今回はCSSのdisplay: noneとvisibility: hiddenの違いについて解説します。
この方法を知ることで、display: noneとvisibility: hiddenの使い分けをすることができます。
一緒に理解を深めていきましょう。
目次
display: noneとvisibility: hiddenの二つは要素の表示・非表示を操作する際に使用します。
その際、二つの大きな違いは「該当要素があるかないか」です。
一つずつ詳しく説明していきます。
display:noneは丸ごとなくなる
display: noneを使用すると指定された要素は丸ごとなくなってしまうような扱い方になります。
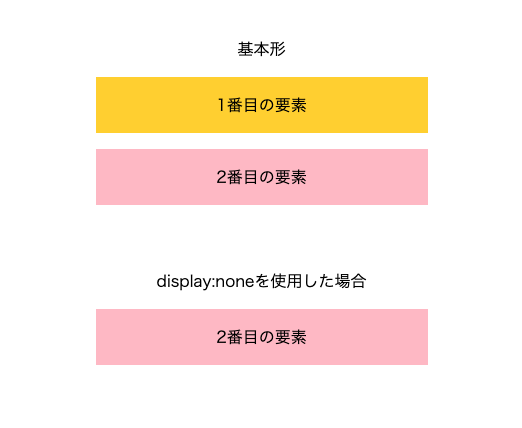
下の画像をご覧ください。

1番目の要素にdisplay: noneを指定した画像です。
1番目の要素はdisplay: noneを指定したので丸ごとなくなり、1番目の要素があった場所に2番目の要素が詰めるような形で表示されています。
visibility: hiddenも同様に1つ目の要素に指定してみます。
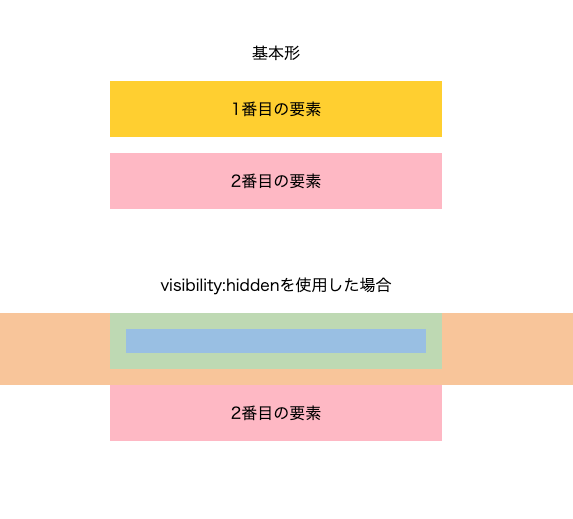
下の画像をご覧ください。

1つ目の要素は無くなりましたが、その分のスペースは空いているように見えます。
デベロッパーツールで詳しくみてみましょう。

1つ目の要素にvisibility: hiddenを指定している状態ですが、デベロッパーツールで要素の形を確認することができました。
visibilityという単語を訳すと「可視性」という意味になりますが、hiddenを指定していることで見えない状態になっています。
つまり、存在するけれど見えないようにするのがvisibility: hiddenということです。
まとめると・・・
- 該当箇所がない ⇨ display:none
- 該当箇所がある(けど見えない) ⇨ visibility:hidden
これが二つの大きな違いです。
どちらもタブ操作不可でスクリーンリーダーに読み込まれない
display: none、visibility: hiddenを指定した要素はアクセシビリティーツリーから外れ、タブ操作不可・スクリーンリーダーから読み込まれません。
例えば、ハンバーガーメニューの表示・非表示を切り替える際、display: noneまたはvisibility: hiddenを使用することは表示していない要素にフォーカスが当たるのを防ぐ意味でも良いと思います。
しかし、チェックボックスやラジオボタンのデザインを自作した場合はどうでしょうか。
この場合、見えていなくてもチェックボックスやラジオボタンにフォーカスを当て、タブ操作を可能にしたり、スクリーンリーダーで読み込ませたりしたいところです。
display: none、visibility: hiddenを使用するとタブ操作不可・スクリーンリーダーから読み込まれなくなってしまうので、その代わりに自作の「visiblity-hidden」クラスを作成しましょう。
以下のコードはBootstrapのコードを参考に作成しました。
ブラウザからは見えないですが、存在するものとして機械が判断し、タブ操作やスクリーンリーダーで読み込むことができます。
/* CSS */
.visibility-hidden {
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0, 0, 0, 0);
border: 0;
}※参考:Why and How the Bootstrap sr-only Class is Used
見えない部分ですが、機械に読み込ませたい場合は該当要素に自作の「visiblity-hidden」クラスをつけ、読み込ませたくない場合はdisplay: noneまたはvisibility: hiddenを使用すると良いと思います。
これまで機械に読み込ませない場合はdisplay: noneまたはvisibility: hiddenの使用をお勧めしていましたが、この二つはどのように使い分けすれば良いのでしょうか。
一つずつ見ていきましょう。
display: noneの使用は最後の手段
display:noneはCSSの中でもとっても便利なプロパティですが、その分使用する場合には注意が必要です。
理由は下記の通りです。
- 要素自体を全て無くすという大きい影響力がある
- SEOに影響する可能性がある
display:noneはアクセシビリティーツリーから外れ、タブ操作不可・スクリーンリーダーから読み込まれないということをこれまでにお伝えしましたが、サイトの表示に関してはdisplay:noneを指定していても一旦全て読み込まれ、その後、display:noneが指定されている要素は表示されないようになります。
そのため、表示のスピードはdisplay:noneを使用しない場合と比べて落ちることが考えられます。
また、検索順位を決めるために様々なサイトを巡回しているロボット(クローラー)にも読み込まれるため、不要な要素があり、Googleのガイドラインに違反している場合はスパム扱いを受けてSEOの順位が下がってしまう可能性があります。
特に、隠しテキストと隠しリンクの部分がdisplay:noneと関係が深いでしょう。
隠しテキストや隠しリンクは、検索エンジンを操作することのみを目的としてページにコンテンツを配置しながら、人間のユーザーには見えにくいようにする行為です。
Google ウェブ検索のスパムに関するポリシー | Google for Developers
悪意ある使い方をしない限りスパム扱いされることはないと思いますが、うっかり違反しないように知っておきましょう。
display:noneを使用する場合は以下の点に気を付けて使用します。
- ユーザーが使いやすいかどうか(ユーザーエクスペリエンス)
- 不正に当たる使用方法をしない
- できるだけ使用箇所を少なくする
レスポンシブデザインでPCとスマホで表示を変えたいといった場合は、気にせず使っても良いでしょう。
使用する前にHTMLも含めて見直し、一旦違う方法がないかを考えましょう。
ハンバーガーメニューをはじめ、アコーディオンやトグル等の見た目が動く動的な部分ではdisplay:noneを指定するとtransitionが反応しないので使いづらいです。
無理やりキーフレームを使ってアニメーションしようとしても少し動作が遅れてしまいます。
そんな時はvisibility: hiddenを使用しましよう。
transitionが反応してくれるため、自然なアニメーションを作成することができます。
まとめ
今回はCSSのdisplay: noneとvisibility: hiddenの違いについて解説しました。
なんとなく使い分けていた二つのプロパティの理解を深めることができましたね。
見えない部分ですが、タブ操作やスクリーンリーダーでの挙動にも配慮したマークアップを心掛けていけたら理想的だと思います。
わからなくなった時はこの記事を読み返して参考にしてもらえたら幸いです。
その他の記事

【CSS】チェックボックス・ラジオボタンの見た目をカスタマイ…
今回はチェックボックス・ラジオボタンの見た目をCSSでカスタマイズする方法について解説します。この方…

【CSS】letter-spacingで微妙にずれる?中央揃えにしたい時の…
今回は文字を中央揃えにしたい時、letter-spacingを指定していると発生する微妙な「ずれ」に…

【CSS】display: contents の使用方法!便利な使い方を例を交…
今回は「display: contents」について解説します。displayプロパティはよく使用す…