htmlファイルでPHPのコードを実行したいということもあるでしょう。
今回は、Dockerで構築したnginxサーバーで、htmlファイルに書かれたPHPを実行する方法を解説します。
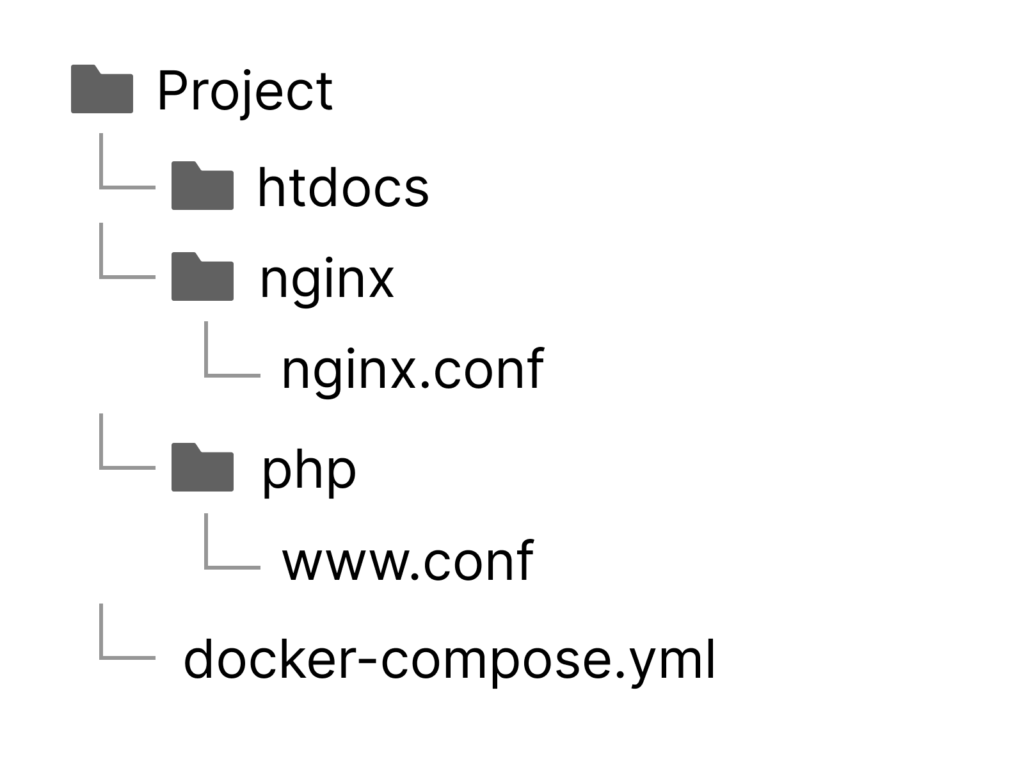
フォルダ構成

今回の記事に関係がないファイルやディレクトリは省略しています。
nginx設定ファイルの編集
この記事ではnginxフォルダにnginx.confを作成していますが、すでにある場合はそのファイルを書き換えてください。
server {
listen 80;
server_name localhost;
root /var/www/html;
index index.php index.html;
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
location ~ [^/]\.(php|html)(/|$) {
fastcgi_split_path_info ^(.+?\.php)(/.*)$;
fastcgi_pass php:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}location ~ [^/]\.php(/|$)をlocation ~ [^/]\.(php|html)(/|$)に書き換えています。他の部分は修正しないで大丈夫です。
このままではエラーになるので、PHPの実行環境を修正します。
PHPの実行環境を編集
/usr/local/etc/php-fpm.d/www.confが実行環境の設定ファイルなので、これをコピーしてローカルのphpフォルダにwww.confファイルを作成します。
先にwww.confファイルを作成しておいてください。まだ中身は空で大丈夫です。
ターミナルで以下のコマンドを入力・実行します。
docker-compose exec php bashサーバーに入った状態になるので、次のコマンドを入力・実行します。
cat /usr/local/etc/php-fpm.d/www.confこれで設定ファイルの中身が見れるので、コードを全てコピーしておきます。
コピーしたらローカルのphpフォルダに作成したwww.confファイルにペーストしてください。
ペーストしたら、security.limit_extensionsのコメントアウト(;)を削除して、.htmlを追加します。
; Limits the extensions of the main script FPM will allow to parse. This can
; prevent configuration mistakes on the web server side. You should only limit
; FPM to .php extensions to prevent malicious users to use other extensions to
; execute php code.
; Note: set an empty value to allow all extensions.
; Default Value: .php
security.limit_extensions = .php .php3 .php4 .php5 .php7 .htmlこれができたら保存してください。
ローカルのファイルで上書きする
nginxとphpの設定ファイルを編集したら、サーバーの設定ファイルを上書きします。
docker-compose.ymlファイルのvolumeでオーバーライドできます。
services:
nginx:
volumes:
- ./nginx/nginx.conf:/etc/nginx/conf.d/default.conf
php:
volumes:
- ./php/www.conf:/usr/local/etc/php-fpm.d/www.conf他にも記述はありますが、今回の解説と関係のないコードは省略しています。
人によってはファイル名やディレクトリは異なると思うので、適宜書き換えてください。
docker-compose.ymlファイル編集を反映
ターミナルはサーバーに入っている状態なので、exitコマンドでローカルに戻ります。
exitdocker-compose.ymlを編集したら、docker-compose up -dで変更を反映させます。
docker-compose up -dHTMLファイルで確認
index.htmlファイルを作成して、PHPを実行してみてください。
<?php php_info(); ?>実行されれば完了です。







