今回は、WordPressで会員サイトを作成できるプラグイン「WP-Members」の紹介です。
会員サイト制作というとかなりハードルが高そうですが、このプラグインを使うと簡単に作成することができます(セキュリティはしっかりしてね!!)。
会員限定の記事を公開したいという、会員限定サイトにしたいなどあれば試してみて下さい。
使い方
プラグイン→「新規追加」で「wp-members」で検索してインストール、有効化して下さい。
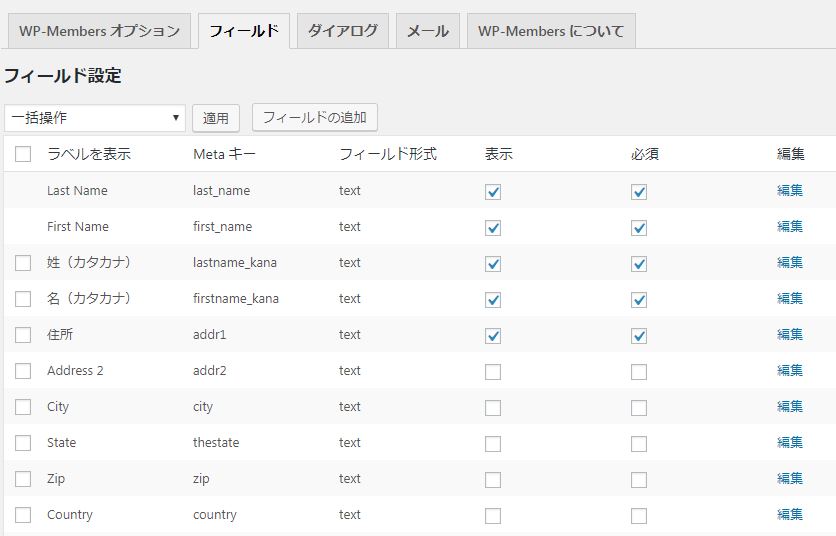
「フィールド」から入力項目や必須項目を選択。デフォルトにない項目を追加することもできます。

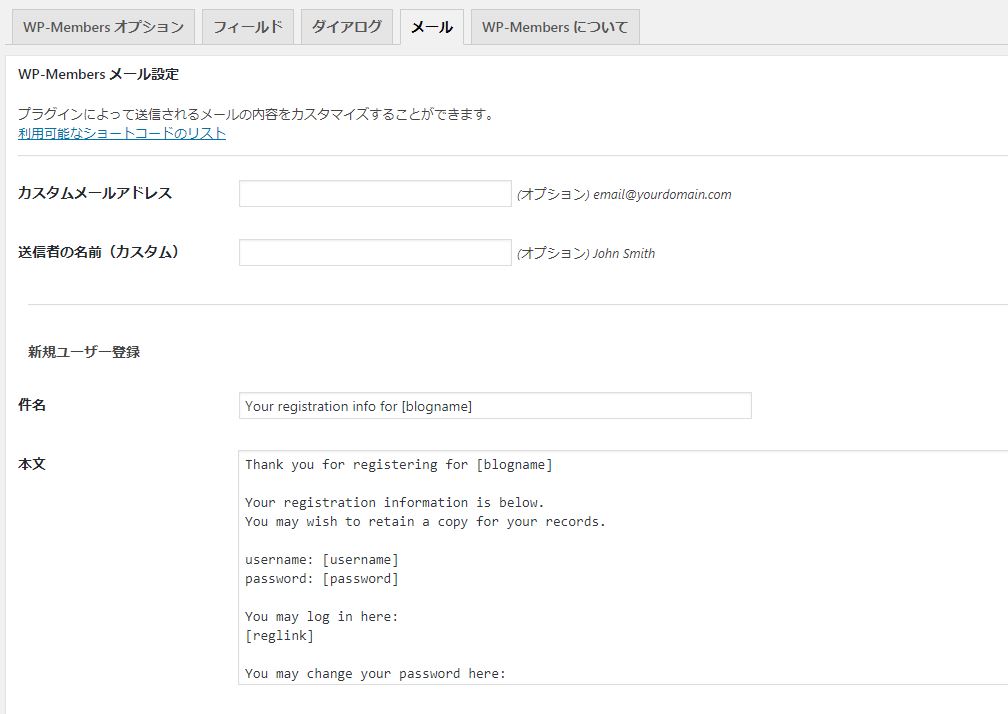
会員登録後にユーザーに送られるメールの設定もできます。

会員登録ページを生成するには、以下のショートコード。
[wp-members page="register"]
記事内に以下のショートコードで、ログインページを簡単に作成できます。
[wp-members page="login"]
会員用ページは、以下のショートコード。会員情報やパスワードの変更ページを生成します。
[[wp-members page=”members-area”]]
ログアウトページへのリンクは以下のHTMLで。
<a href="/?a=logout">ログアウト</a>会員ユーザーと非会員ユーザーを分岐
<?php if( is_user_logged_in() ) : ?>
<!-- 会員向けコンテンツ -->
<?php else: ?>
<!-- 非会員向けコンテンツ -->
<?php endif; ?>これで会員と非会員で異なるページを見せることができます。
WordPress管理画面に入れないようにする
仕組みとしては、会員を「購読者」として追加しているだけです。
ですから、何も設定しないとWordPressのヘッダーや管理画面に入れてしまいます。それを防ぐために、以下のコードを「functions.php」に追加して下さい。
// 管理バーを非表示にする
add_filter( 'show_admin_bar', '__return_false' );
// 会員を管理画面に入れない
function subscriber_go_to_home( $user_id ) {
$user = get_userdata( $user_id );
if ( !$user->has_cap( 'edit_posts' ) ) {
wp_redirect( get_home_url() );
exit();
}
}
add_action( 'auth_redirect', 'subscriber_go_to_home' );
これでOKです。
退会用のリンクを設置する
上のプラグインだけですと、ユーザー自身で退会することができません。
会員ページにて退会用のリンクを設置するならこちらのプラグインを使いましょう。
以下のショートコードで退会リンクを実装できます。
[plugin_delete_me]退会する[/plugin_delete_me]
こんな感じで、WordPressだけで会員サイトが構築できちゃいます。
(セキュリティは強固にしろよ!)
大規模なサイトはちょっと無理ですが、小規模なサイトで会員向けのページを作りたい人にはおすすめです。