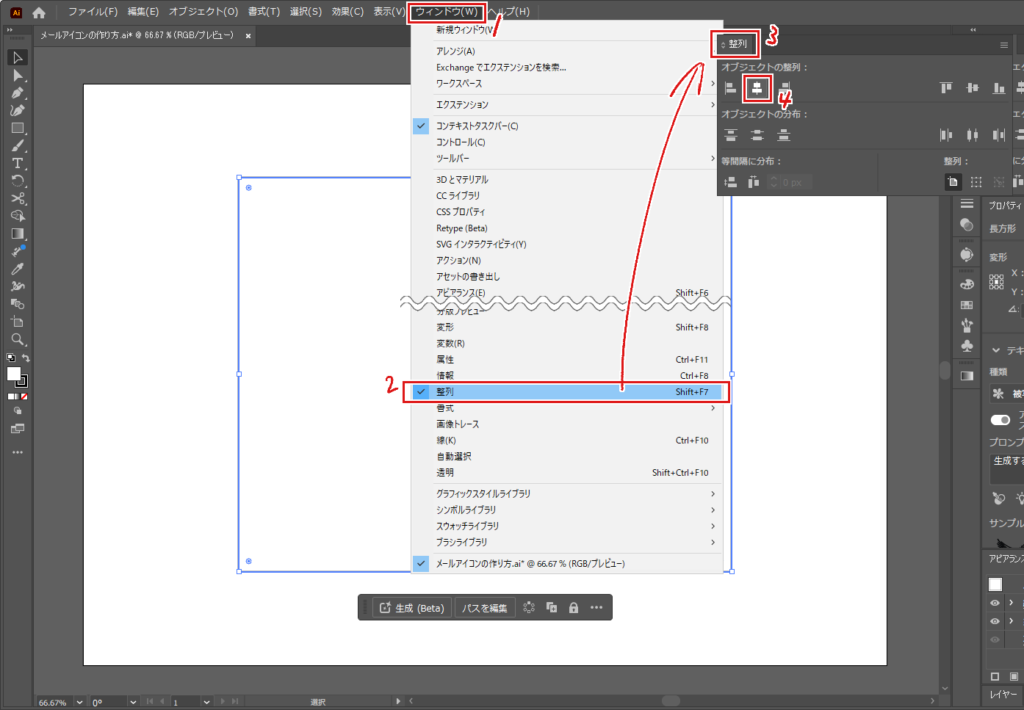
オブジェクトをアートボードに作成したら、オブジェクトを選択した状態でメニューバーの【❶ウィンドウ>❷整列>➌オブジェクトの整列>❹水平方向中央に整列】を選択してオブジェクトを中央に配置しておきましょう。

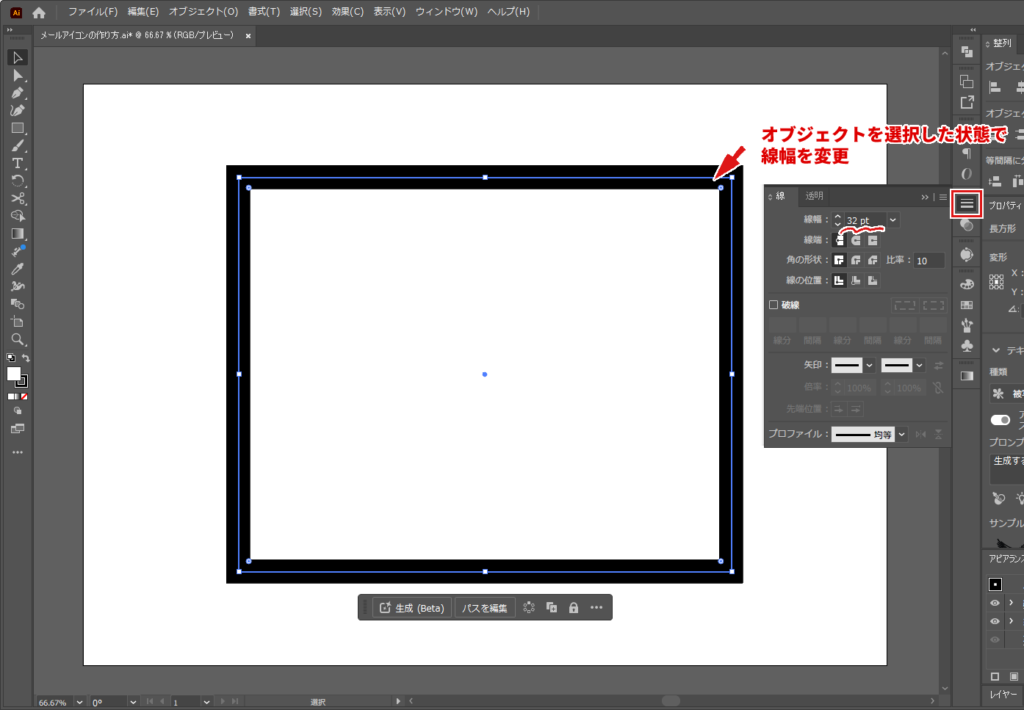
オブジェクトの線が細くて少し見にくいので、線の太さを【1pt】から【32pt】に変更します。作業工程としては必須ではないので、お好みで変更して大丈夫です。アイコン作成後でも変更可能です。
変更する場合は、変更したいオブジェクトを選択した状態で【線>線幅】で数値を変更すると太さがかわります。

中央にガイドラインを作成しよう
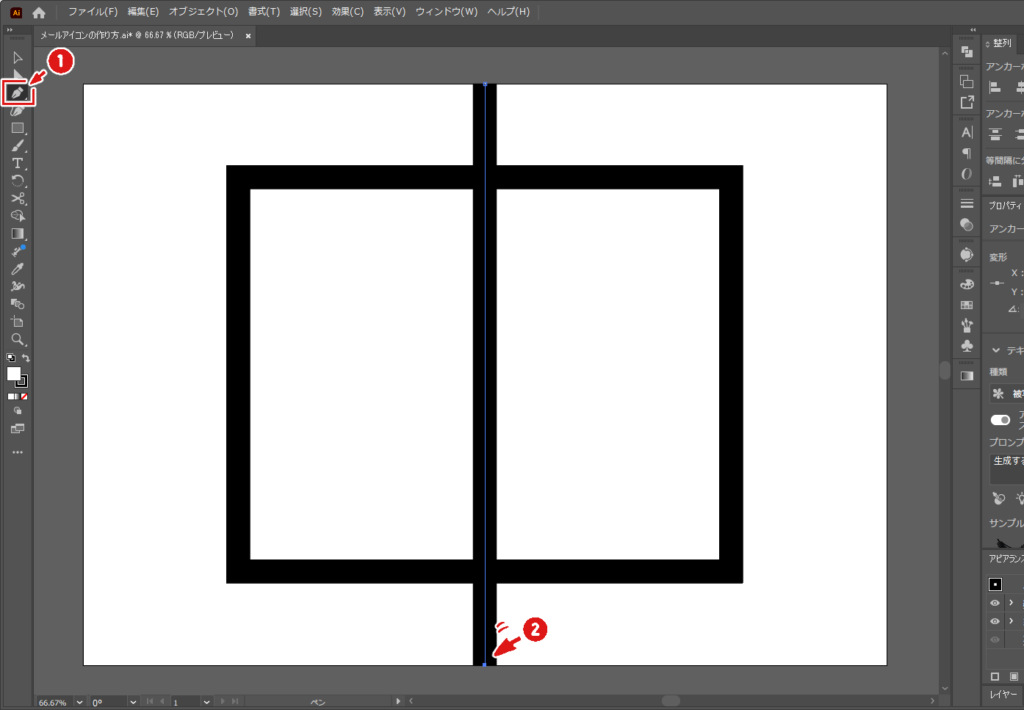
❶【ペン】ツールを選択❷アートボード中央に1本パスを引きます。
中央からズレた場合はSTEP1同様【整列】を使って【水平方向中央に整列】を実行します。

今引いたパスを元にガイドラインを作成します。
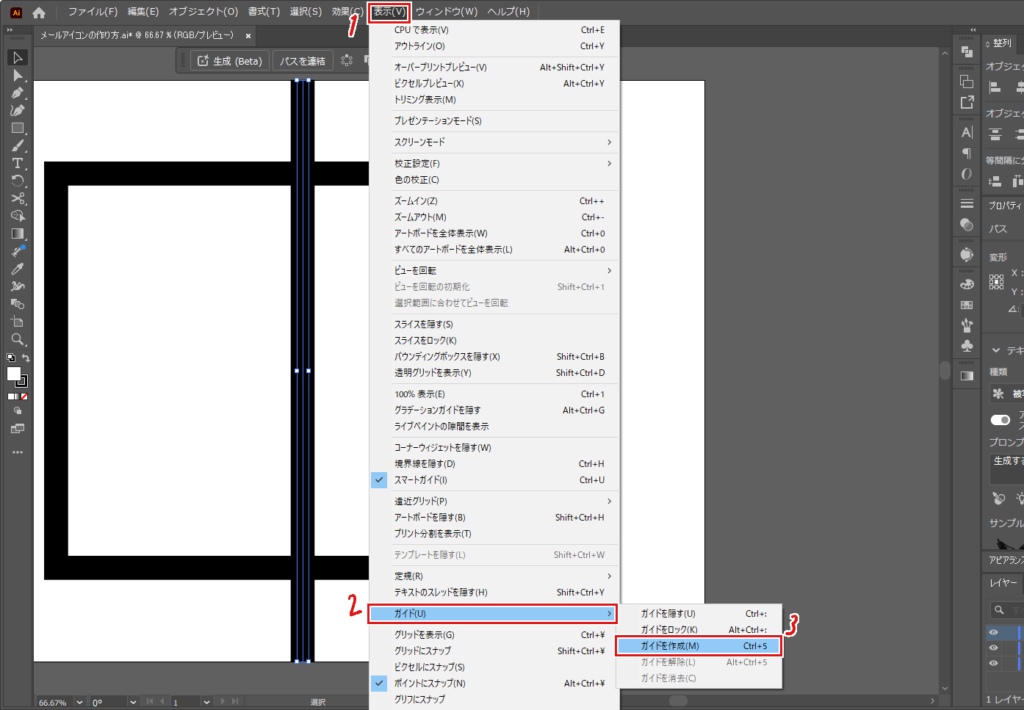
パスを選択した状態でメニューバーの【❶表示>❷ガイド>➌ガイドを作成】を選択します。

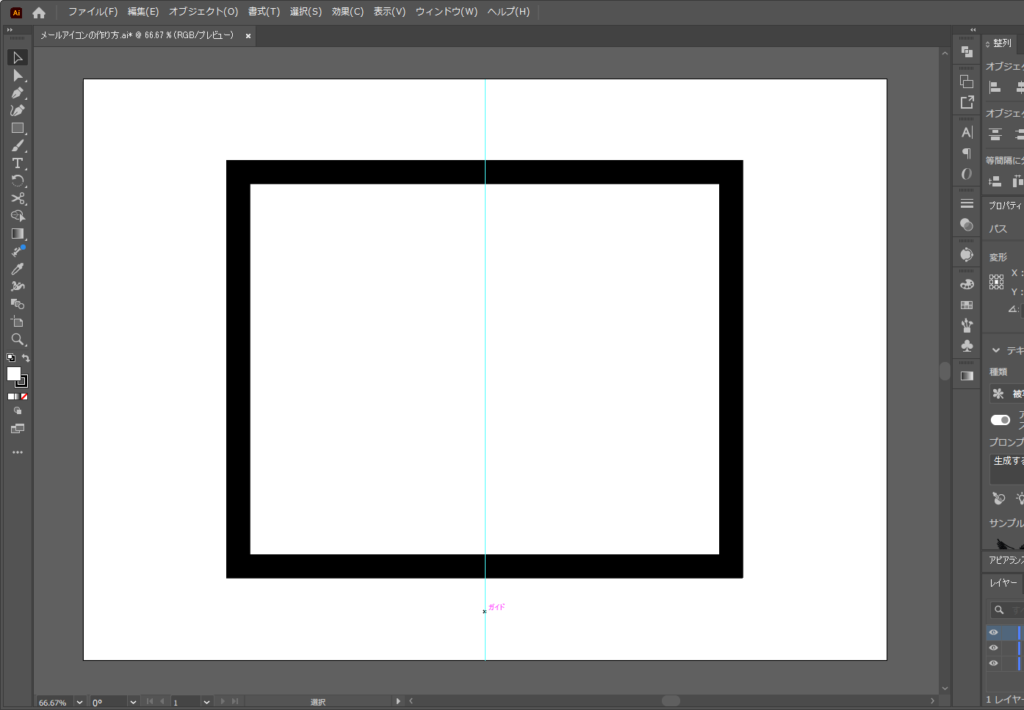
先程作成したパスが水色に変わり、アートボード中央にガイドが作成されました。

パーツを作成しよう
封筒でいうところのフラップ部分を作成します。
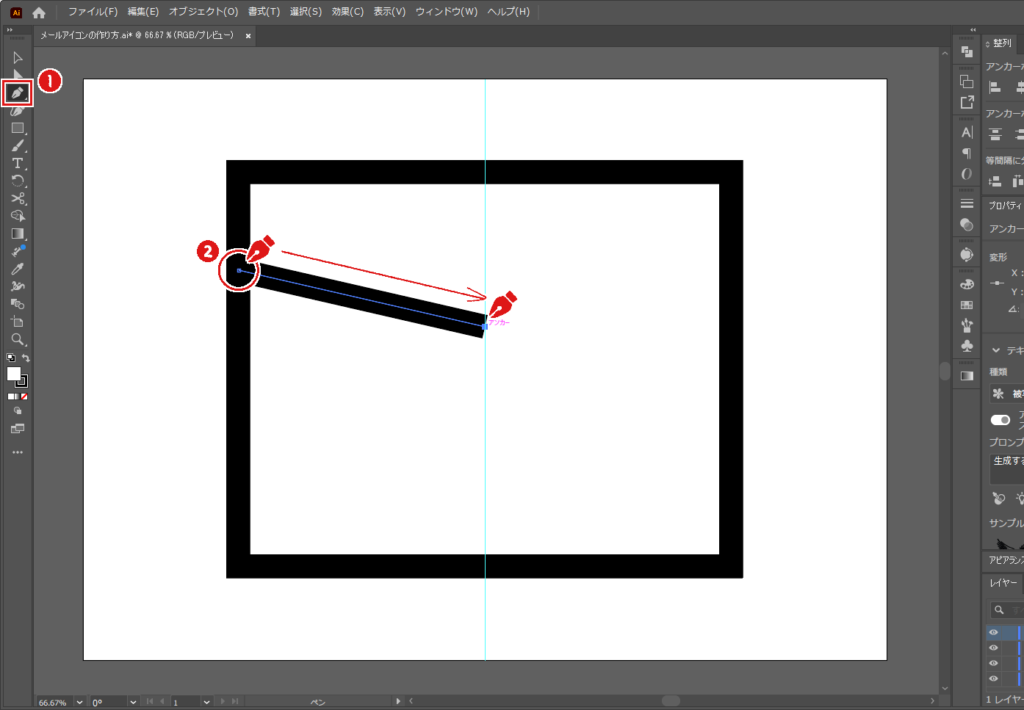
❶【ペン】ツールを選択して、❷外枠左側面から中央のガイドラインに向かって1本パスを引きます。この時、少し斜めした方向に延ばすのがおすすめです。

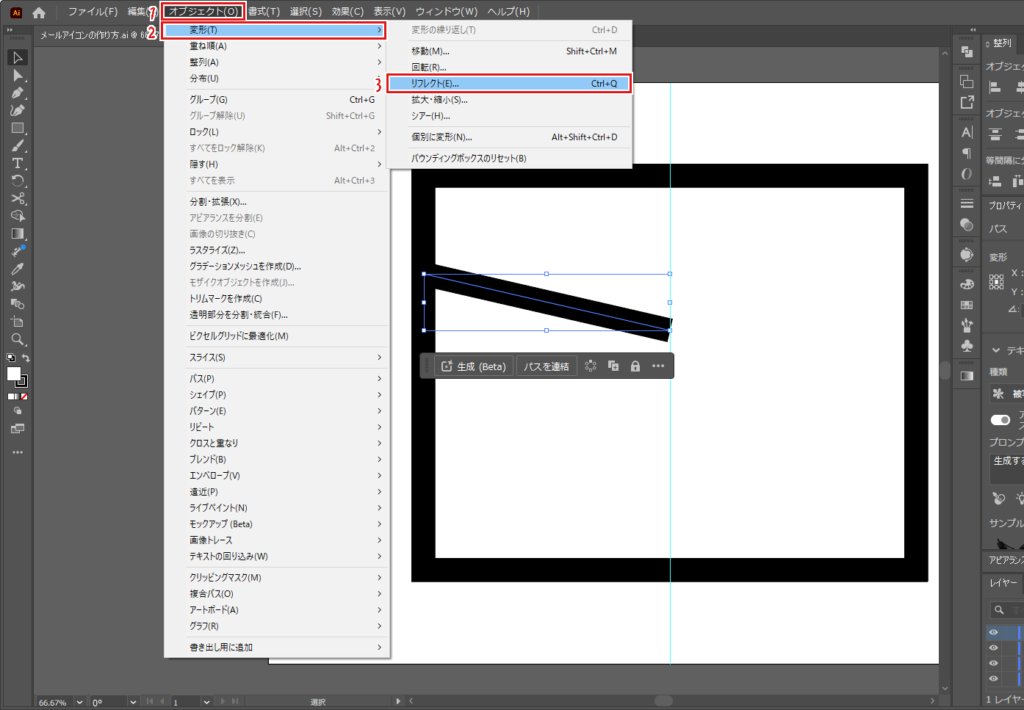
今作成したオブジェクトを選択した状態で【❶オブジェクト>❷変形>➌リフレクト】を選択します。

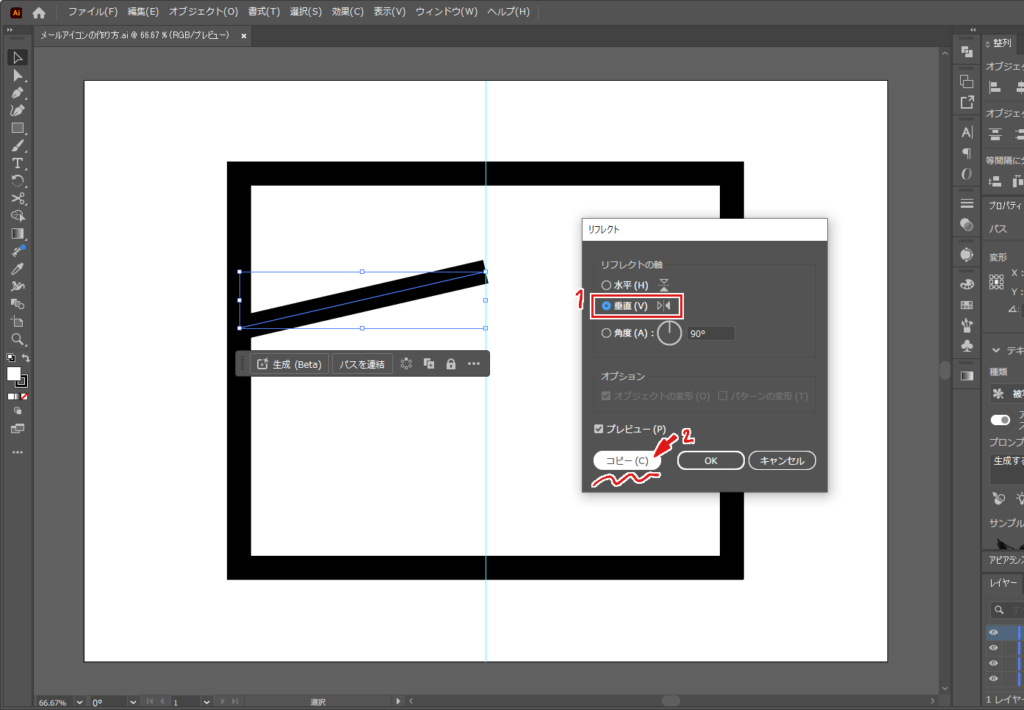
リフレクトタブの【❶垂直>❷コピー】を選択します。

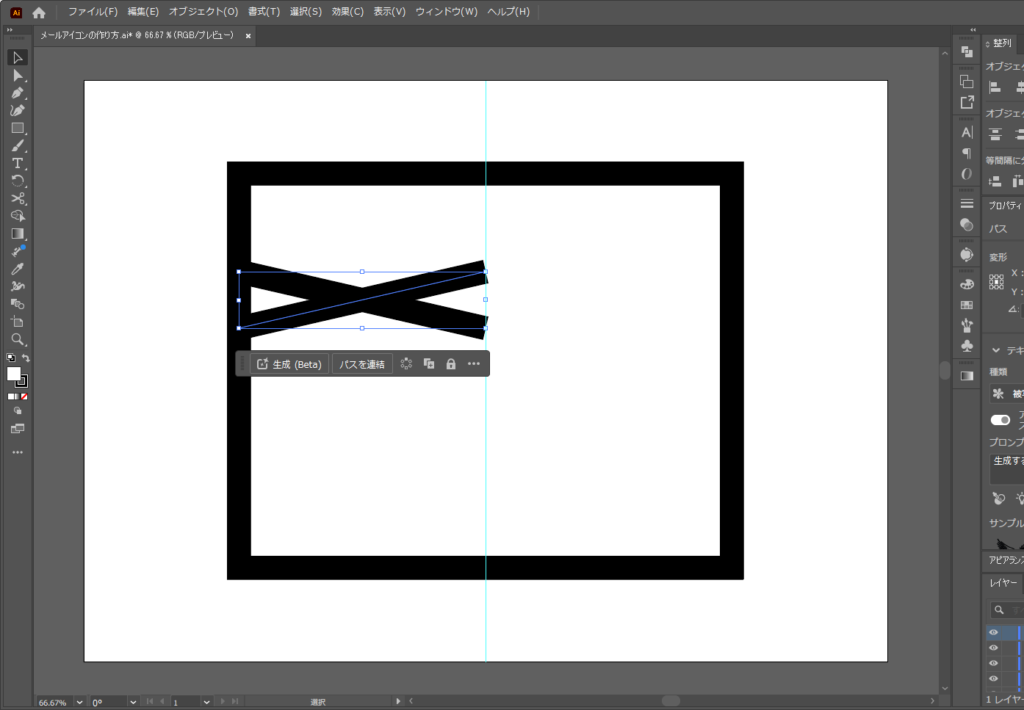
すると反転した状態でオブジェクトのコピーができました。

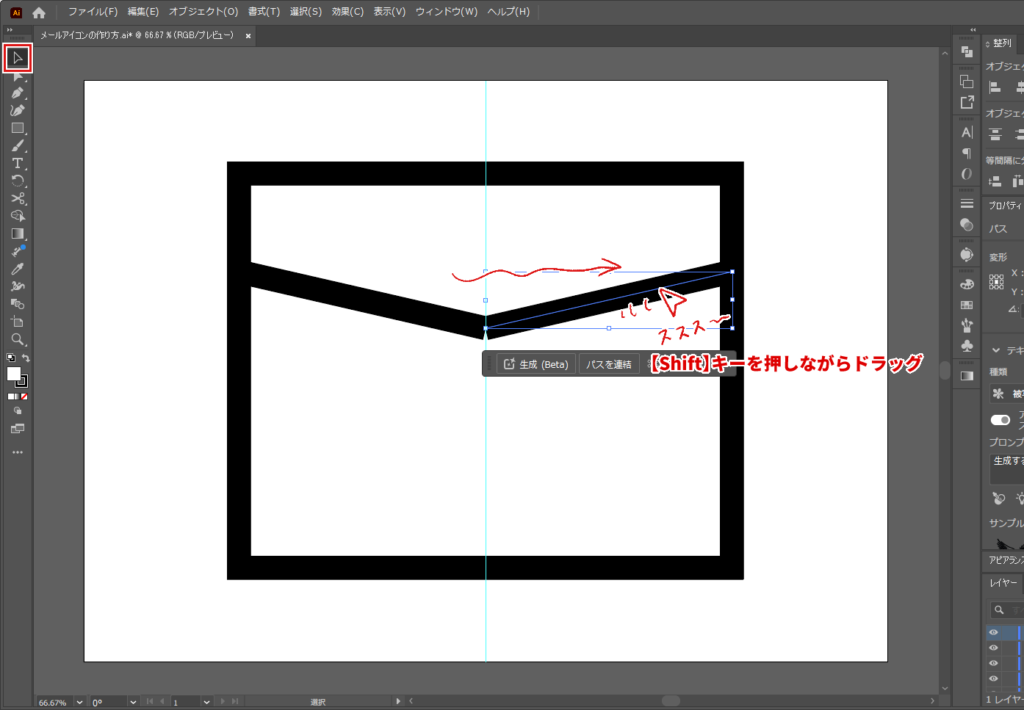
【選択】ツールでコピーしたオブジェクトを選択し、右側へドラックします。この時、【Shift】キーを押しながらドラックすると平行移動ができます。

パーツを結合しよう
だいぶそれっぽくなってきました!
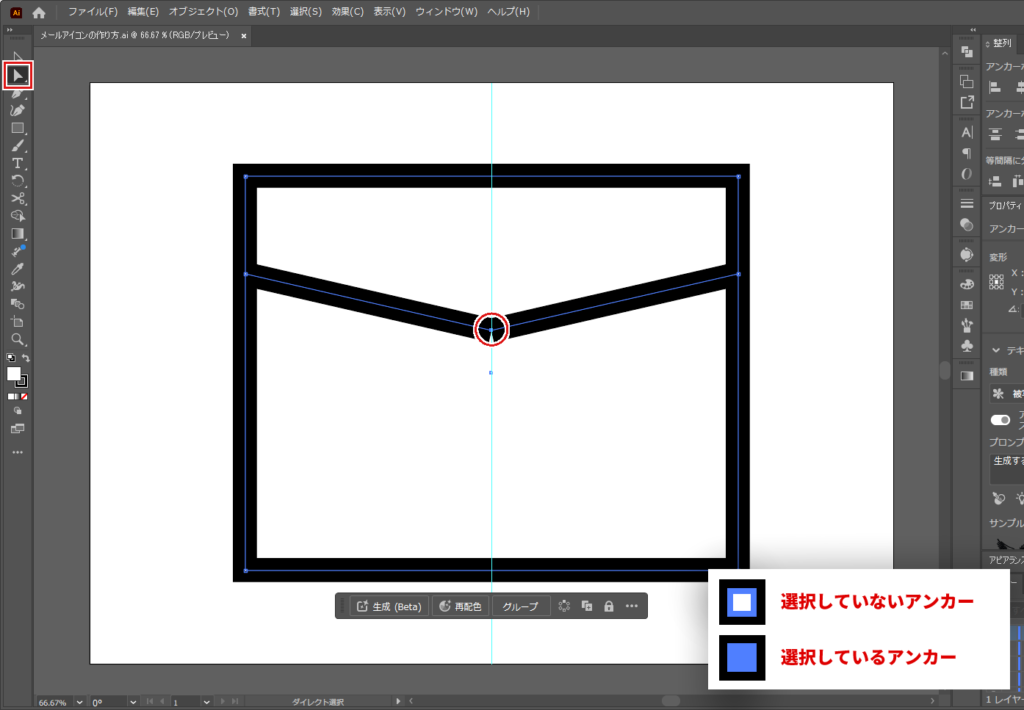
次にSTEP4で作成した左右のフラップ部分を連結します。【ダイレクト選択】ツールで左右のフラップパーツが交わっているアンカーポイントだけを選択します。
ポイントを選択するとアンカーの色が変わります。

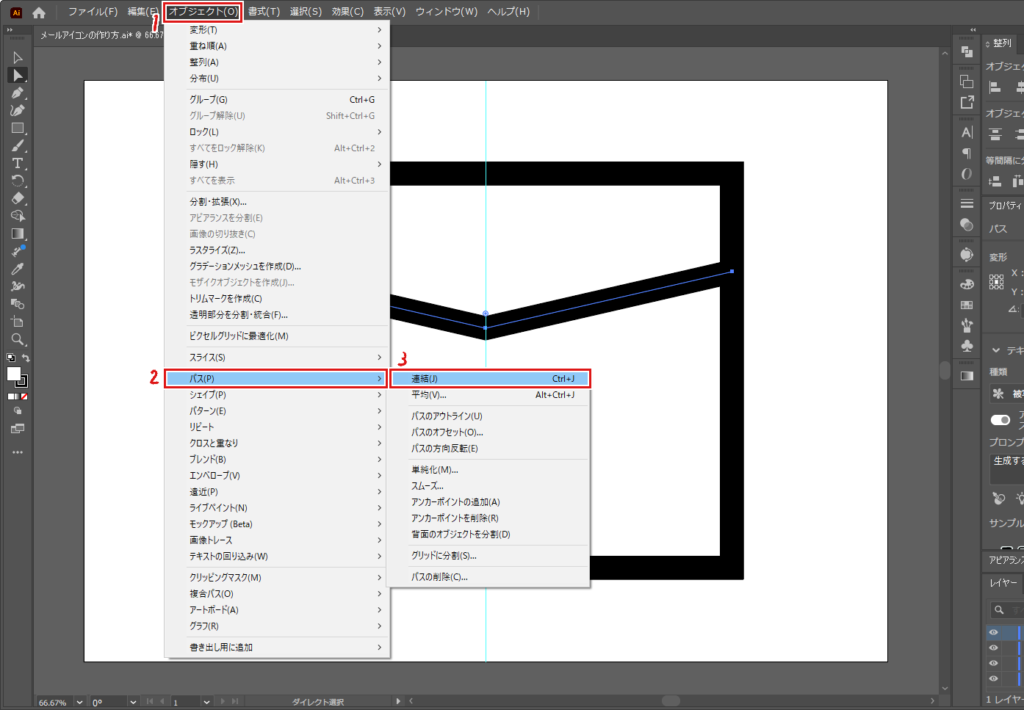
交わっているアンカーポイントを選択したら【❶オブジェクト>❷パス>➌連結】を選択します。

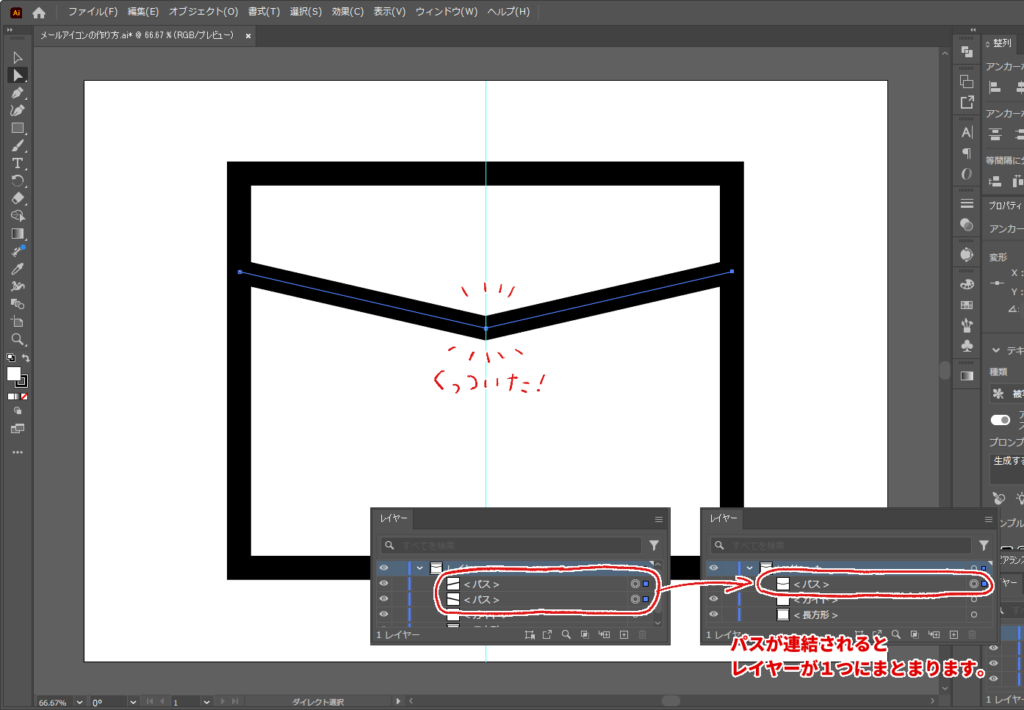
パスがくっつきました。連結されるとレイヤーが1つにまとまります。

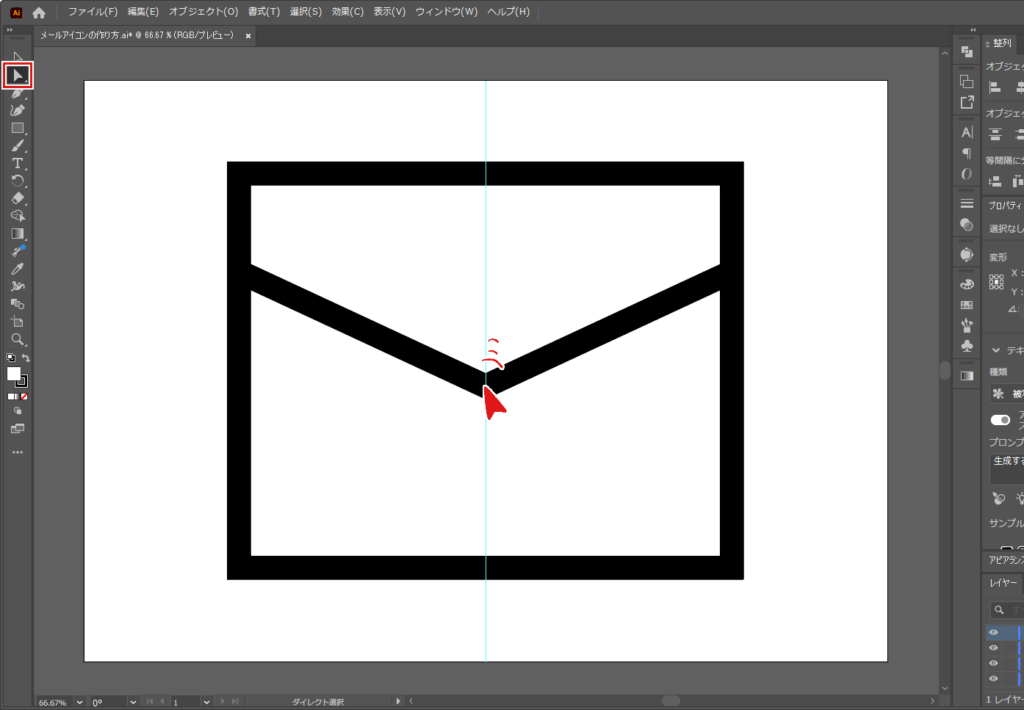
フラップ部分の角度を調整したい場合は【ダイレクト選択】ツールを使って中央のアンカーポイントを選択し、アンカーの位置を変えることも可能です。

線の太さを変更したり、角を丸くしたりなどオブジェクトの編集はこの段階で完了させ、形を完成させておきます。
アウトライン化しよう
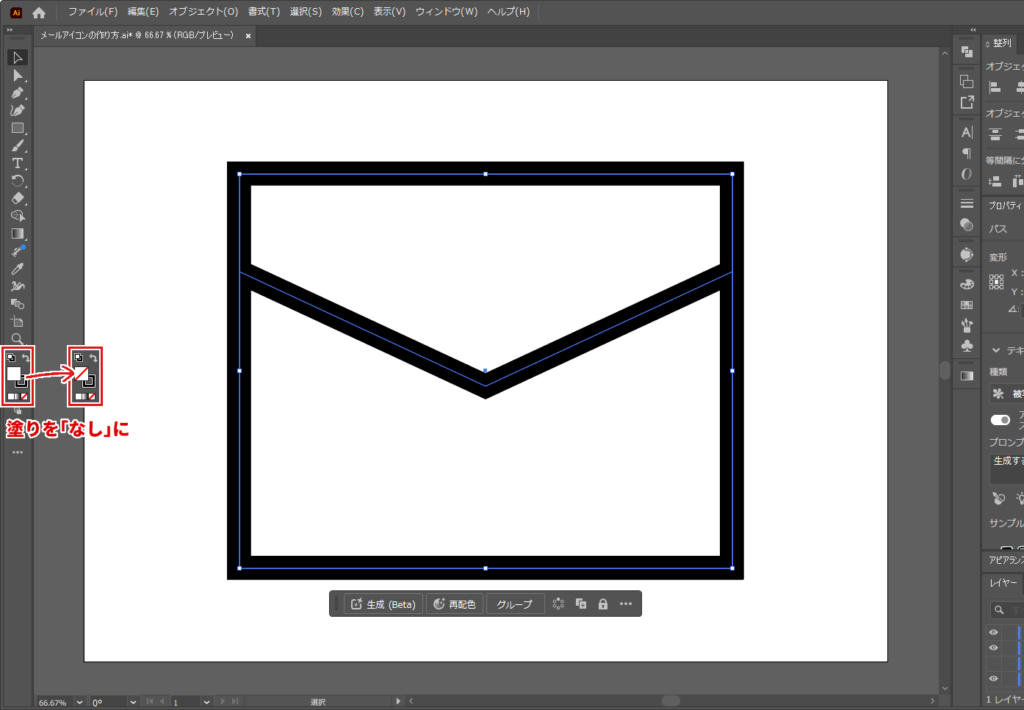
形がきまったら最後の仕上げです。まずはガイドライン以外のレイヤーを選択して、オブジェクトの【塗り】を【なし】の状態にします。

オブジェクトの見た目に変化はありませんが、【塗り】に赤い斜線が付いていればOKです。
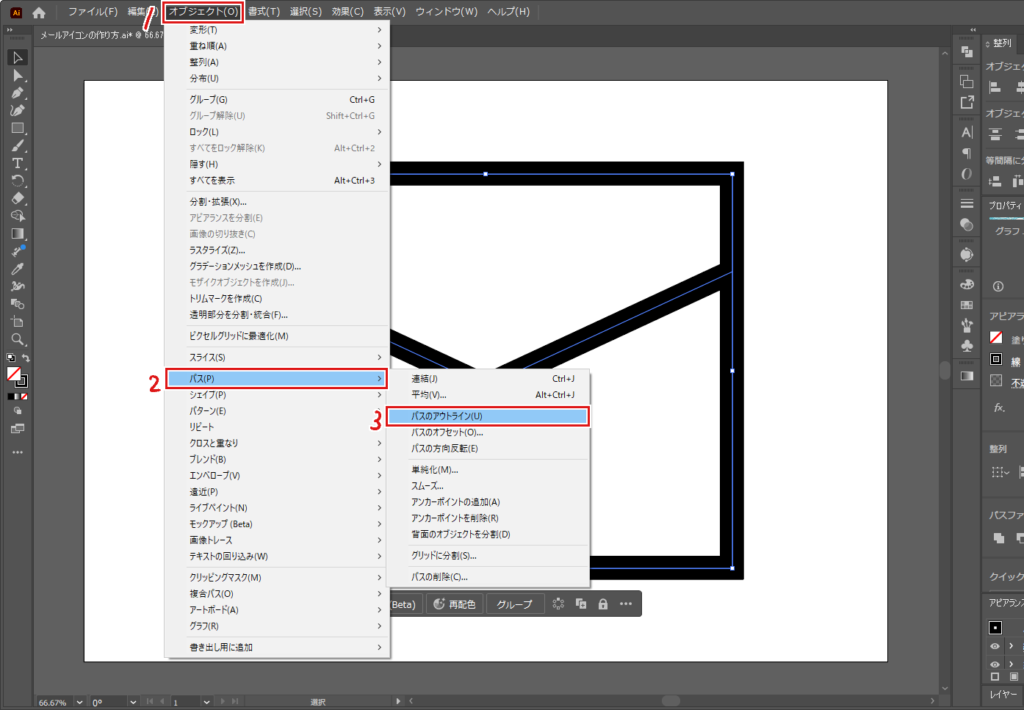
次は先程のオブジェクトを選択したまま【❶オブジェクト>❷パス>➌パスのアウトライン】を選択します。

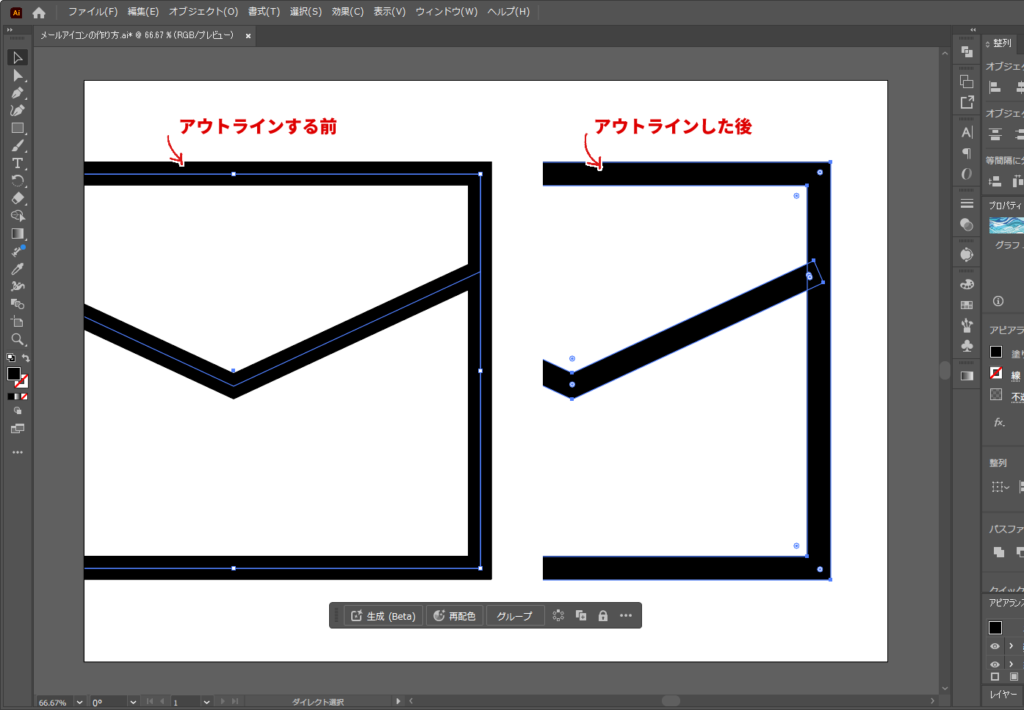
オブジェクトをアウトライン化すると、線ではなく面で描画されるようになります。

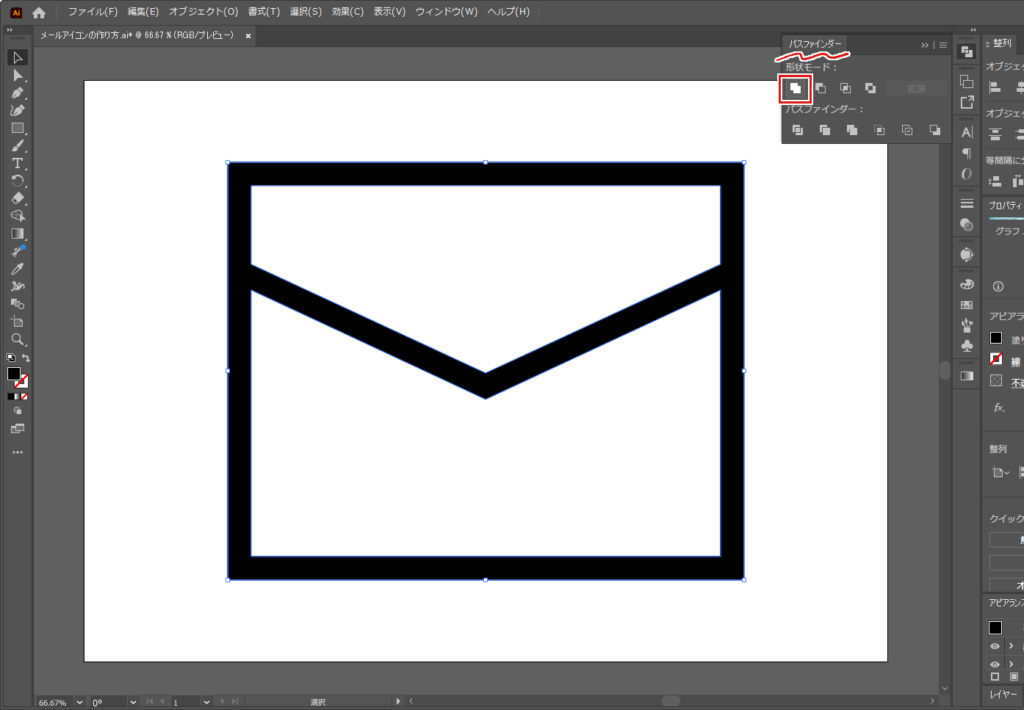
最後に先程のオブジェクトを選択した状態で、【パスファインダー>合体】を選択します。

完成!

終わりに
自身でアイコンの作成ができると自由度の高いオリジナリティあふれる素材やパーツでWebページを飾ることができます。サイトのイメージに合った素材を作成し、ぜひ素敵なデザインを作り上げてみてください。
その他の記事

【XD】グラデーションの作り方【初心者向け】
XDのグラデーションの作り方を解説します。XDでグラデーションを作ろうXDでは3種類のグラデーション…