今回は WordPress でナビゲーションを作成する際に使用する関数 register_nav_menusと wp_nav_menuについて理解を深め、ナビゲーションを作成していきたいと思います。
実際に関数を使用したコードを用いて解説していきます。
数あるWordPress関数の中でも多くの方が利用する関数だと思うので、より深く理解してサイト作りに活かしていきましょう。
目次
register_nav_menusは WordPress でナビゲーションを作成する際に使用する関数の一つです。
この関数を理解することで自由にナビゲーションを表示する場所の登録ができます。
詳細を見ていきましょう。
WordPress公式サイトにはこのように定義されています。
Registers navigation menu locations for a theme.
register_nav_menus() | Function | WordPress Developer Resources
翻訳すると「テーマのナビゲーションメニューの場所を登録します。」となります。
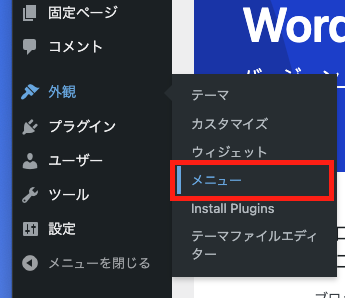
ナビゲーションメニューとは、管理画面の「外観」→「メニュー」のページで作成できるメニューのことです。

作成したメニューは表示する場所を登録することで意図した場所に表示することができます。
その際に register_nav_menusを使用して表示する場所を登録します。
よく似た関数で register_nav_menuがありますが、単数形と複数形の違いです。
メニューを指定する箇所が複数ある場合は register_nav_menusを使用しましょう。
それでは実際にコードを用いて使い方を見ていきましょう。
記述するファイルは functions.php です。
ナビゲーションの数はサイトによって異なりますが、今回はよくある3つのナビゲーションを作成します。
- グローバルナビ
- ハンバーガーナビ
- フッターナビ
上記ナビゲーションの場所を登録するには以下のコードを記述します。
register_nav_menus([
'global_nav' => 'グローバルナビ',
'hamburger_nav' => 'ハンバーガーナビ',
'footer_nav' => 'フッターナビ',
]);今回はナビゲーションを3つ登録するので register_nav_menusを使用しましたが、ひとつの場合は register_nav_menuでも大丈夫です。
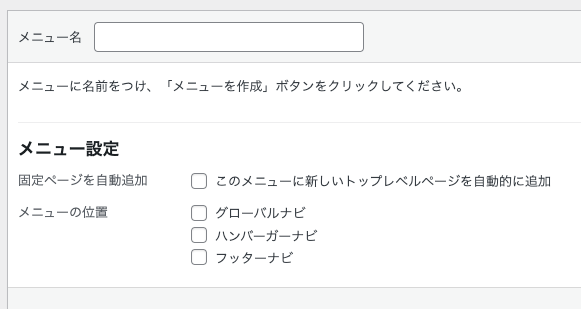
上記のコードを記述するとブラウザ側では下の画像のように表示されます。

メニュー設定のメニューの位置にregister_nav_menusで設定した「グローバルナビ」「ハンバーガーナビ」「フッターナビ」が表示されていることが確認できます。
以上でコードの記述は終了です。
管理画面でナビゲーションの内容を作成する
次は、管理画面でナビゲーションの内容を作成しましょう。
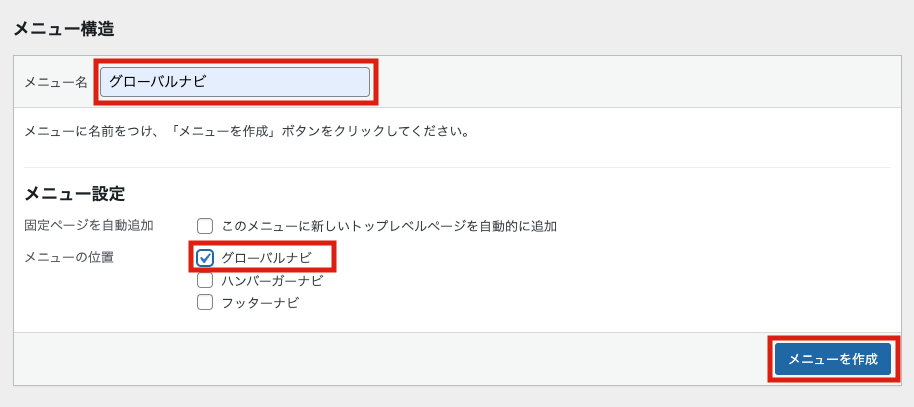
メニュー構造の中の「メニュー名」を記述し、メニュー設定の「メニューの位置」を選択したら右下の「メニューを作成」ボタンを押します。

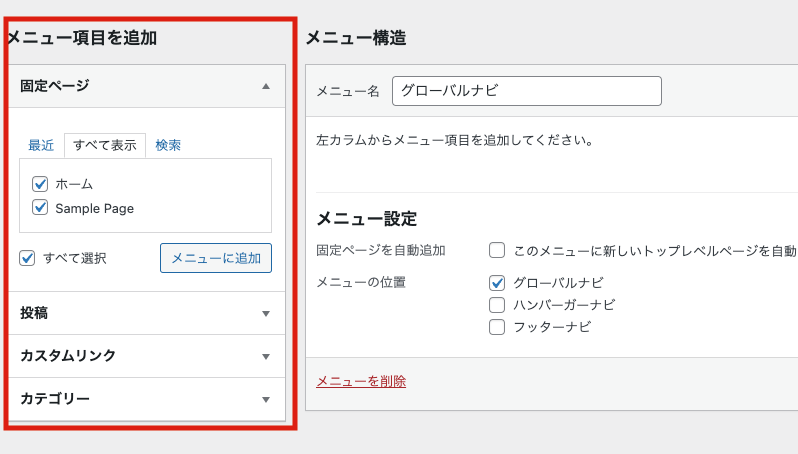
メニューが作成できたら画面のレイアウトが変わり、下の画像のように「メニュー項目を追加」というセクションが左側に出てきます。

この「メニュー項目を追加」のセクションからナビゲーションの項目にしたいページやカテゴリーを設定します。
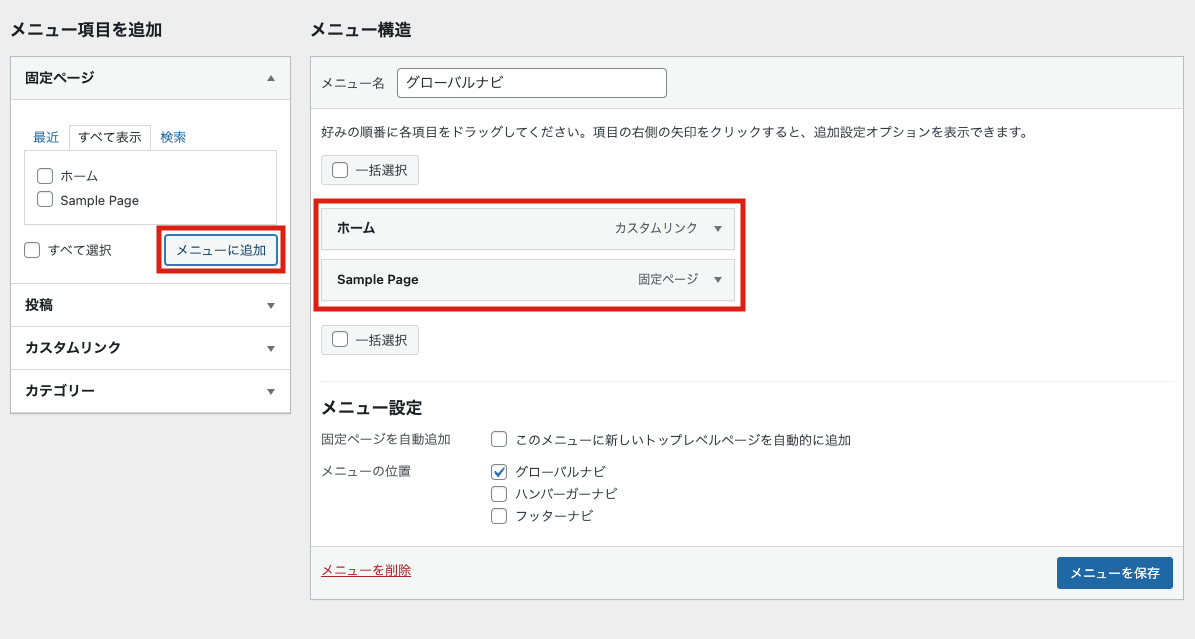
選択したら「メニューに追加」ボタンを押すとメニューに追加されます。

最後に「メニューを保存」ボタンを押してメニューの登録は完了です。
これまで register_nav_menusと管理画面の操作でナビゲーションを作成してきました。
現時点で登録は完了していますが、意図した場所に表示されません。
そこで wp_nav_menu関数を使用します。
以下では wp_nav_menuについて細かく見ていきますので、理解を深めて思い通りのナビゲーションを表示させましょう。
wp_nav_menuはWordPress公式サイトに以下のように定義されています。
Displays a navigation menu.
wp_nav_menu() | Function | WordPress Developer Resources
翻訳すると「ナビゲーションメニューを表示します。」となります。
register_nav_menusで登録したナビゲーションを表示する際に記述する関数です。
パラメーターで渡せる種類は16種類あります。
| キー | 値の型 | 初期値 | 内容 |
|---|---|---|---|
| menu | 文字列 | なし | 管理画面で登録したメニューの名前。 |
| menu_class | 文字列 | ‘menu’ | メニューを構成するul 要素に適用するCSS クラス名。 |
| menu_id | 文字列 | ‘{メニューのスラッグ}-{連番}’ | メニューを構成するul 要素に適用するID。 |
| container | 文字列 | div | ul をラップするかどうか。ラップする場合は何でラップするか。使えるタグはdiv 、nav。 |
| container_class | 文字列 | ‘menu-{メニューのスラッグ}-container’ | コンテナに適用されるクラス名。 |
| container_id | 文字列 | なし | コンテナに適用されるID。 |
| fallback_cb | 文字列 | wp_page_menu | メニューが存在しない場合に呼び出されるコールバック関数。 |
| before | 文字列 | なし | リンクテキストの前のテキスト。 |
| after | 文字列 | なし | リンクテキストの後のテキスト。 |
| link_before | 文字列 | なし | リンクの前のテキスト。 |
| link_after | 文字列 | なし | リンクの後のテキスト。 |
| echo | 真偽値 | true | メニューをHTML出力する(true)か、PHPの値で返す(false)か。 |
| depth | 整数 | 0 | 何階層まで表示するか。0 は全階層。 |
| walker | 文字列 | new Walker_Nav_Menu | メニュー階層のさらに下層に自由なナビゲーションを作成したい場合、独自のクラスを用意して使用できる。 |
| theme_location | 文字列 | なし | register_nav_menu()やregister_nav_menus()で設定したテーマの中で使われる位置。 |
| items_wrap | 文字列 | <ul id=”%1$s” class=”%2$s”>%3$s</ul> | フォーマット文字列に以下が代入されます。 %1$s → ‘menu_id’ のパラメーターの値 %2$s → ‘menu_class’ のパラメーターの値 %3$s → リスト項目の値 |
引用:テンプレートタグ/wp nav menu – WordPress Codex 日本語版
デザイン通りのナビゲーションを作成するために、パラメーターを上手く組み合わせることでコーディングしやすいHTMLを吐き出させることができそうです。
それでは、実際に記述例を確認しましょう。
下記のコードはグローバルナビを表示させるコードです。
headerに表示させたいので、テンプレートパーツに分けたheader.phpに記述します。
<header>
<?php
if (has_nav_menu('global_nav')) {
wp_nav_menu(
array(
'theme_location' => 'global_nav',
'container' => 'nav',
'container_class' => 'global-nav-wrapper',
'menu_class' => 'global-nav',
'items_wrap' => '<ul class="%2$s">%3$s</ul>',
)
);
} ?>
</header>パラメーターは配列で指定することができます。
今回は以下のパラメーターを指定しました。
- theme_location –
register_nav_menus()で登録したテーマの場所のうち、表示したいメニューの値 - container – ulタグをラップするかどうか、何でラップするか
- container_class – ulタグをラップした要素のクラス
- menu_class – ulタグに指定するクラス
- items_wrap – ulタグの出力フォーマット
今回はグローバルナビゲーションなのでnavタグを使用しました。
上記コードのhas_nav_menu関数は、管理画面上で該当のメニューが設定されているかを判定する関数です。
ブラウザでは下記のように出力されました。
<header>
<nav class="gloabl-nav-wrapper">
<ul class="gloabl-nav">
<li id="menu-item-10" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-10"><a href="http://localhost:10090/" aria-current="page">ホーム</a></li>
<li id="menu-item-11" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-1 x1"><a href="http://localhost:10090/contact/">contact</a></li>
<li id="menu-item-12" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-12"><a href="http://localhost:10090/sample-page/">Sample Page</a></li>
<li id="menu-item-13" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-13"><a href="http://localhost:10090/top/">top</a></li>
</ul>
</nav>
</header>思い通りのHTMLが出力されました。
パラメーターの種類が豊富なので最初は難しく感じるかもしれませんが、慣れてくるとデザインによって自由にカスタムできるのでとても便利な関数です。
ぜひ色々と試しながらご自分が実装しやすいHTMLになるように工夫してみると良いと思います。
まとめ
今回はregister_nav_menusと wp_nav_menu、2つの関数でナビゲーションメニューを作成する方法を紹介しました。
最後に紹介した wp_nav_menu関数のパラメーターは種類が多いですが、工夫して使用するととても便利なのでぜひ色々試してみてください。
その他の記事

【WordPress】テーマディレクトリのURLを取得する方法
今回はWordPressでテーマディレクトリのURLを取得する方法を紹介します。結論を言うと、get…

【WordPress】タクソノミー、ターム、カテゴリー、タグの違い…
今回はWordPressでWeb制作をする際に出てくる「タクソノミー」「ターム」「カテゴリー」「タグ…

【WordPress】front-page.phpとhome.phpとindex.phpの違いは…
今回はWordPressで開発する際に使用するテンプレートファイル、「front-page.php」…