今回は、HTML/CSSをオンライン上で学べる学習サイトを紹介します。
HTML/CSSを学べるサイトは多く存在しますので、それらの紹介と特徴などを説明していきます。
HTML/CSSのスキルを身に付けたい方は、ぜひこの記事を参考にしてください。
目次
おすすめのHTML/CSS学習サイト
おすすめのHTML/CSS学習サイトを紹介していきます。
Webool

Weboolは、Web制作が学べる学習サイトです。
HTML/CSSは入門と実践講座があり、入門ではHTML/CSSの基本的な使い方、実践講座では実際にWebサイトをコーディングしてスキルを磨きます。
HTML/CSS以外にはWebデザインやJavaScriptのコースもあります。
一部のレッスンは無料で公開されており、月額1,320円(税込)の有料会員になれば全てのコースを受講することができます。
| 学習できる内容 | Webデザイン・HTML/CSS・JavaScript |
| 学習方法 | 動画とテキストの両方 |
| 料金 | 月額1,320円(税込) |
| 特徴 | 月額で全てのレッスンが受け放題 |
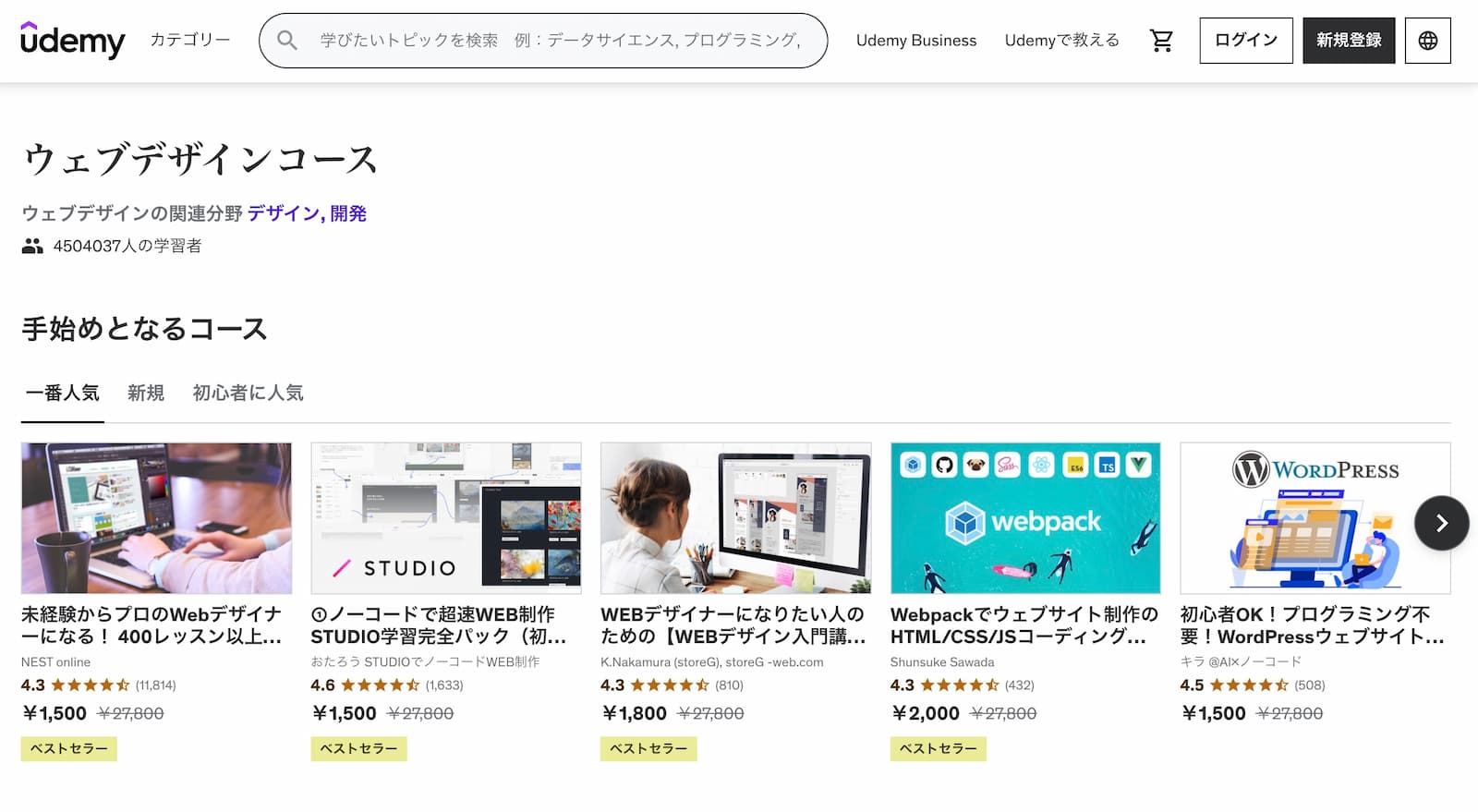
Udemy

Udemyは買い切りタイプの動画学習プラットフォームです。
定価で購入すると結構なお値段ですが、頻繁にセールをしています。
セールのタイミングであれば、1コース1,500~2,000円ほどの金額で購入できます。
定額で受け放題ではありませんが、豊富なコースから選べるという点は魅力です。
| 学習できる内容 | Web制作全般 |
| 学習方法 | 動画 |
| 料金 | コースによって異なる。 セール時は1コース1,500~2,000円のものが多い。 |
| 特徴 | HTML/CSS、JavaScript、Webデザインなど、さまざまなコースが用意されており、各コースを購入する形で利用できます。 |
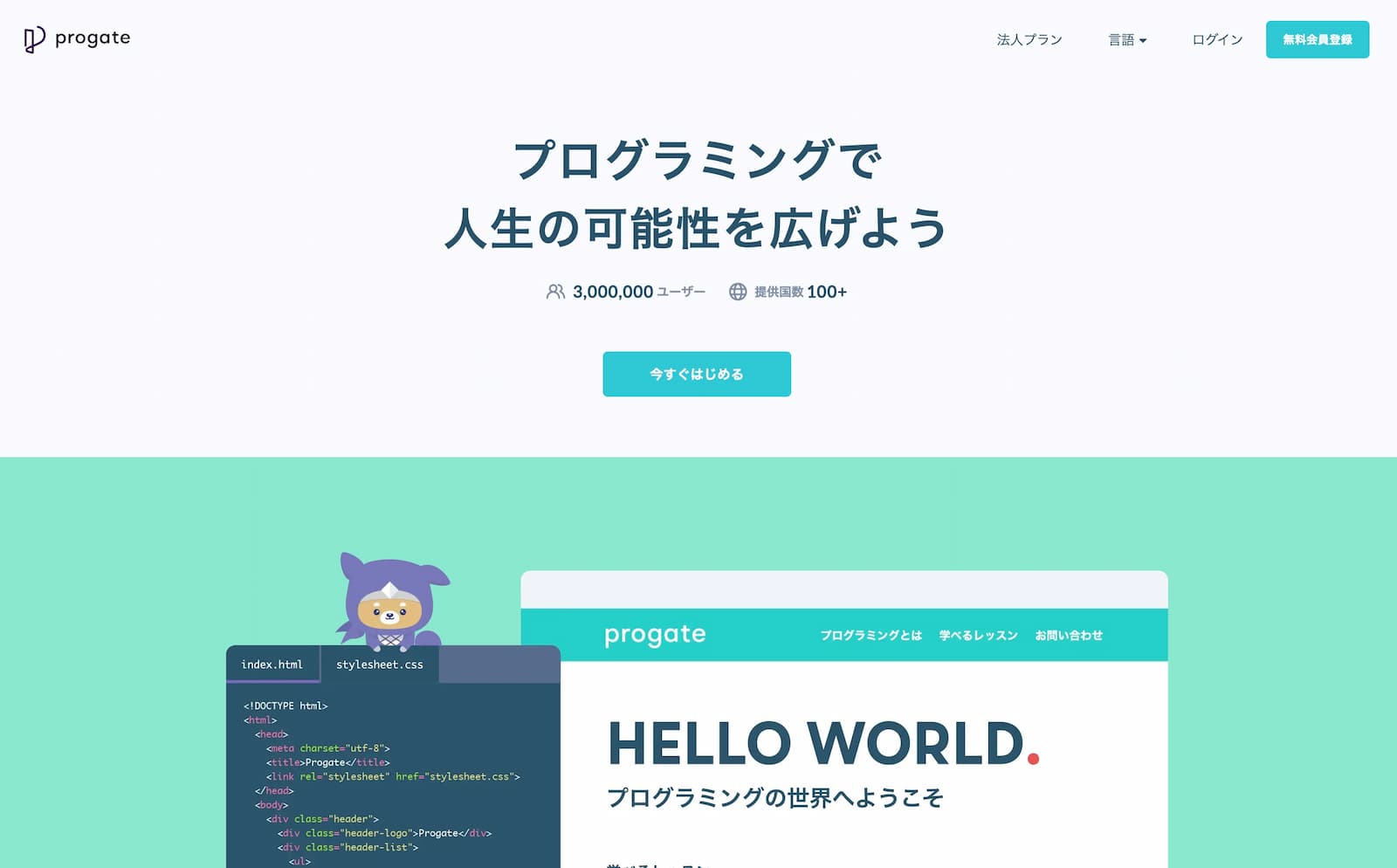
Progate

Progateは会員登録をすれば無料で利用できるプログラミング学習サービスです。
説明を読んだ後に、実際にコードを実行して学習できます。
ブラウザ内でエディタにコードを書いて実行結果を確認できるので、初心者でも手軽に始められるのが特徴です。
手を動かして学べるので、効率的にプログラミングを覚えることができます。
学習の進捗状況でランキングされるので、楽しく学べるのも特徴です。
無料会員だと受講できるレッスンはかなり少なくなりますが、有料プランでも月額990円(税込)〜と低価格です。
無料である程度進めてみて、使いやすいと感じたら有料登録して進めると良いでしょう。
| 学習できる内容 | コーディング/プログラミング全般 |
| 学習方法 | スライドとオリジナルエディター |
| 料金 | 月額990円(税込) |
| 特徴 | 月額で全てのレッスンが受け放題 |
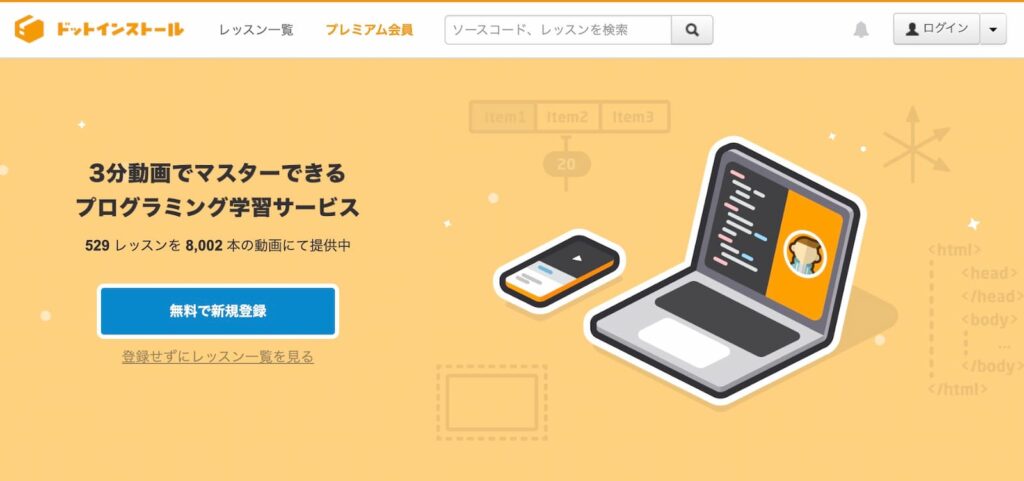
ドットインストール

ドットインストールは、主にプログラミングを学習できるサイトです。
HTML/CSS、JavaScriptなど、コーディングのスキルを身につけることができます。
ただし、Webデザインの動画はないので、ドットインストールだけではWeb制作の学習は完結しません。
| 学習できる内容 | コーディング/プログラミング全般 |
| 学習方法 | 動画 |
| 料金 | 月額1,280円(税込) |
| 特徴 | 月額で全てのレッスンが受け放題 |
paizaラーニング

一部無料で利用できるプログラミング学習サービスです。
コースによっては完全無料で利用できるコンテンツもあります。
無料でも会員登録が必要な講座があるので、しっかり学習したい場合は会員登録して利用してください。
ゲーム感覚でプログラミング学習を進めるので、飽きずに楽しく学ぶことができます。
Schoo

Schooは、7,000本以上の録画授業や参加型の生放送授業が受けられるサービスです。
月額980円で録画授業を閲覧することができます。
HTML/CSSの授業には、以下のようなものがあります。
他にもさまざまな授業があるので、気になる方は検索してみてください。
HTML/CSSを効率的に学ぶ方法
HTML/CSSのスキルを伸ばす方法を紹介していきます。
まずは基礎を覚える
最初にやるべきことは、HTML/CSSの基礎を習得することです。
この記事で紹介した学習サイトを使って、基礎を学んでください。
ブログをカスタマイズしてみる
いきなりWebサイトを作るのはハードルが高いので、まずはブログのカスタマイズに挑戦してみてください。
WordPressを使ってブログを書いて、CSSでサイト全体のデザインを変えてみてください。
WordPress導入のハードルが高いと感じるのであれば、はてなブログでも良いでしょう。
はてなブログは無料で簡単にブログを作成できるサービスで、CSSでカスタマイズもできます。
ブログカスタマイズには、他の人が書いたHTMLを見て学べるというメリットもあります。
真似をしてみる
ギャラリーサイトなどを見て、サイトのヘッダーやボタンなどのパーツを再現してみましょう。
いきなり複雑なデザインを真似するのではなく、まずはシンプルなパーツから再現できるようになります。
再現できない場合は、Google ChromeのDevToolsを使って、どのようにコーディングしているのかを確認することもできます。
スキルを伸ばすのに、真似をするというのはとても大切です。

Webデザインの参考になるギャラリーサイト・参考サイトまとめ
Webサイトをデザインする時、同じような業種や色使い、レイアウトのサイトを参考にすることは多いです。…
自分のWebサイトを公開してみる
学習サイトやブログのカスタマイズである程度HTML/CSSのスキルを身につけたら、実際にWebサイトを1から作成してみてください。
架空の企業やお店を想定したサイトを作ってみたり、趣味や特技に関するサイトを作ってみたりと、実際にサイトを作って公開までやってみましょう。
思い通りのレイアウトにできるスキルを身につけられますし、実際に公開することで公開までのフローを覚えることができます。
ある程度作品が溜まってきたら、それらをまとめたポートフォリオサイトも作成してみましょう。
HTML/CSSを学ぶメリット
HTML/CSSができるようになると、以下のようなメリットがあります。
Web制作会社に転職できる
HTML/CSSを学べば、Web制作会社に転職できるかもしれません。
WebデザイナーがHTML/CSSも書く会社もありますが、分業にしている会社であればWebデザインができなくてもHTML/CSSのスキルだけで採用してくれる場合もあります。
今の仕事に不満や不安があって転職したいという方は、特にHTML/CSSを学んでおくと良いでしょう。
Web制作会社で経験を積めば、いずれ独立できる可能性も出てきます。
Webデザイナーになる
HTML/CSSを学んだ後に、Webデザインを学べば、Webデザイナーになるという道もあります。
HTML/CSSを学ばなくてもWebデザイナーにはなれますが、両方できればWebサイト制作を一人で完結できます。
また、コーディングを意識しながらWebデザインをできるので、WebデザイナーでもHTML/CSSはできるに越したことはありません。
副業ができる
HTML/CSSができれば、それを副業にすることも可能です。
ランサーズやクラウドワークスといったクラウドソーシングサービスでは、コーディングだけの案件もあります。
これらのサービスに登録して受注ができれば副収入を得ることができます。
独立できる
Web制作の経験を積んで、フリーランスとして独立している人は結構多いです。
独立のいい点は、会社内の人間関係から解放されるという点です(クライアントとの関係はありますが)。
また、自分の裁量でクライアントを選ぶことができるのもフリーランスの良さです。
選ぶすぎると仕事がなくなってしまいますが、あまりにストレスを感じるようであれば取引を辞める選択肢もあります。
在宅で仕事ができる
フリーランスになれば在宅で仕事ができます。
独立していなくても、最近ではリモートワークを行なっている企業は増えているので在宅で働くことが可能になっています。
リモートワークのいい点は、通勤の時間や手間を省くことができる点です。
また、仕事でのやり取り以外でコミュニケーションを取ることがなくなるので、人間関係のトラブルを減らすことにも繋がります。
プログラミング学習が捗る
WebではPHPやPython、Ruby、Javaなどのプログラムが動いていますが、これらを学ぶにはHTMLの基本を知っておく必要があります。
HTMLが分かればこれらのスキル取得も早くなります。
JavaScriptやReactといった言語やフレームワークを習得してフロントエンドエンジニアを目指すという道も拓けます。
まとめ
今回は、HTML/CSSが学べる学習サイトを紹介しました。
HTML/CSSができるようになるとさまざまなメリットがあるので、ぜひ習得しておきましょう。
その他の記事

Web制作を学べるおすすめ学習サイト
今回は、Web制作をオンライン上で学べる学習サイトを紹介します。Web制作はスクールなどで高いお金を…

無料でプログラミングが学習できるWEBサービス、転職支援サー…
今回は、無料でプログラミングが学べるWEBサイトを紹介します。プログラミングを始めるには必ずしもお金…

全くの未経験が独学でWEBデザイナーに転職する方法
私はWeb制作会社を経営しており、2023年現在で36歳になります。28歳の時にWebデザイナーに転…







