今回は、Webデザインの初心者が陥りがちな失敗やイケてないデザインについてです。
私自身も通って来た道で、育ててきた未経験の後輩たちも例外ではありませんでした。
これまでの経験を活かして、Webデザイナーを目指す人にその失敗の数々を紹介しようと思います。
良くないデザインの例
まずは初心者がやりがちなデザインあるあるです。
シャドウが強すぎる

Webデザインの初学者にありがちな、濃すぎるシャドウです。
昔のWebサイトに結構ありがちで、今これをやると古臭い印象を与えます。
シャドウで奥行を加えたいのであれば、薄く入れるようにしましょう。
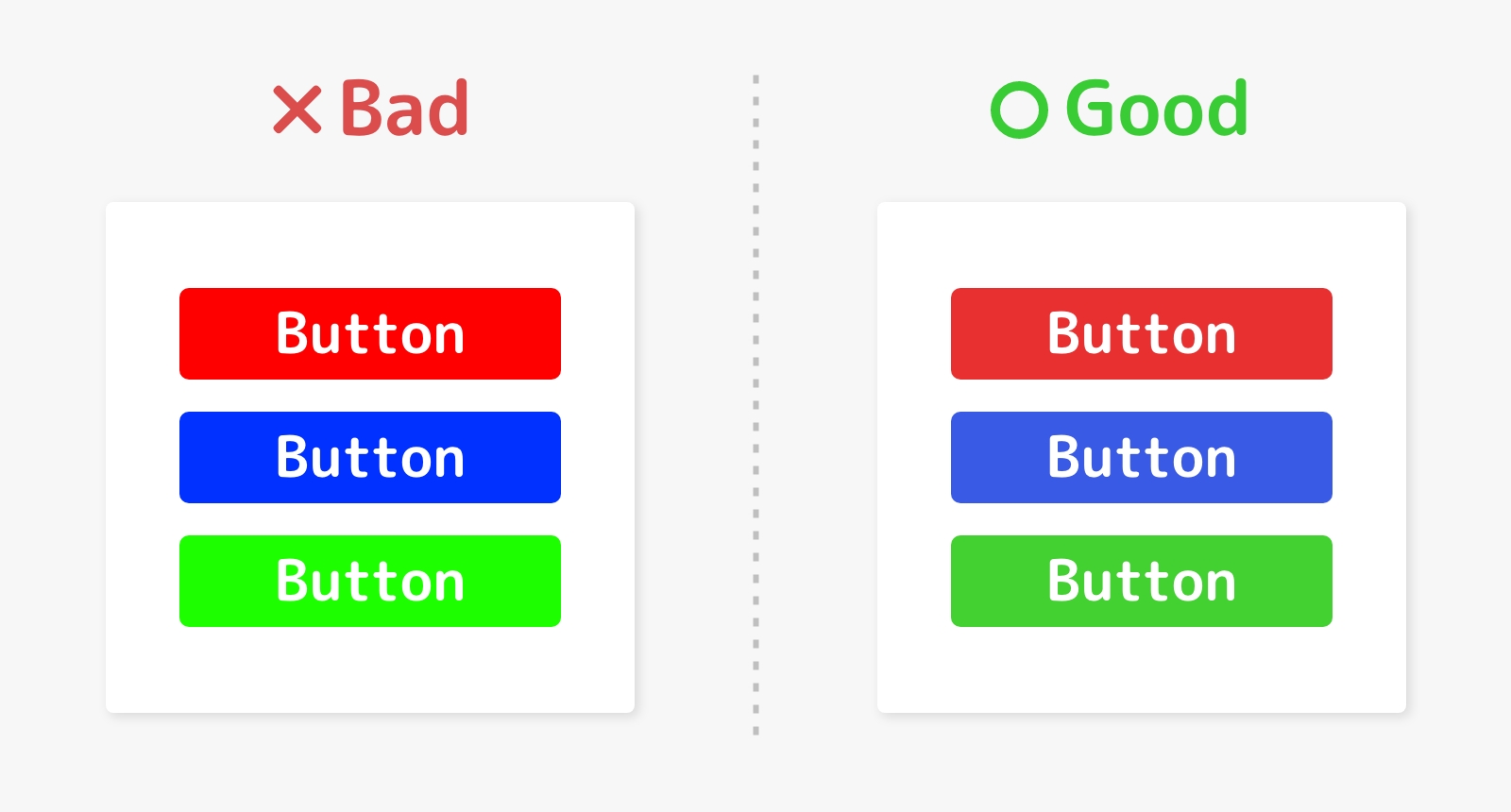
色が多すぎる

ここまで酷いデザインをすることはないでしょうが、色が多すぎるとまとまりのないデザインになってしまいます。
一つの色の濃淡を変えて配色するとまとまりが出ます。
配色は基本的に背景色などのベースカラー、サイトの印象を決めるメインカラー(例の右側ではブルー)、ボタンなど目立たせたいパーツに使用するアクセントカラーを使って配色します。
メインカラーは、コーポレートカラーやサイトのイメージ、ロゴデザイン、もしくはメインビジュアルなどを参考に決定します。
原色を使っている

原色を使うと、まずいデザインになりやすいです。色が強調されすぎてガチャガチャした印象を与えます。
原色が絶対にダメという訳ではありませんが、難易度が高いので初心者は避けるようにしましょう。
原色や彩度の強い色は避けて、彩度を抑えたり明るさを調整したりして全体に馴染むように配色しましょう。
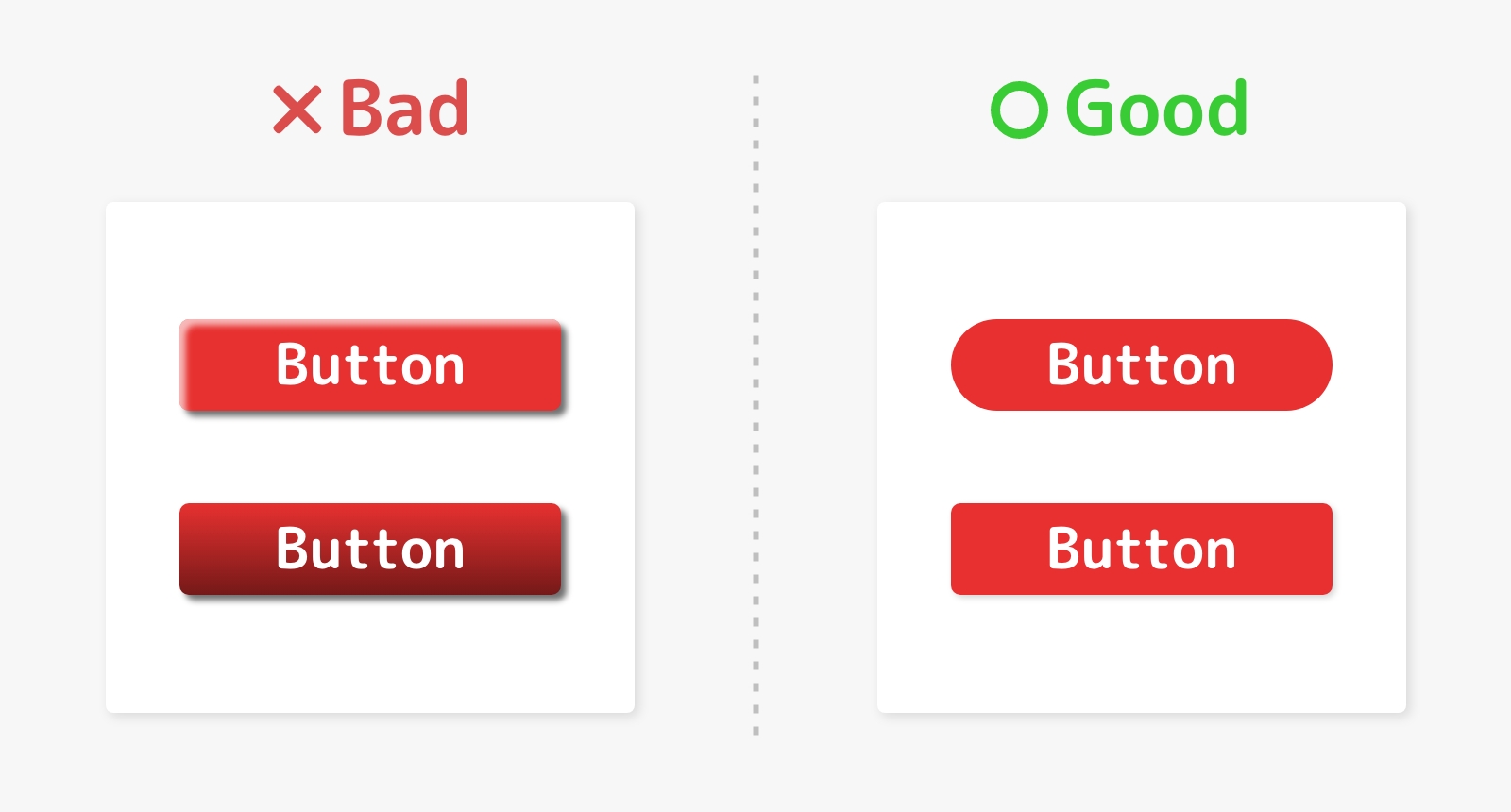
装飾が過剰

ボタンの装飾が過剰だと、古臭い印象を与えます。
↑のBadの例は、一昔前のデザインで使われていたような装飾です。
例の右側のようなデザインでも、ちゃんとボタンだと認識できます。
グラデーションの変化は大きすぎると浮いてしまうので、さりげなく入れるようにした方が全体に馴染みやすくなります。
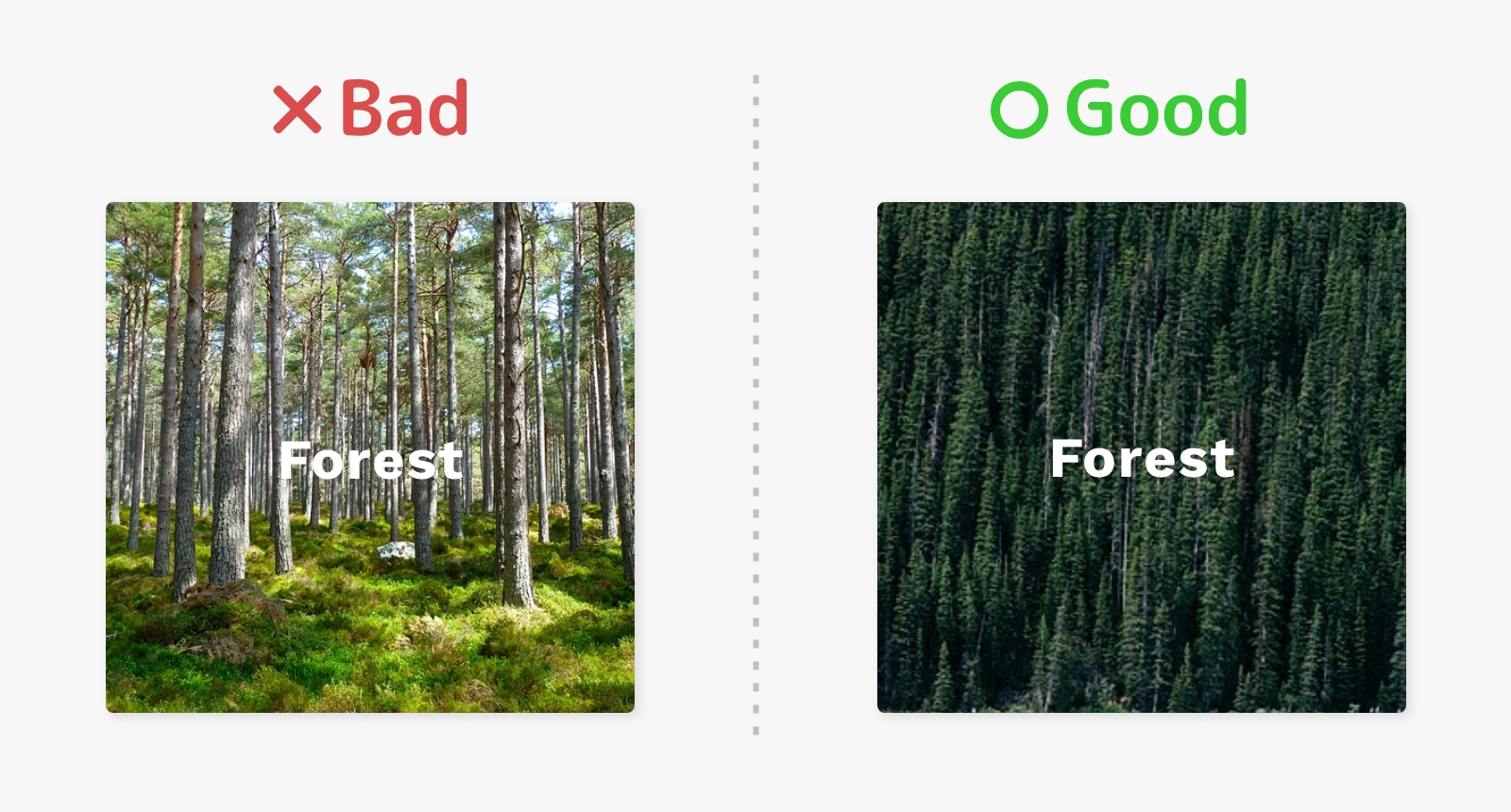
背景画像がウザい

文字の後ろの画像がガチャガチャしていると、文字が埋もれてしまいイケてないデザインになってしまいます。
文字が見やすい画像を使用したり、明るさを調整したり工夫をしましょう。
この左の例だと、文字が読みづらくて頭に入ってきません。
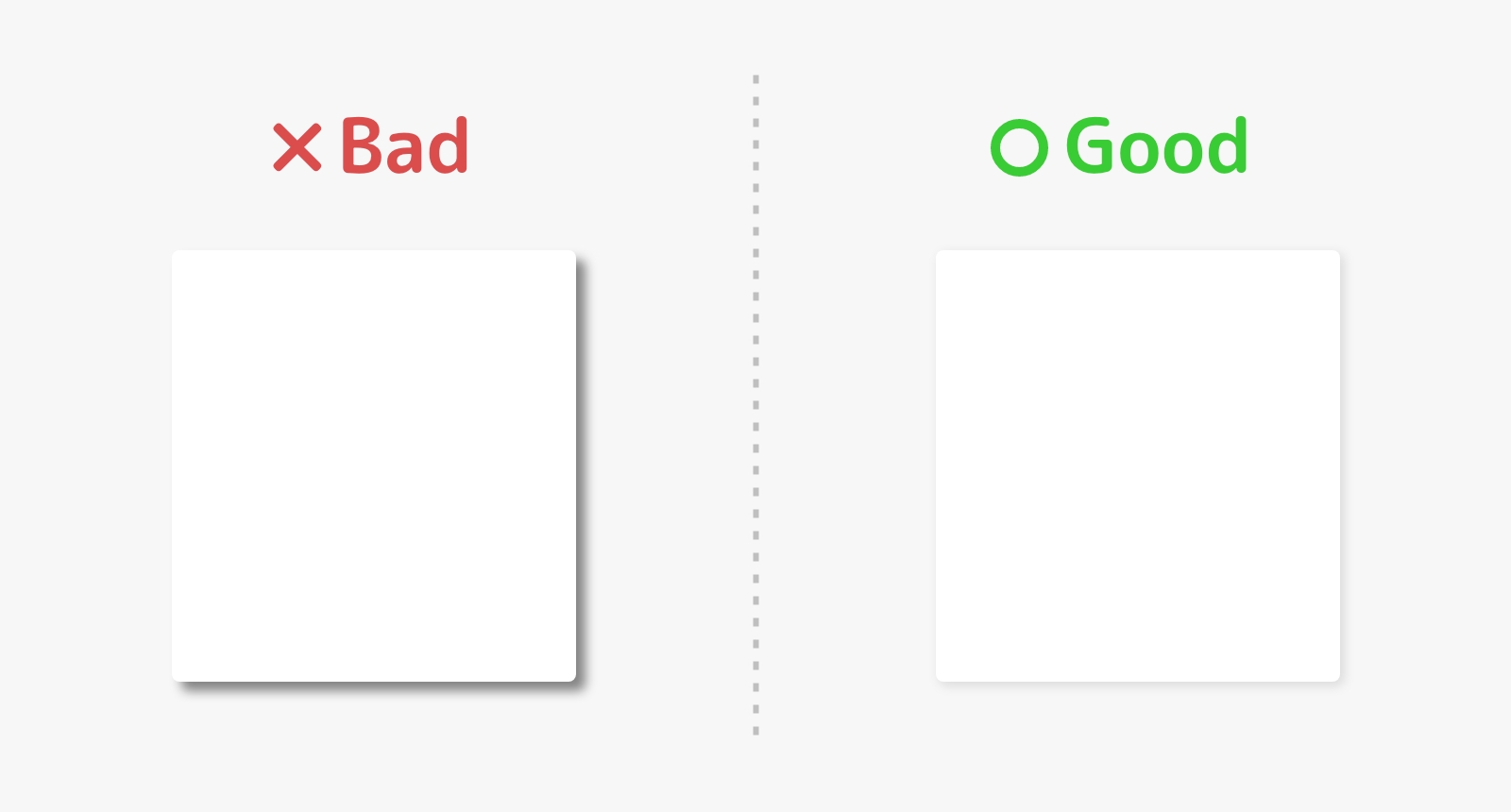
余白がない

Webデザイン初心者は、余白があると不安になってしまうのでしょう。余白が少なく、要素が詰まりがちになります。
しかし、余白はしっかりとるようにしましょう。
例えば、書籍などはページの上下左右にしっかりと余白があります。その方が読みやすいからです。
少し上級者向けではありますが、大胆な余白は画像やフォントの美しさを効果的に魅せることができます。
より良いデザインのコツとは
デザインをする上で、さりげなさというのは大切です。
シャドウが強い、彩度が強い、グラデーションが強いというありがちな失敗は、過度な装飾が原因です。
見た人が違和感を覚えないデザインというのは、装飾がさりげなく施されているのです。
強めの装飾が全て良くないという訳ではなく、初心者がやっちゃうとダサくなる原因なので避けた方が良いでしょう。
デザインを学べるおすすめ書籍
デザインを学べるおすすめの書籍を紹介しますので、気になるものがあれば読んでみてください。
まとめ
もしかしたら、この記事を読んでドキっとした人もいるかもしれません。
上記の例は、初心者や非デザイナーがやりがちなデザインです。みんなが同じような失敗をしながら、Webデザイナーになっているのです。
最初から「センスがない」とあきらめないで、良い例を参考にして改善していけば良いと思います。
他にもこんな記事があります。

Webデザインの参考になるギャラリーサイト・参考サイトまとめ
Webサイトをデザインする時、同じような業種や色使い、レイアウトのサイトを参考にすることは多いです。…

全くの未経験が独学でWEBデザイナーに転職する方法
私はWeb制作会社を経営しており、2023年現在で36歳になります。28歳の時にWebデザイナーに転…

「デザイン」の要は「ヒアリング」にあり
Webデザインの魅力は、視覚的な美しさだけでなく、ユーザーのニーズやビジョンを的確に捉えることにあり…











