今回はCSSで点線を作成する方法について解説します。
この方法を知ることで、簡単に点線を作成することができ、自由なデザインの点線も作れるようになります。
知識を深めて自由自在に点線を作成できるようにしましょう。
目次
CSSで点線を作成する方法は3種類
CSSを使って点線を作成する方法は以下の三種類です。
- borderプロパティにdottedを指定(点線)
- borderプロパティにdashedを指定(波線)
- background関係のプロパティを調整
上記の三種類を使用した点線には各々に特徴があり、異なるデザインでブラウザに表示されます。
実際に特徴と詳しい作成方法を順番に説明していきます。
borderプロパティにdottedを指定(点線)
borderプロパティにdottedを指定することで簡単に点線を表示することができます。
完成形のコードはこちらです。
<div class="box">
<p class="dotted-two">点線2px</p>
<p class="dotted-four">点線4px</p>
<p class="dotted-six">点線6px</p>
<p class="dotted-eight">点線8px</p>
</div>.dotted-two {
border-bottom: 2px dotted #333;
}
.dotted-four {
border-bottom: 4px dotted #333;
}
.dotted-six {
border-bottom: 6px dotted #333;
}
.dotted-eight {
border-bottom: 8px dotted #333;
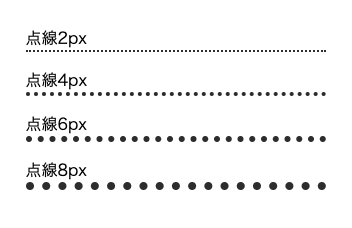
}ブラウザにはこのように表示されます。

指定のサイズによって点と間隔の大きさが変わります。
簡単に指定できる反面、点と間隔は自動的に決まるので自由に設定することはできません。
borderプロパティにdashedを指定(波線)
borderプロパティにdashedを指定することで簡単に波線を表示することができます。
点線と波線の違いは、「点か線か」です。
完成形のコードはこちらです。
<div class="box">
<p class="dashed-two">波線2px</p>
<p class="dashed-four">波線4px</p>
<p class="dashed-six">波線6px</p>
<p class="dashed-eight">波線8px</p>
</div>.dashed-two {
border-bottom: 2px dashed #333;
}
.dashed-four {
border-bottom: 4px dashed #333;
}
.dashed-six {
border-bottom: 6px dashed #333;
}
.dashed-eight {
border-bottom: 8px dashed #333;
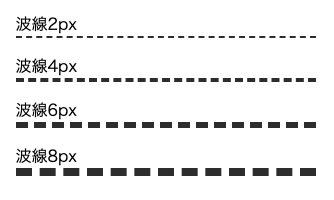
}ブラウザにはこのように表示されます。

dottedと同様に、指定のサイズによって点と間隔の大きさが変わります。
簡単に指定できる反面、点と間隔は自動的に決まるので自由に設定することはできません。
background系のプロパティを調整
background系のプロパティを調整する方法は、点や線と間隔を自由に設定することができます。
自由度が高い分少しややこしいところもありますが、一度覚えてしまえば簡単に実装できます。
完成形のコードはこちらです。
<div class="box">
<p class="background-two">点線(縦1px・横2px)、間隔4px</p>
<p class="background-four">点線(縦2px・横4px)、間隔2px</p>
<p class="background-six">点線(縦4px・横6px)、間隔4px</p>
<p class="background-eight">点線(縦4px・横8px)、間隔2px</p>
</div>.background-two {
background-image: linear-gradient(to right, #333 2px, transparent 2px);
background-size: 6px 1px;
background-repeat: repeat-x;
background-position: left bottom;
}
.background-four {
background-image: linear-gradient(to right, #333 4px, transparent 4px);
background-size: 6px 2px;
background-repeat: repeat-x;
background-position: left bottom;
}
.background-six {
background-image: linear-gradient(to right, #333 6px, transparent 6px);
background-size: 10px 4px;
background-repeat: repeat-x;
background-position: left bottom;
}
.background-eight {
background-image: linear-gradient(to right, #333 8px, transparent 8px);
background-size: 10px 4px;
background-repeat: repeat-x;
background-position: left bottom;
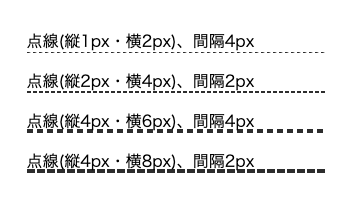
}実際にブラウザにはこのように表示されます。

今回使用したCSSのプロパティは以下の4つです。
- background-image
- background-size
- background-repeat
- background-position
特徴と使い方を紹介します。
background-image
点線の色や幅、間隔の幅を指定します。
background-colorを使いたくなるところですが、background-imageを使用することに注意しましょう。
グラデーションを作る際に使用することが多いlinear-gradient()という関数を用いて記述します。
linear-gradient()は以下のように使用します。
/* 色を指定 */
.example {
background-image: linear-gradient(#e293ce, #668ce6);
}2色の色を指定すると自動的に綺麗なグラデーションになって表示されます。

/* 方向と色を指定 */
.example {
background-image: linear-gradient(to right top, #e293ce, #668ce6);
}第一引数に方向を指定すると、指定した方向に向かってグラデーションがかかります。
方向の指定方法はto right、 to bottom、to left topのように「to」をつけて方向を示す方法と90deg、180degのように角度を示す方法があります。

/* 方向と色と色の範囲を指定 */
.example {
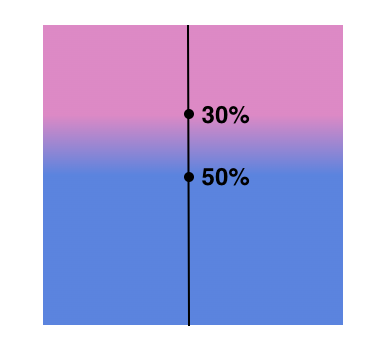
background-image: linear-gradient(180deg, #e293ce 30%, #668ce6 50%);
}色を指定した後に色の範囲を指定することが可能です。
下の画像の場合は#e293ceが0~30%、#668ce6が50~100%という範囲の指定になっていて、30~50%でグラデーションがかかっていることがわかります。
色の範囲は「%(パーセンテージ)」または「px」で指定することができます。

/* 色の切り替え点を同じにする */
.example {
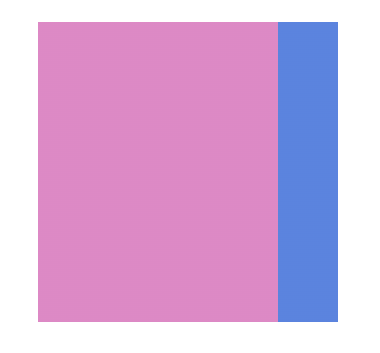
background-image: linear-gradient(to right, #e293ce 80%, #668ce6 80%);
}色の切り替え点を同じにするとグラデーションはなくなって2色の線ができます。
自由な点線を作成するとき、この方法を応用して作成していきます。

/* 点線の1ブロックを作る */
.example {
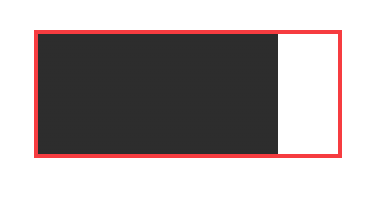
background-image: linear-gradient(to right, #e293ce 80%, #668ce6 80%);
}実際に点線の1つのブロックを作成しました。わかりやすいように赤色の枠線がついてる状態です。

このブロックを繰り返し表示することで自由な点線を作成することができます。

background-size
点線1つのブロックのサイズを指定します。
点線(縦4px・横8px)・間隔2pxの場合、横の長さは点線の8pxと間隔の2pxを合わせて10px、縦は4pxとなります。
.example {
background-size: 10px 4px; /* 横 縦 */
}background-repeat
作成した点線1ブロックを横に100%リピートします。
この時、リピートをしたいのは横方向だけなのでrepeat-xを指定しましょう。
.example {
background-repeat: repeat-x;
}background-position
点線を表示する場所を指定します。
文字の下に点線を表示する場合が多いと思うので、left bottomを指定します。
.example {
background-position: left bottom;
}以上、4つのbackground関係のプロパティを説明しました。
これらのコードをまとめると以下のようになります。
.example {
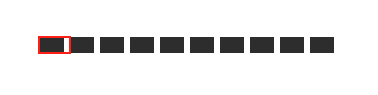
background-image: linear-gradient(to right, #333 80%, transparent 80%);
background-size: 10px 4px;
background-repeat: repeat-x;
background-position: left bottom;
}ブラウザには下の画像のように表示されました。

自由に点線の幅や間隔を調整して表示することができましたね。
まとめ
今回はCSSで点線を作成する方法について解説しました。
点線を自由自在に作成できるようになりましたでしょうか?
コーディングをしていると、デザインの中には簡単に実装できない点線も出てきます。
思い通りの点線を作成できるようになるまで何度も読み返して理解を深めていただけたら幸いです。
その他の記事

【CSS】トリミングできる!object-fitの使い方と配置について
今回はCSSのobject-fitの使い方について解説します。この方法を知ることで、画像やビデオをデ…

【HMTL/CSS】overflow: scrollのスクロールバーをカスタマイ…
今回はHMTLとCSSでoverflow: scrollのスクロールバーをカスタマイズする方法につい…

【CSS】チェックボックス・ラジオボタンの見た目をカスタマイ…
今回はチェックボックス・ラジオボタンの見た目をCSSでカスタマイズする方法について解説します。この方…