XDのグラデーションの作り方を解説します。
目次
XDでグラデーションを作ろう
XDでは3種類のグラデーションを作成することができ、本記事では一般的な線形グラデーションを見本に作り方をご紹介します。
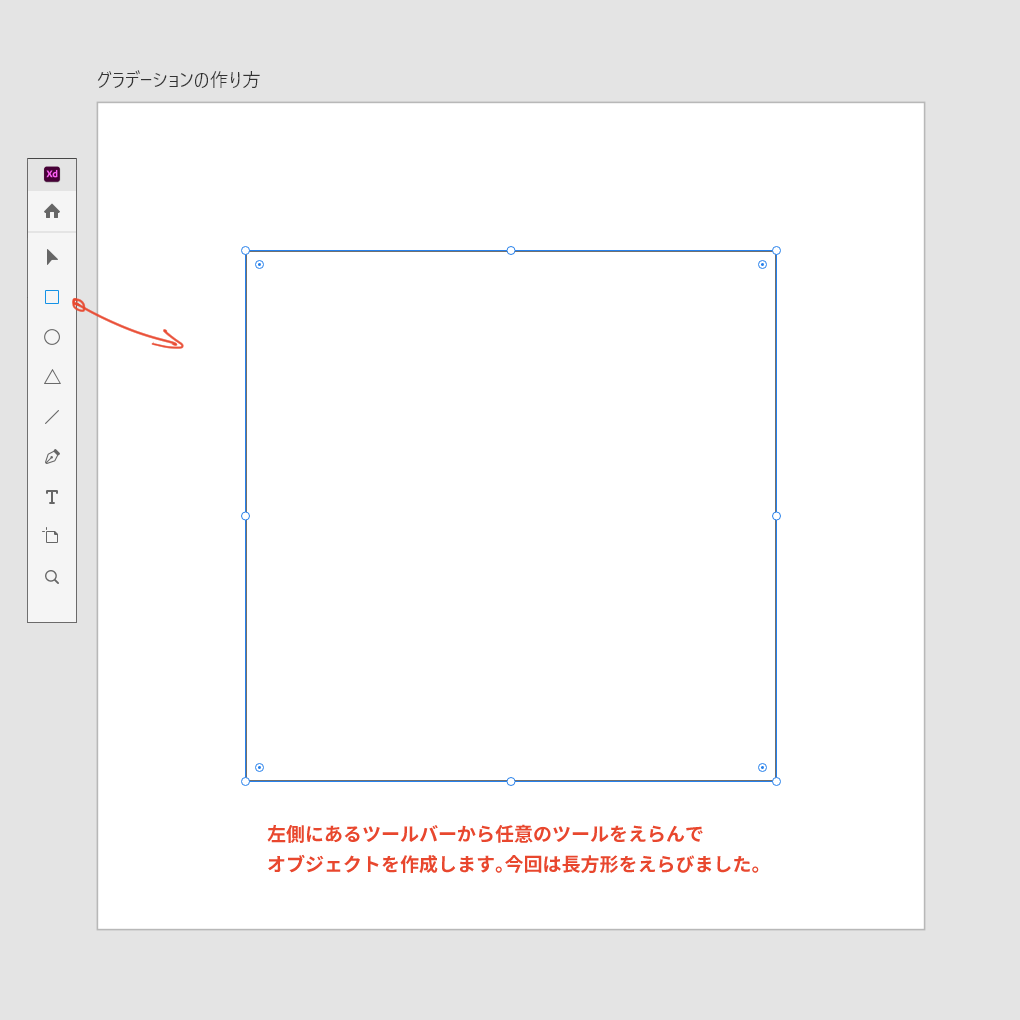
まずはオブジェクトを作ろう
大枠となるオブジェクトを作成します。
アートボード内にツールを使ってオブジェクトを作成します。今回は長方形を使いました。

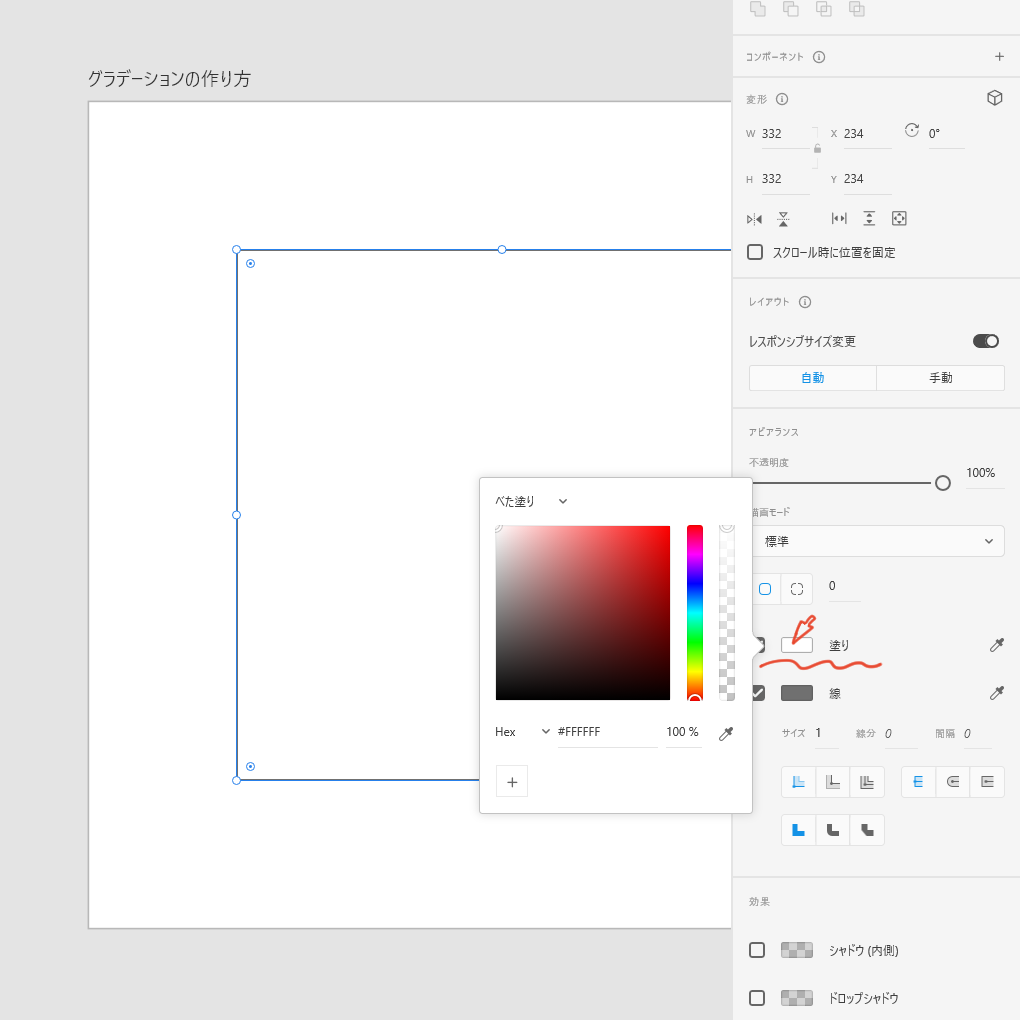
カラーピッカーを表示させよう
オブジェクトを選択した状態で右側のプロパティインスペクター内の【アピアランス>塗り】をクリックすると、カラーピッカーが出現します。

グラデーションの種類を選ぼう
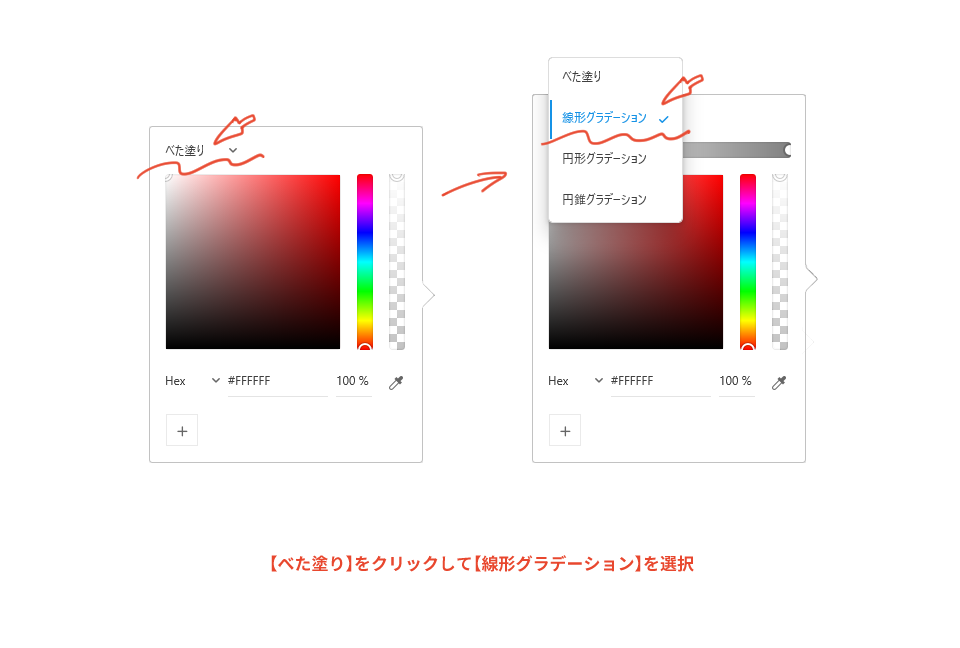
カラーピッカーの【べた塗り】をクリックして【線形グラデーション】を選択します。

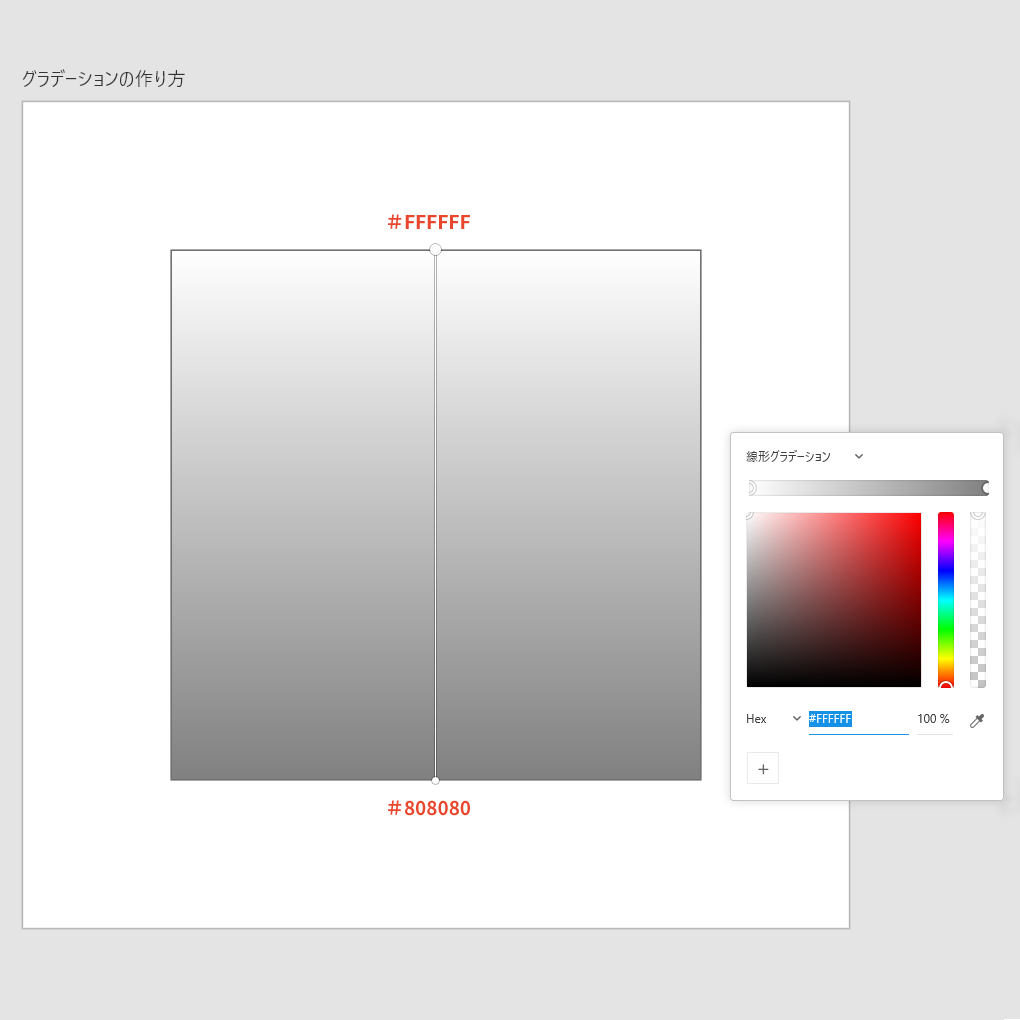
するとオブジェクトは以下のように#FFFFFFと#808080のグラデーションが描画されます。ひとまずこれでグラデーションが出来上がりました。

次は色を変えてみましょう。
色を変えてみよう
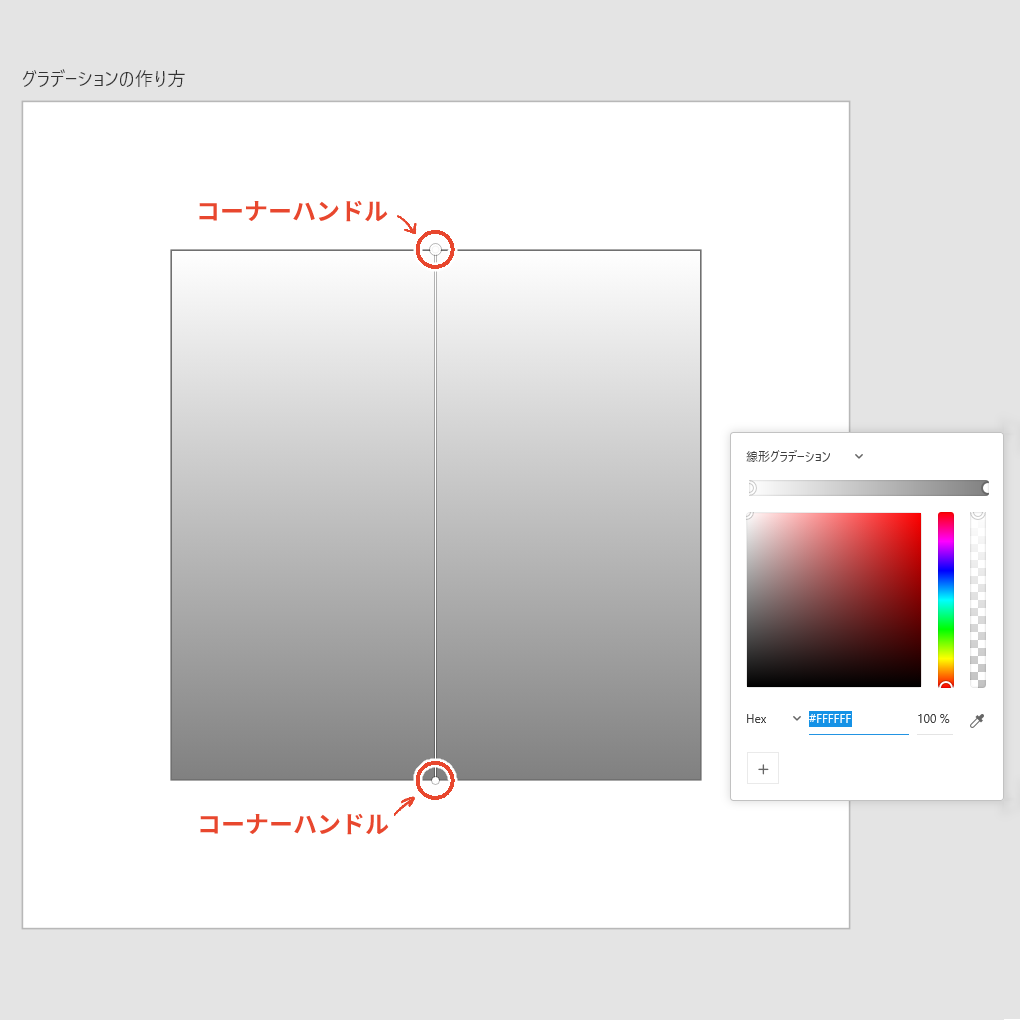
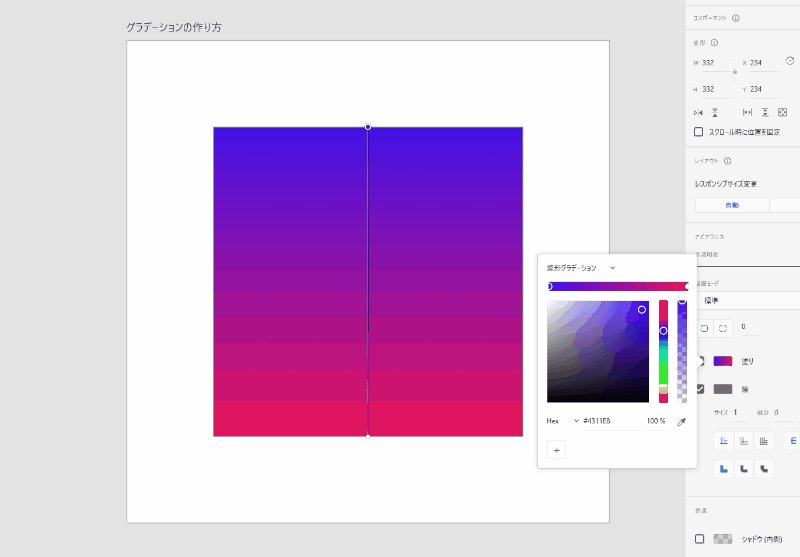
グラデーションを選択しているとオブジェクトに2つコーナーハンドルが出現します。

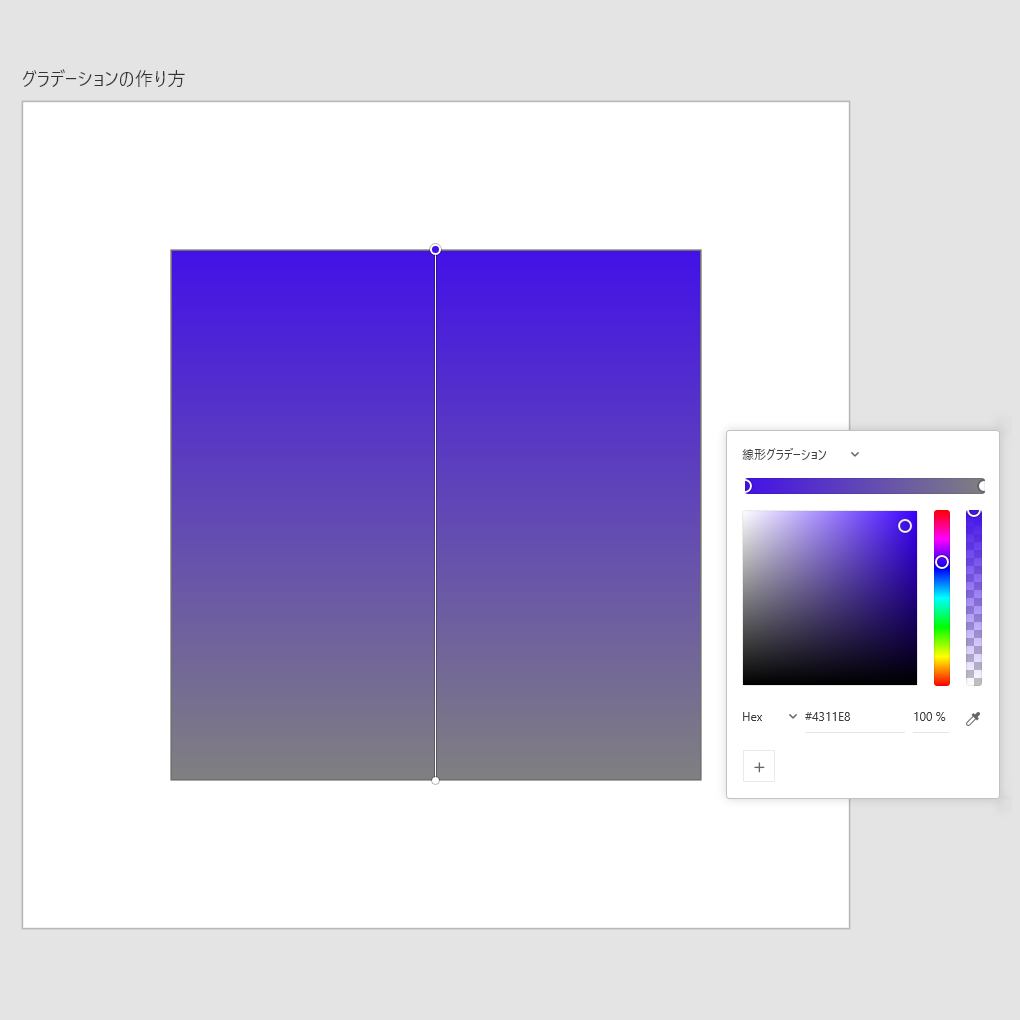
まずは上部の#FFFFFFの色を変化させてみましょう。
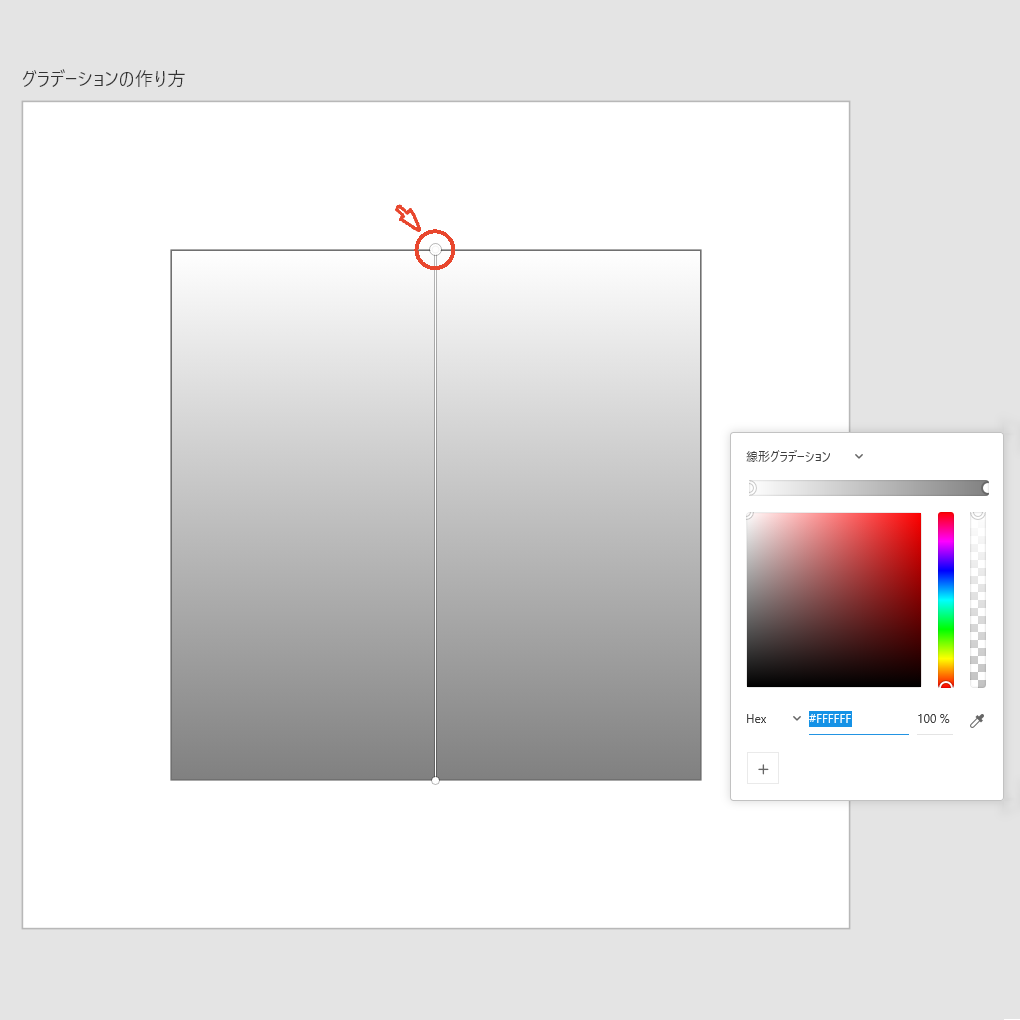
上部のコーナーハンドルを選択します。

選択した状態でカラーピッカーを操作して色を変更します。
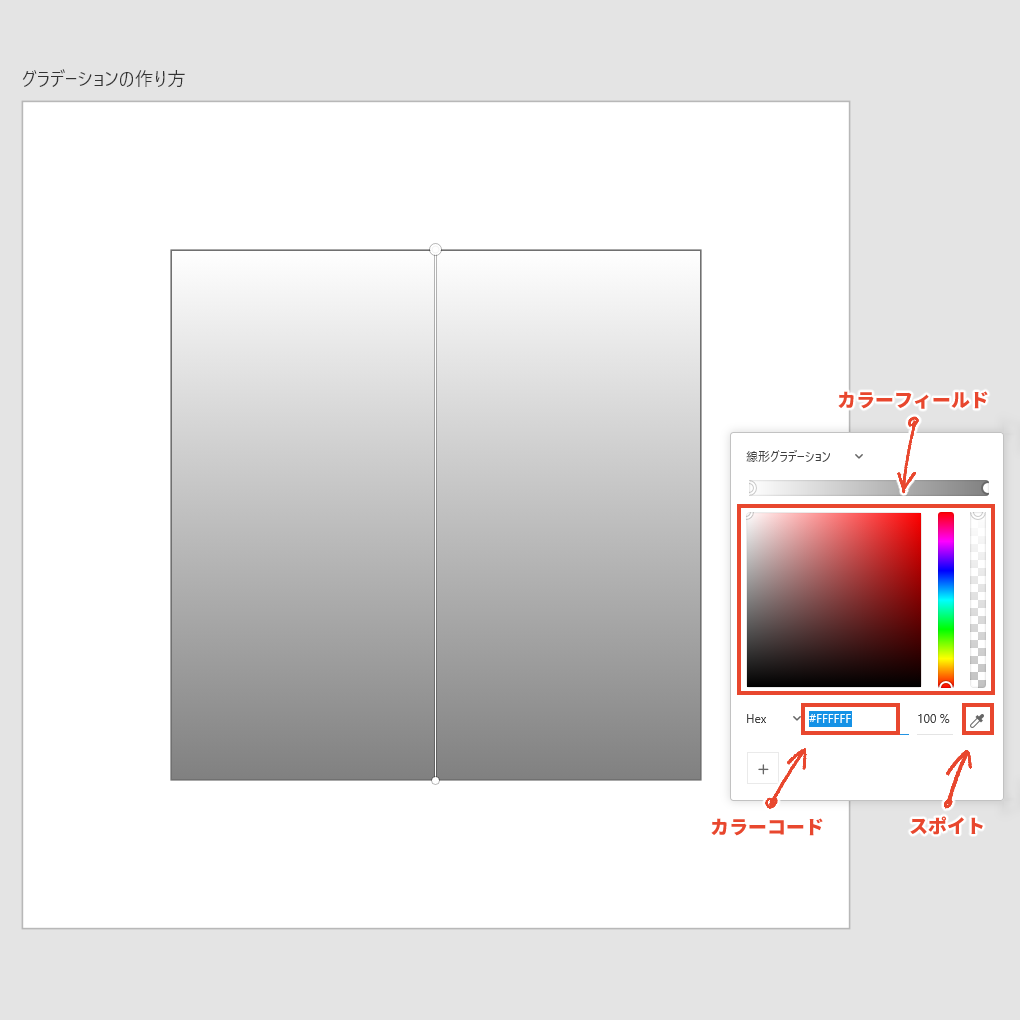
色を変化させる方法は
- カラーフィールドを操作する
- カラーコードを入力する
- スポイトで採取する
どの方法でも大丈夫です。任意の色を選択してください。

白で描画されていた箇所の色が変更されました。

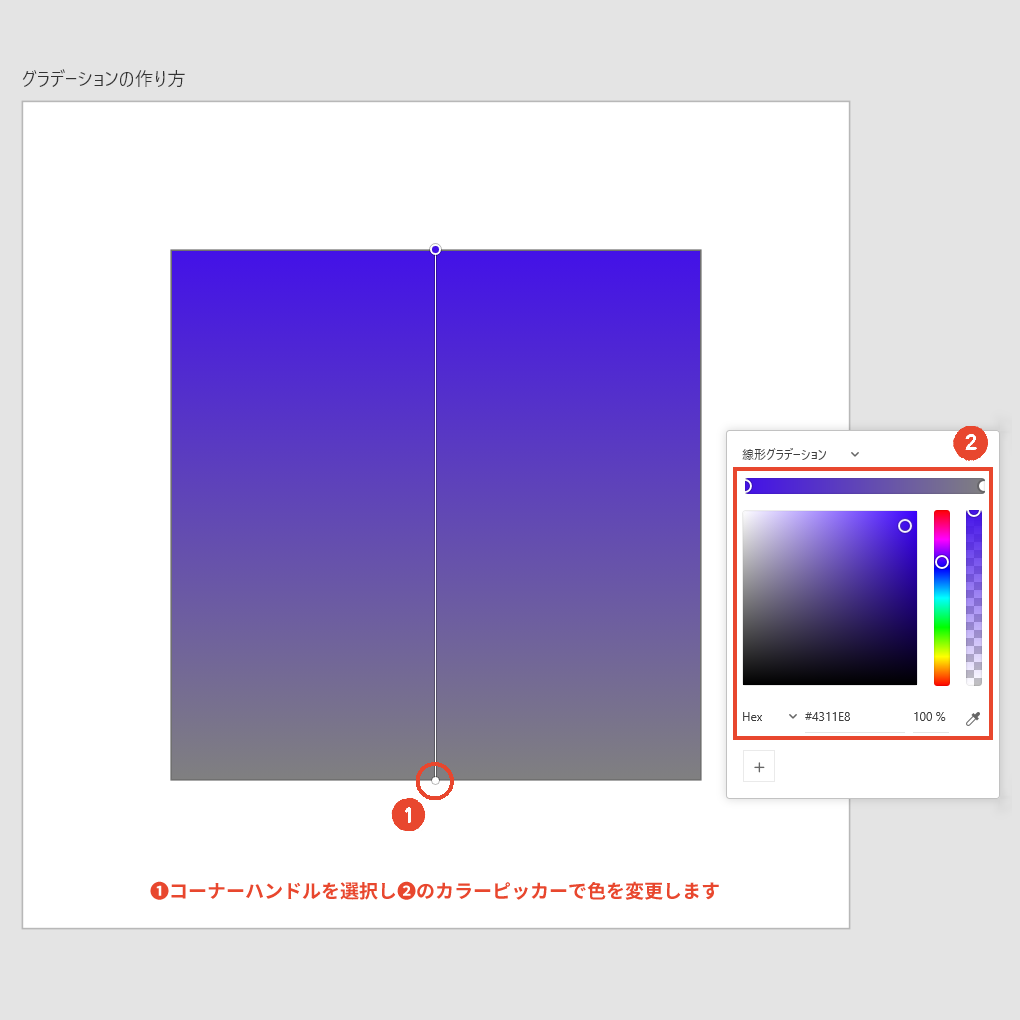
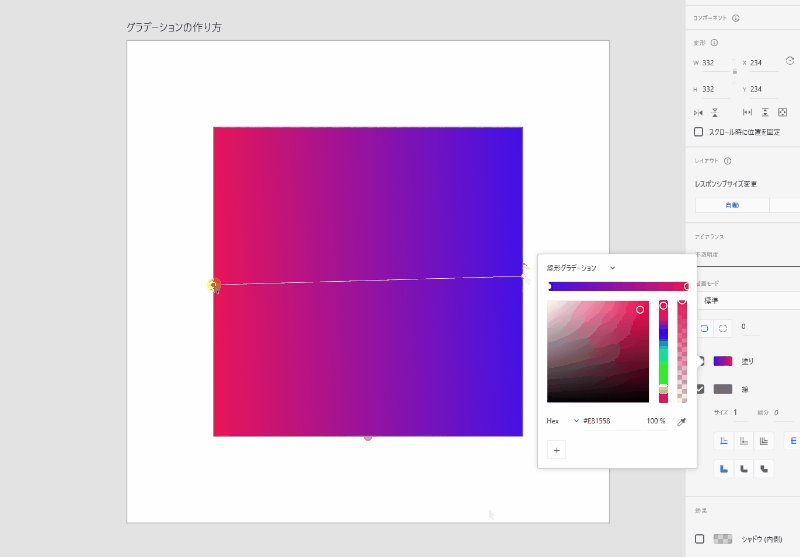
今度は下部の#808080の色を変化させてみましょう。
やり方は先程と同様です。コーナーハンドルを選択しカラーピッカーで色を変更します。

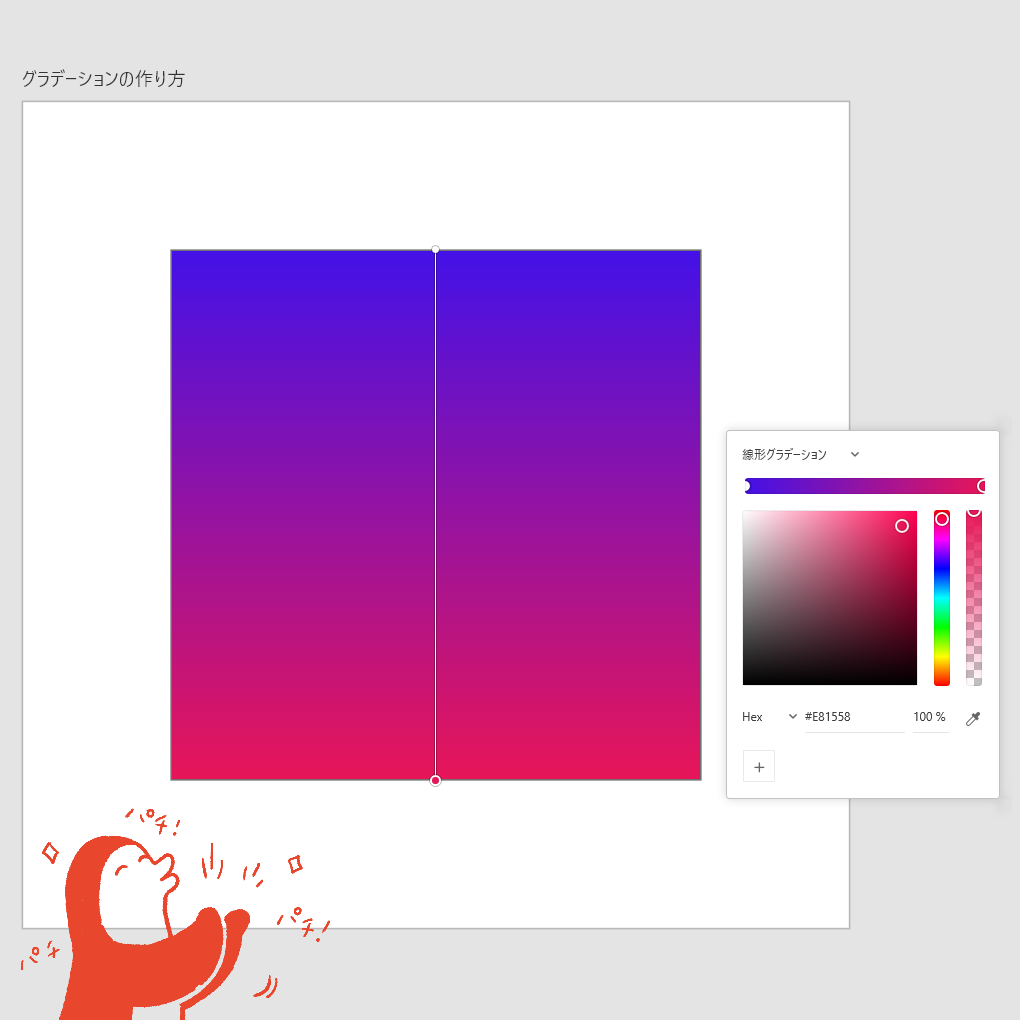
これで完成です!

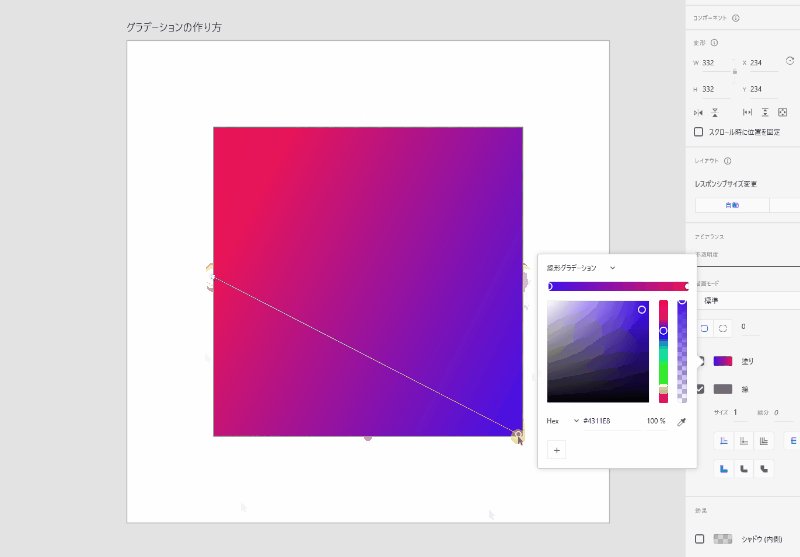
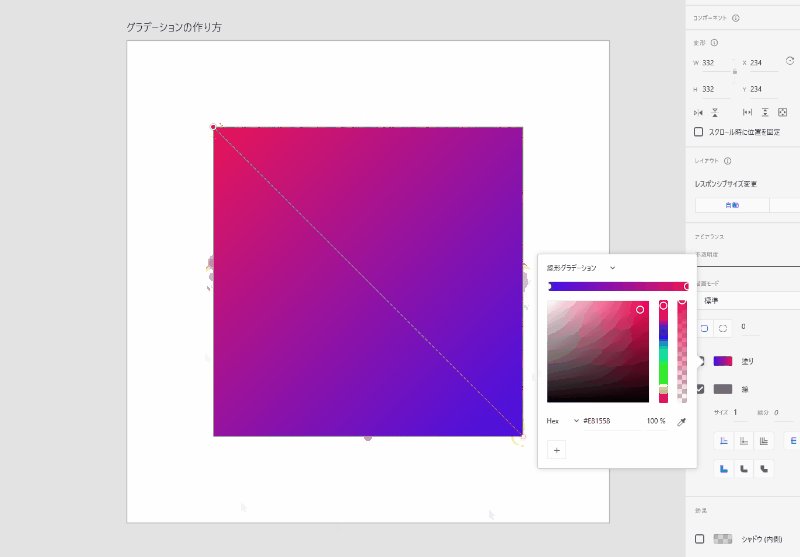
向きを変えてみよう
コーナーハンドルをつかんでドラッグすると直感的にグラデーションの向きを変えることができます。

XDで作れるグラデーションの種類
XDで作れる3種類のグラデーションをご紹介します。
線形グラデーション
直線方向に伸びる一般的なグラデーションです。

丸形グラデーション
中心から丸形に広がるグラデーションです。
グラデーション領域を拡縮することで形を変化させることができます。

円錐グラデーション
中央を起点にぐるっと一周回るようにかかるグラデーションです。

丸形グラデーションと円錐グラデーションも本記事で紹介した線形グラデーションと同じ手順で作成が可能です。
まとめ
グラデーションは、視線を引きつけるために非常に効果的なツールです。色彩を変えるだけで、さまざまなWebサイトに適した使用法が可能です。シーンに応じて使い分け、ぜひ素敵なデザインを作り上げてみてください。