今回はCSSのobject-fitの使い方について解説します。
この方法を知ることで、画像やビデオをデザインツールを使わずにトリミングすることができます。
配置も自由に設定できるので、知識を深めて自由に設定できるようにしましょう。
目次
CSSだけでトリミングする方法
まず初めに、実際にCSSだけでトリミングができるのか検証していきましょう。
使用する画像はこちらです。

上の画像を縦300px・横180pxの長方形の形で、右側にあるお花が中心になるようにトリミングしてみたいと思います。
コード
CSSだけで画像をトリミングをする際、下記のコードを記述します。
<figure class="media">
<img src="パス/test.jpg" alt="">
</figure>.media img {
width: 180px;
height: 300px;
object-fit: cover;
object-position: right center;
}コードが書けたのでブラウザを確認してみましょう。

縦300px・横180pxの長方形で右側のお花を中心にトリミングされましたね。
それでは今回使用したコードを順番に説明していきます。
トリミングに使用したobject-fitとは
object-fitはCSSのプロパティです。
W3Cのサイトにはこのように書かれています。
The object-fit property specifies how the contents of a replaced element should be fitted to the box established by its used height and width.
CSS Images Module Level 3
翻訳すると、
「object-fitプロパティは、置換された要素の内容が、その使用されている高さと幅によって確立されたボックスにどのようにフィットされるべきかを指定します。」
となります。
object-fitをコンテナ(今回はfigureタグ)の中にあるimgタグやvideoタグに使用することで、該当する画像やビデオの配置方法を指定することができます。
object-fitの5つの値
object-fitには5つの値があります。
それぞれ特徴が異なるので一つずつ順番に見ていきましょう。
cover(トリミングできる)
.media img {
width:180px;
height: 300px;
object-fit: cover;
}coverはアスペクト比を保ちながらコンテナのサイズを埋めるように配置されます。
切り抜きたいサイズを指定することで、画像を切り抜くことができます。

contain
.media img {
object-fit: contain;
}アスペクト比を保った状態でコンテナのサイズに全てが収まるように配置されます。
はみ出ることはありません。

fill
.media img {
object-fit: fill;
}アスペクト比に関係なくコンテナの中いっぱいに配置されます。
アスペクト比が保たれないのでコンテナのサイズによっては画像が引き伸ばされたり、縮まったりします。

none
.media img {
object-fit: none;
}コンテナのサイズに関係なく、下の画像のサイズを保持したまま配置されます。
コンテナのサイズより写真が大きい場合ははみ出た部分がトリミングされ、コンテナよりも小さい場合は写真とコンテナ間で余白ができます。
下の画像は、サンプル画像の中の紙の部分がクローズアップされている状態です。

scale-down
scale-downは画像のサイズがコンテナに対して大きいか小さいかで表示方法が異なります。
- 画像がコンテナより大きい場合 → containと同じ
- 画像がコンテナより小さい場合 → noneと同じ
いずれにしても、コンテナより画像が小さくなるように配置されるため、コンテナと画像の間に余白ができます。
.media img {
object-fit: scale-down;
}
画像の配置を変更する時はobject-position
画像の位置を調節する場合はobject-positionというプロパティを使用します。
The object-position property determines the alignment of the replaced element inside its box.
CSS Images Module Level 3
翻訳すると、
「object-positionプロパティは、置換された要素のボックス内での配置を決定します。」
となります。
下記のコードのように記述します。
.media img {
object-position: 10px -30px;/ * 水平方向 垂直方向 */
}値は水平方向、垂直方向の順に半角スペースで区切って記述します。
記述がない場合は初期値のcenterになります。
では、実際にobject-positionを使用して配置を変更してみましょう。
初期値(center center)の場合
初期値の場合は特にCSSに記述しなくても適応されます。
object-fit: coverの場合、下の画像のようになります。

10px -30pxの場合
object-fit: cover、水平方向に10px、垂直方向に-30pxで指定した場合は下のようになります。

右方向に10px、上方向に30px動いていることが確認できます。
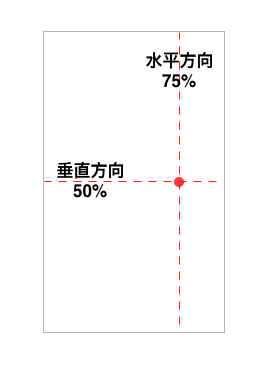
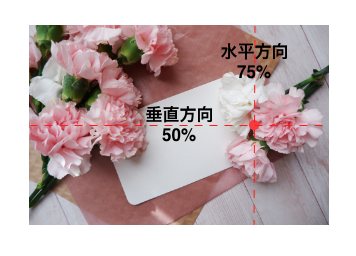
75% 50%の場合
object-fit: cover、水平方向に75%、垂直方向に50%で指定した場合は下のようになります。

ここで注目しておきたいのは、コンテナだけでなく画像にも水平方向に75%、垂直方向に50%が適応されていることです。


コンテナの水平方向75%、垂直方向50%で交わる点と画像の水平方向75%、垂直方向50%で交わる点が揃うように配置されます。
特徴的な部分なので覚えておきましょう。
実際によく使用する記述方法
実際にサイトを作成する際、さまざまな画像のサイズが出てきます。
これまでimgタグにサイズを指定する方法で説明してきましたが、毎回imgタグに異なるサイズ指定することは大変かもしれません。
その場合、imgタグを囲うコンテナ自体にサイズを指定してimgタグはどのサイズにも対応できるように記述しておくと便利です。
.media {
width: 180px;
height: 300px;
}
.media img {
width: 100%;
height: 100%;
object-fit: cover;
object-position: right center;
}この記述でも同様にトリミングすることができます。

まとめ
今回はCSSのobject-fitの使い方について解説しました。
画像やビデオをデザインツールを使わずにトリミングすることができると便利ですね。
配置も自由に設定できるので、ぜひ使いこなしたいところです。
わからなくなった時はこの記事を読み返して参考にしてもらえたら幸いです。
その他の記事

【CSS】letter-spacingで微妙にずれる?中央揃えにしたい時の…
今回は文字を中央揃えにしたい時、letter-spacingを指定していると発生する微妙な「ずれ」に…

【HMTL/CSS】overflow: scrollのスクロールバーをカスタマイ…
今回はHMTLとCSSでoverflow: scrollのスクロールバーをカスタマイズする方法につい…

【CSS】positionのrelative、absolute、fixed、stickyの使い…
今回は、CSSのpositionプロパティについて詳しく解説します。positionはレイアウトに必…





