今回は文字を中央揃えにしたい時、letter-spacingを指定していると発生する微妙な「ずれ」について解消法を解説します。
気づかない場合もありますが、気づくと違和感を感じてしまうので細かいですが修正方法を覚えておきましょう。
目次
letter-spacingとは
letter-spacingはCSSで文字の間隔を指定する際に使用するプロパティ(スタイルの種類)です。
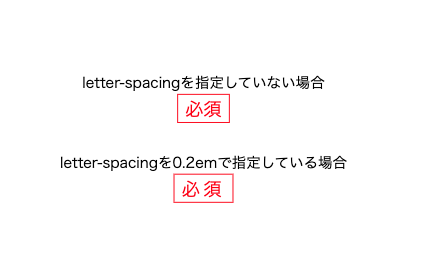
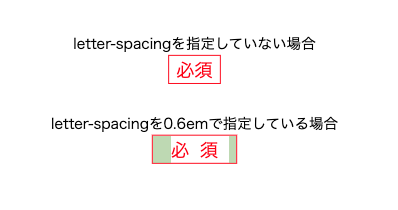
こちらの画像をご覧ください。

お問い合わせフォームによくある必須項目のデザインですが、letter-spacingを指定している場合と指定していない場合で文字の間隔が異なることがわかります。
サイト全体を通して文字の間隔を調整することでサイトの印象が決まります。
どうしてletter-spacingで「ずれ」を感じるのか
letter-spacingはサイト全体を通して共通の数値を指定する場合が多いのですが、その中で中央揃えにしたい時に微妙な「ずれ」を感じます。
先ほどの画像はすでにずれていたのですが気づきましたでしょうか?
どうして「ずれ」を感じるのでしょうか・・・?
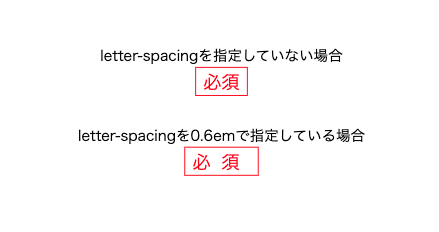
先ほどのお問い合わせフォームの必須項目のデザインを例にとり、わかりやすくletter-spacingの値を0.6emに変更したものがこちらの画像です。

letter-spacingを0.6emで指定している場合のデザインは文字が中央に揃っておらず、「ずれ」を感じます。
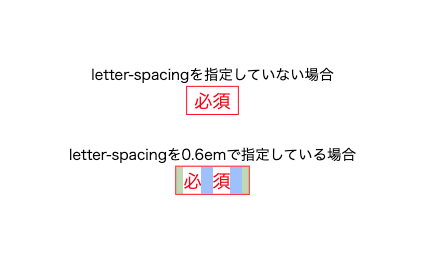
余白の部分を薄い青色で色付けしたらこの様になります(黄緑色はpaddingです)。

letter-spacingを指定している場合は文字の右側に余白があることがわかります。
そして、最後の文字の右側にも余白がついています。
これが「ずれ」の原因であり、今回のポイントです。
「必須」の文字の右側には余白があるのに左側には余白がないということが、微妙な「ずれ」を生み出していました。
letter-spacingの「ずれ」を解消する方法
では、どのように解消すればいいのでしょうか?
一番最後の文字だけletter-spacingの余白をとり除けたらいいのですが、取り除く方法は現在ありません。
そうなると単語の左側に右側と同じ大きさの余白を作るということが「ずれ」を解消する最善策になります。
解消方法①「text-indent」を使う
CSSのプロパティであるtext-indentを使用すると、テキストの最初の文字の前に余白を作ることができます。
余白の大きさは数値と単位で指定することができます。
中央揃えにしたいテキストに指定してあるletter-spacingの値と同じ値をtext-indentに指定すると、テキストの最後にある余白と同じ大きさの余白をテキストの最初に作ることができます。
コードはこちらです。
HTML
<p><span class="required">必須</span></p>CSS
.required {
border: 1px solid #ff0001;
color: #ff0001;
display: inline-block;
padding-left: 8px;
padding-right: 8px;
letter-spacing: 0.6em;
text-indent: 0.6em;
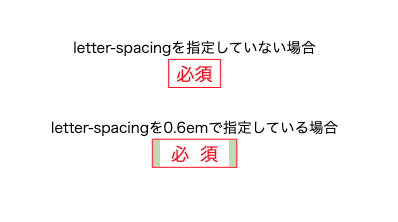
}この様に記述するとブラウザには下の画像の様になります。

テキストの後ろにある幅と同じ幅の余白をテキストの最初につけることができました。
解消方法②「padding-left」を使う
text-indentと同様にpadding-leftでもテキストの最初の文字の前に余白を作ることができます。
letter-spacingの値と同じ値をpadding-leftに指定しましょう。今回の場合は、すでにpadding-leftの値が指定されているのでcalc()を使用して値を加えます。
HTML
<p><span class="required">必須</span></p>CSS
.required {
border: 1px solid #ff0001;
color: #ff0001;
display: inline-block;
padding-left: calc(8px + 0.6em);
padding-right: 8px;
letter-spacing: 0.6em;
}上のようにCSSに記述するとブラウザでは下の画像のように表示されます。

text-indentと同様にpadding-leftでもテキストの前に余白を作ることができ、「ずれ」がなくなりなりました。
まとめ
今回は文字を中央揃えにしたい時、letter-spacingを指定していると発生する微妙な「ずれ」について解消法を解説しました。
今回のポイントであるletter-spacingで付く余白の位置は理解できましたでしょうか?
余白の付く位置が理解できると対処法を考えられると思います。
「ずれ」に気づくと違和感を感じてしまうので、細かいですが修正方法を覚えておきましょう。
忘れてしまったらまたこの記事を読み返してみてください。
その他の記事

【CSS】positionのrelative、absolute、fixed、stickyの使い…
今回は、CSSのpositionプロパティについて詳しく解説します。positionはレイアウトに必…

【CSS】marginとpaddingの違いや使い方の解説
今回は、CSSのmarginとpaddingについて解説しようと思います。CSS初心者には「marg…

【CSS】display: contents の使用方法!便利な使い方を例を交…
今回は「display: contents」について解説します。displayプロパティはよく使用す…





